VS Code theme for the night work. Inspired by base16-dark.
This project is free, open source and I try to provide excellent free support. Why donate? I work on this project several hours in my spare time and try to keep it up to date and working. THANK YOU!
- 💡 Features
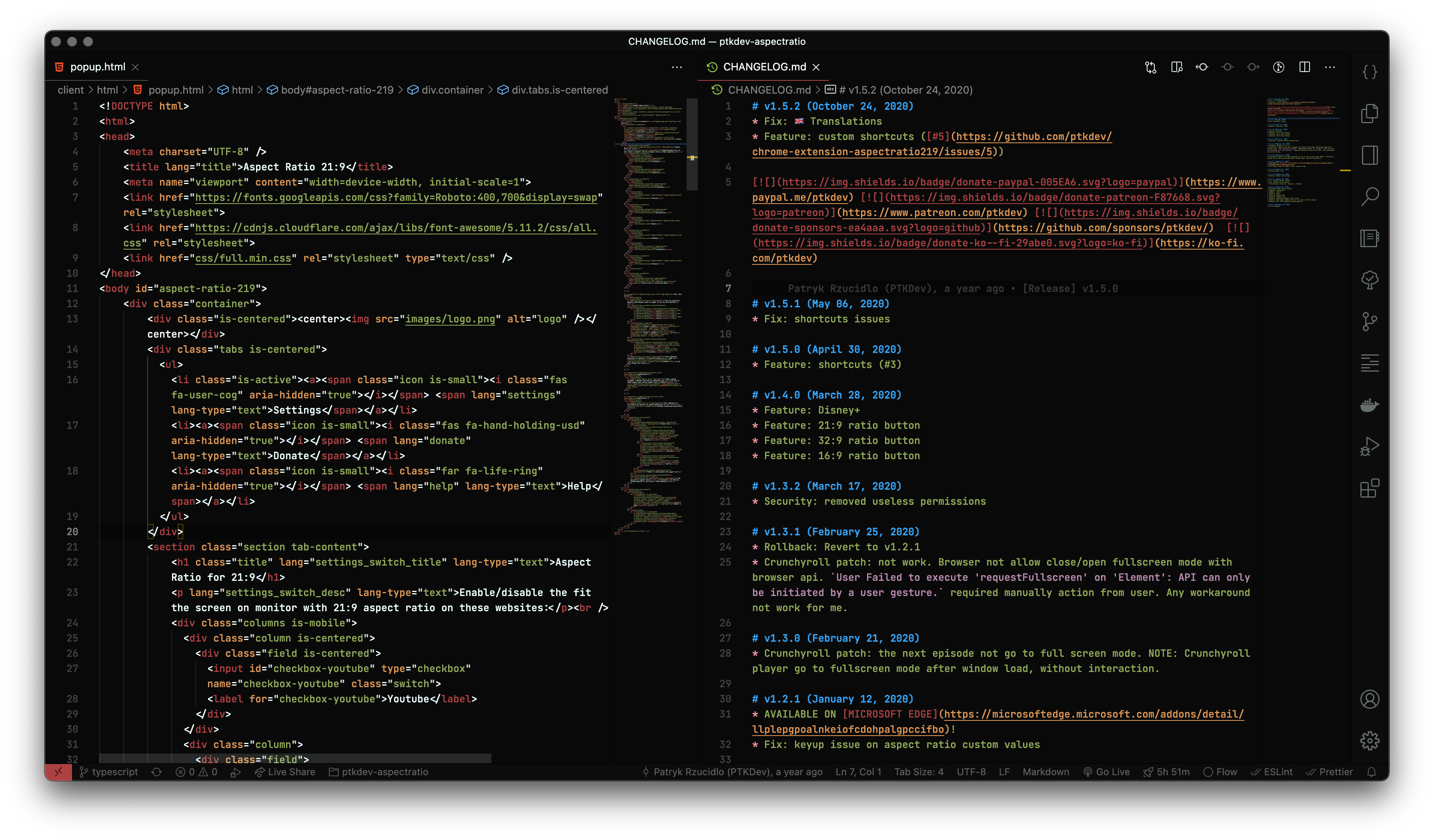
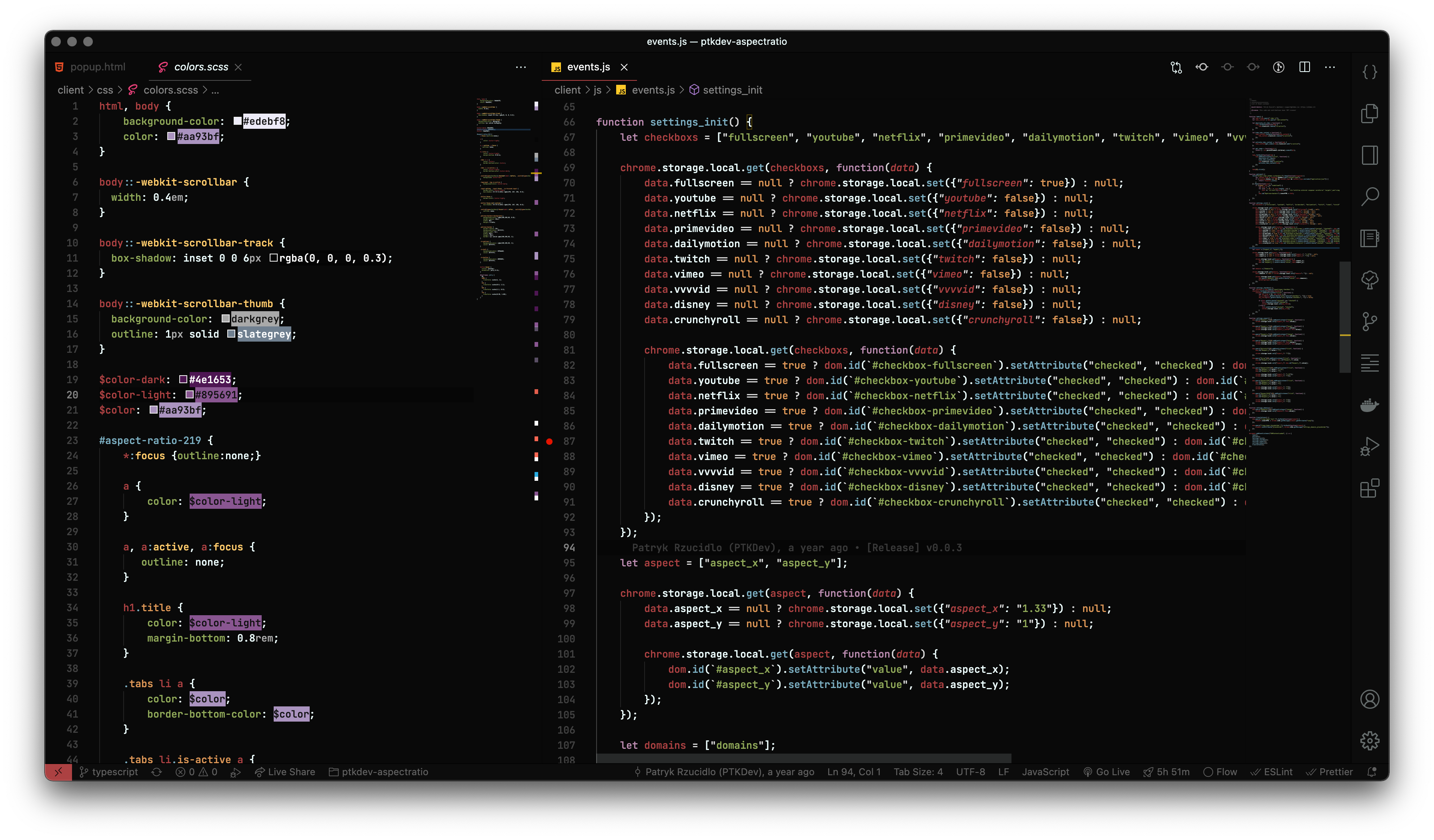
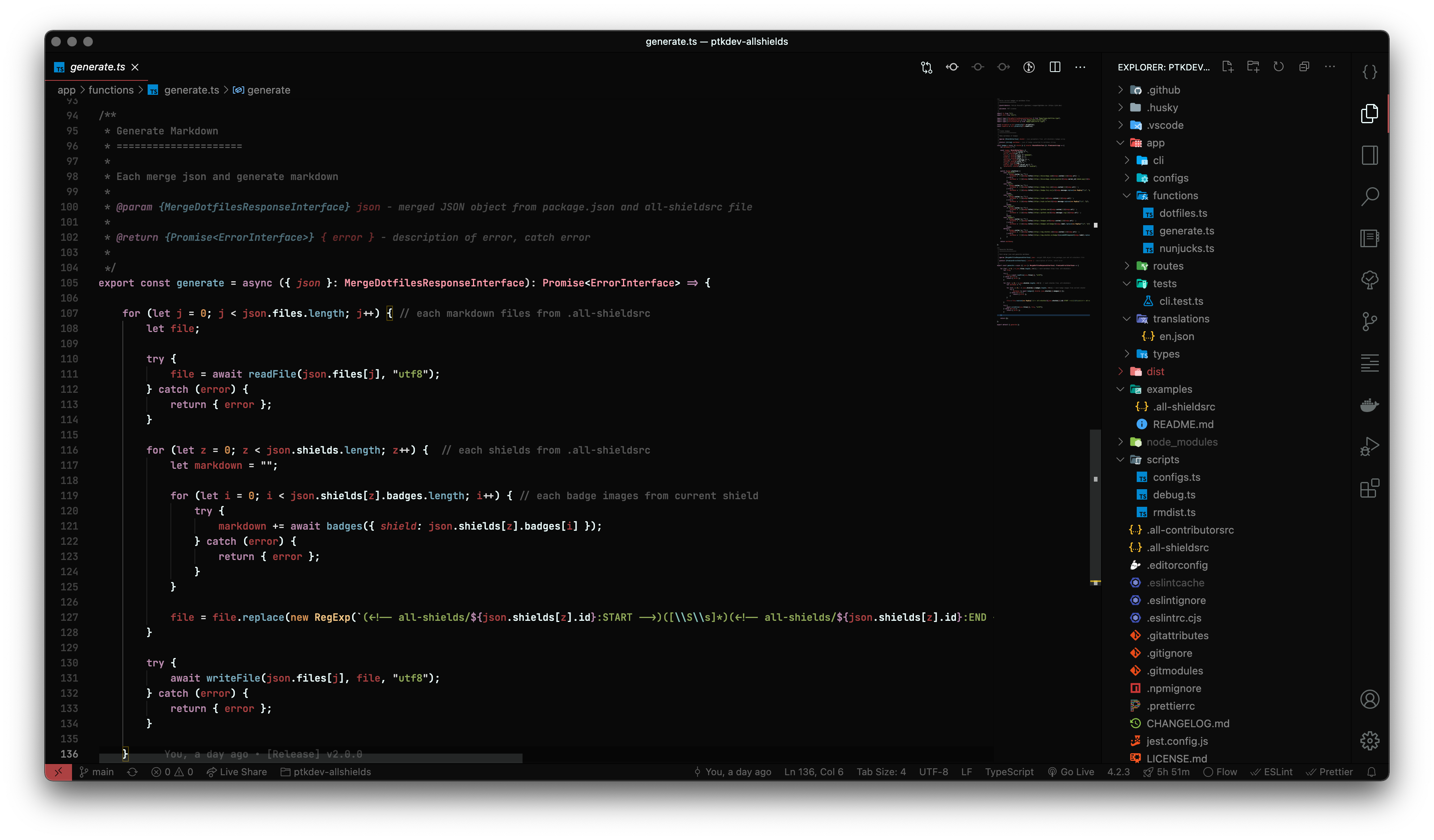
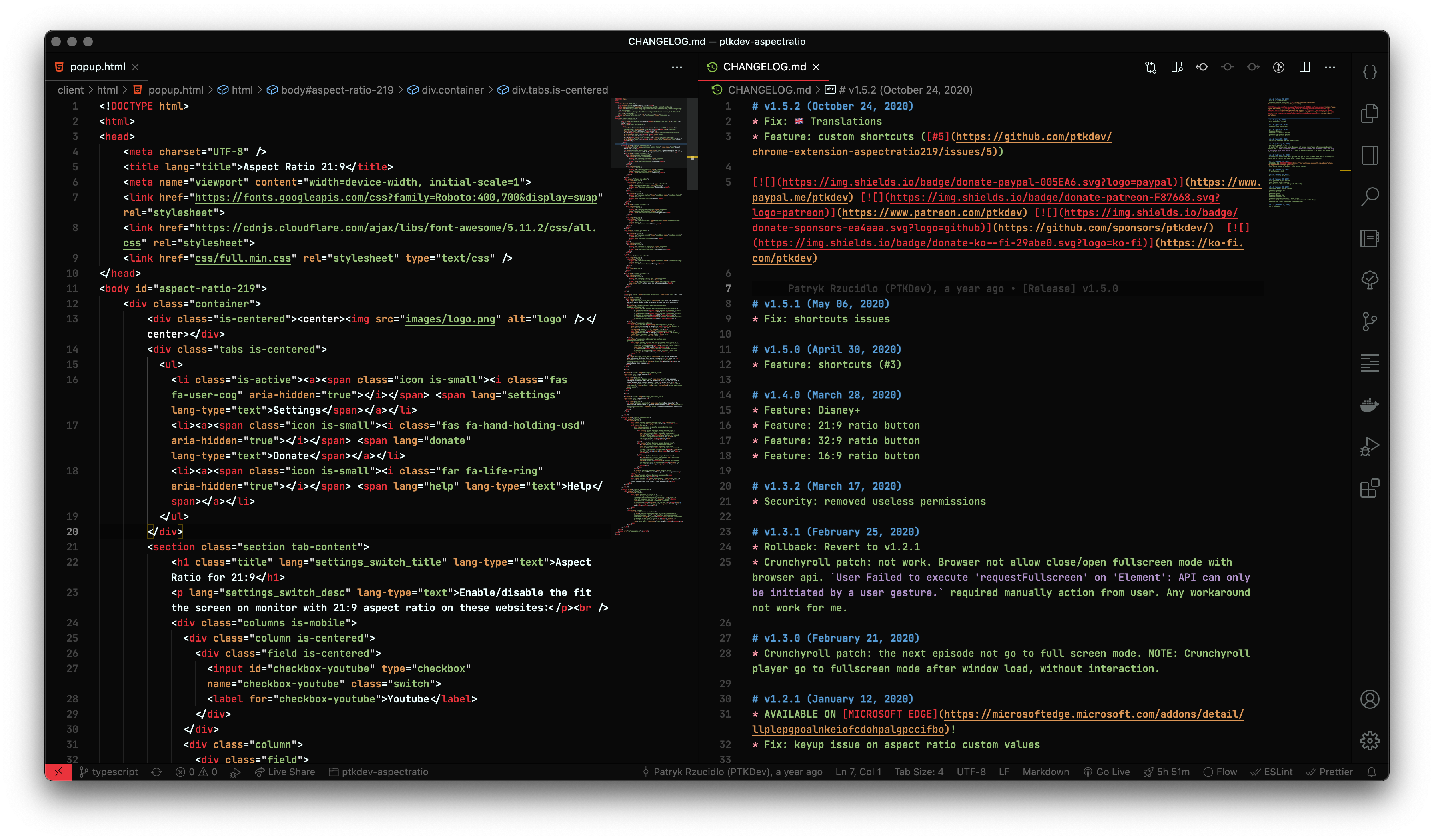
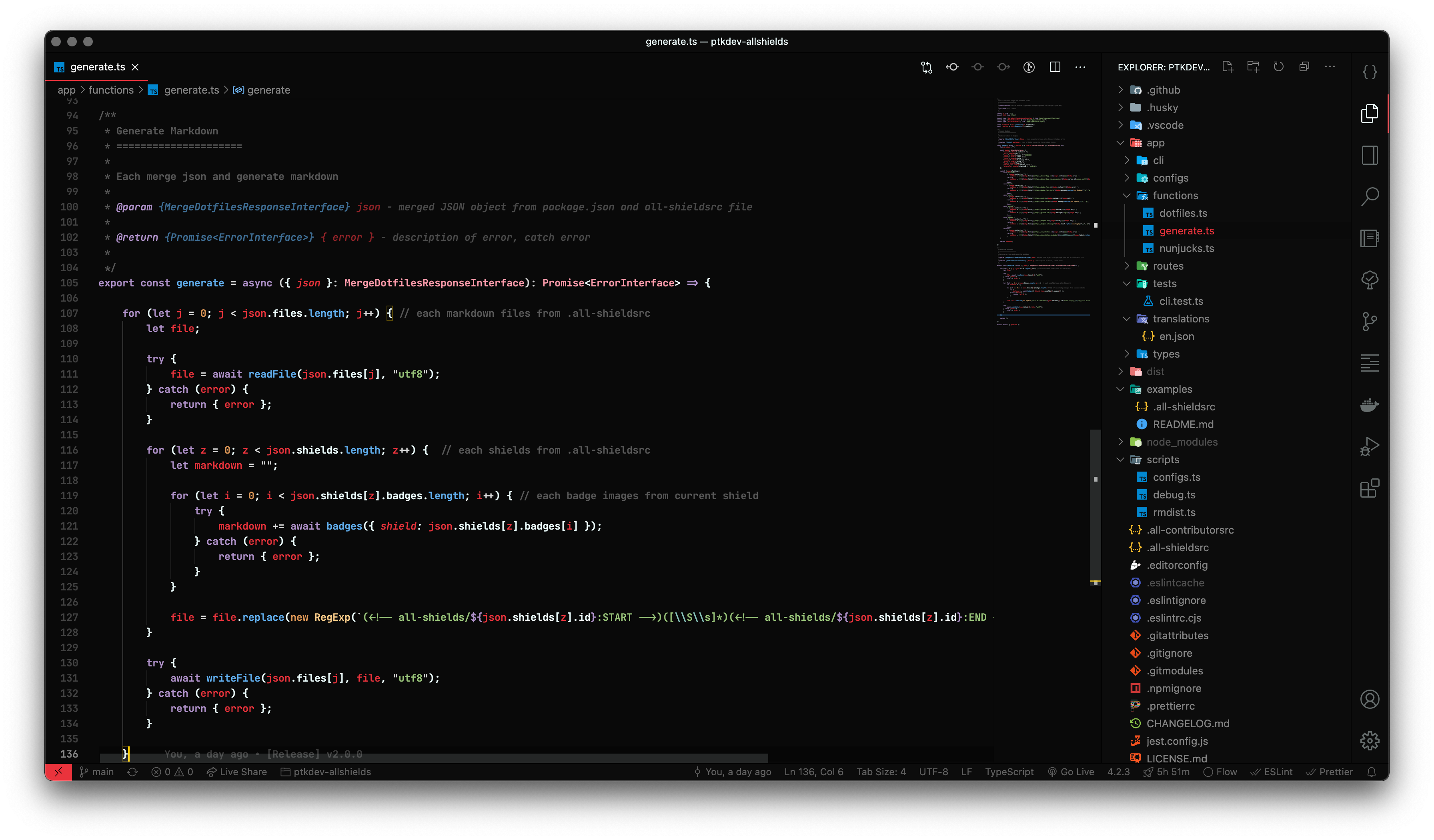
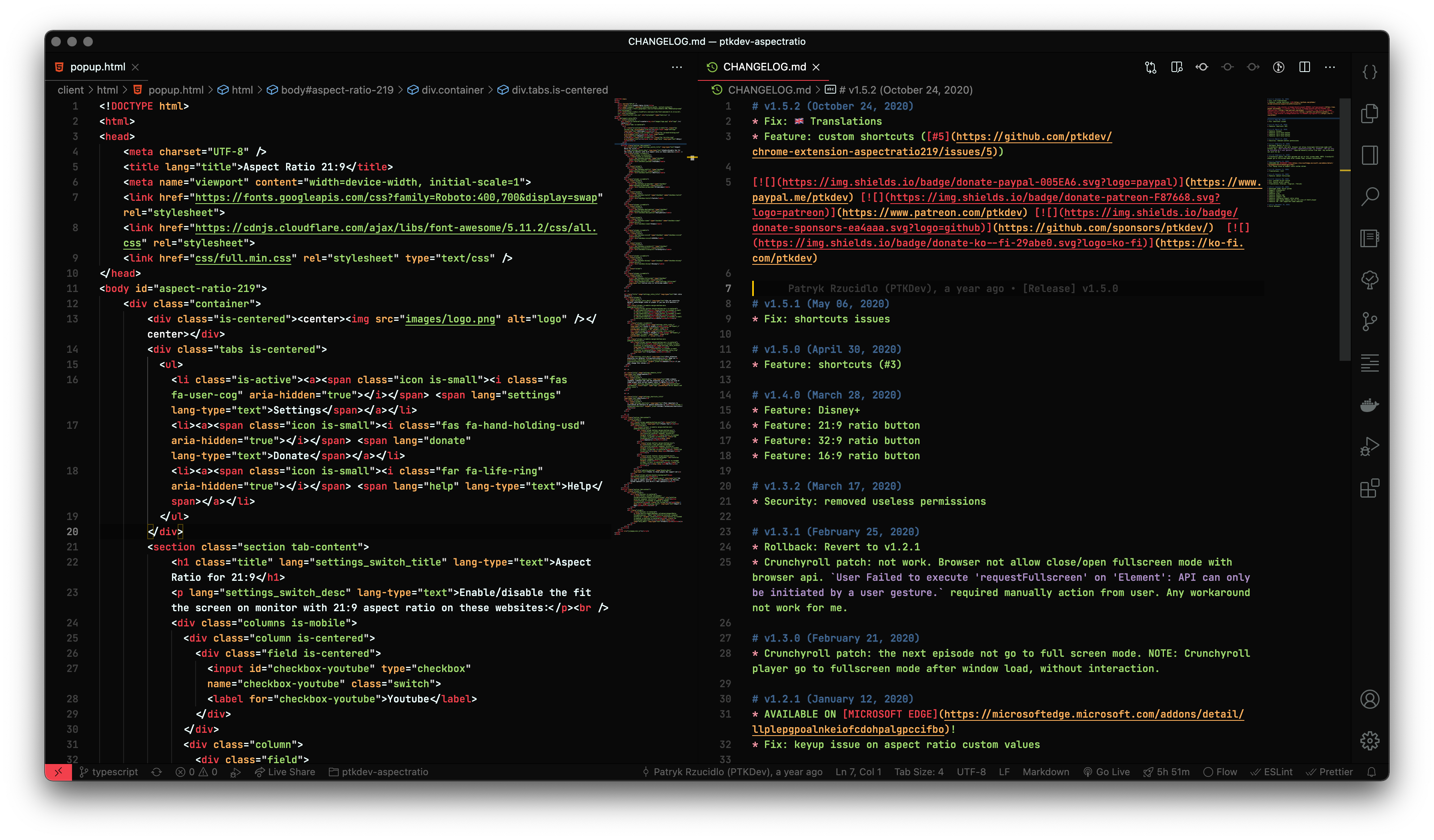
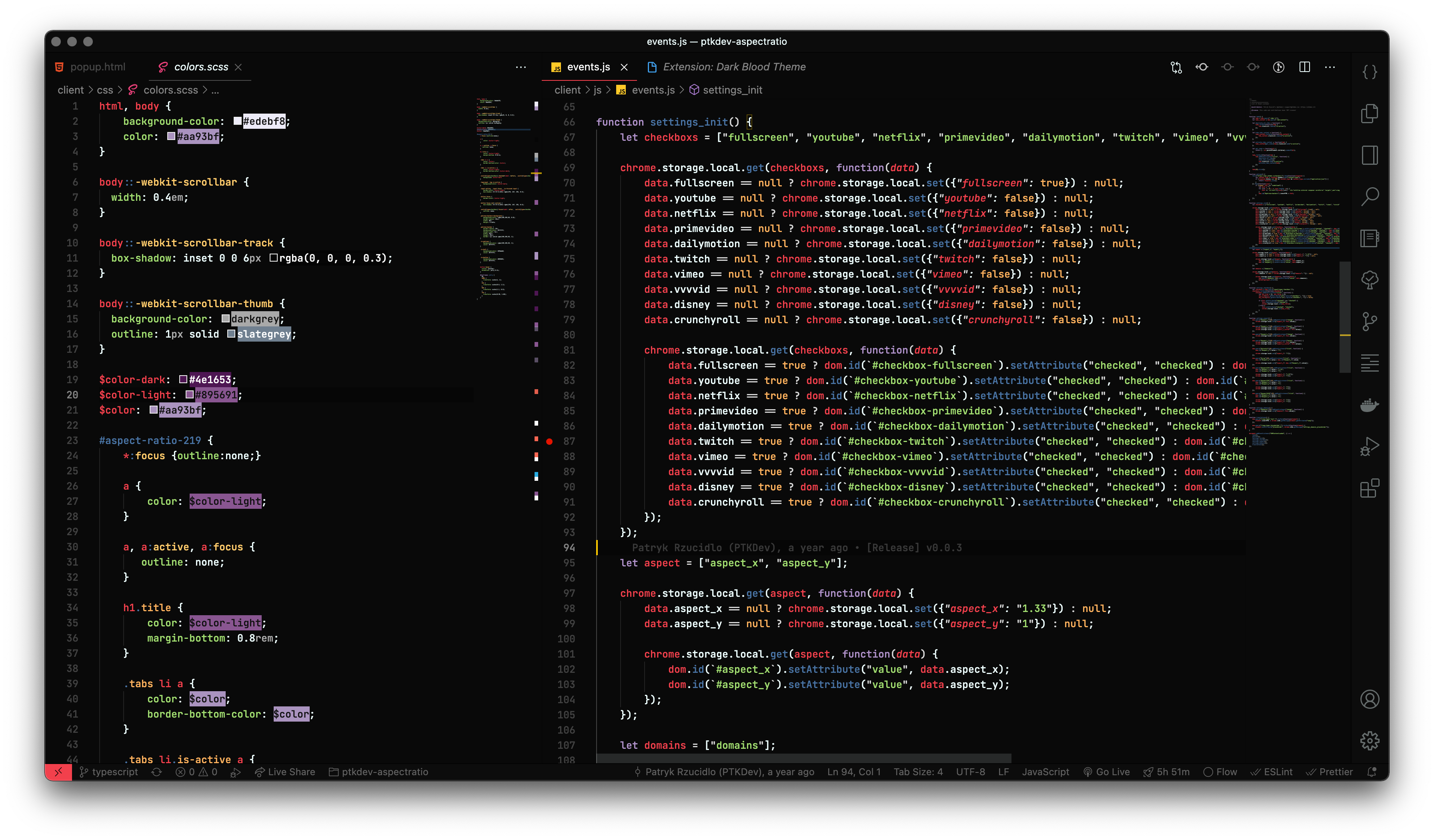
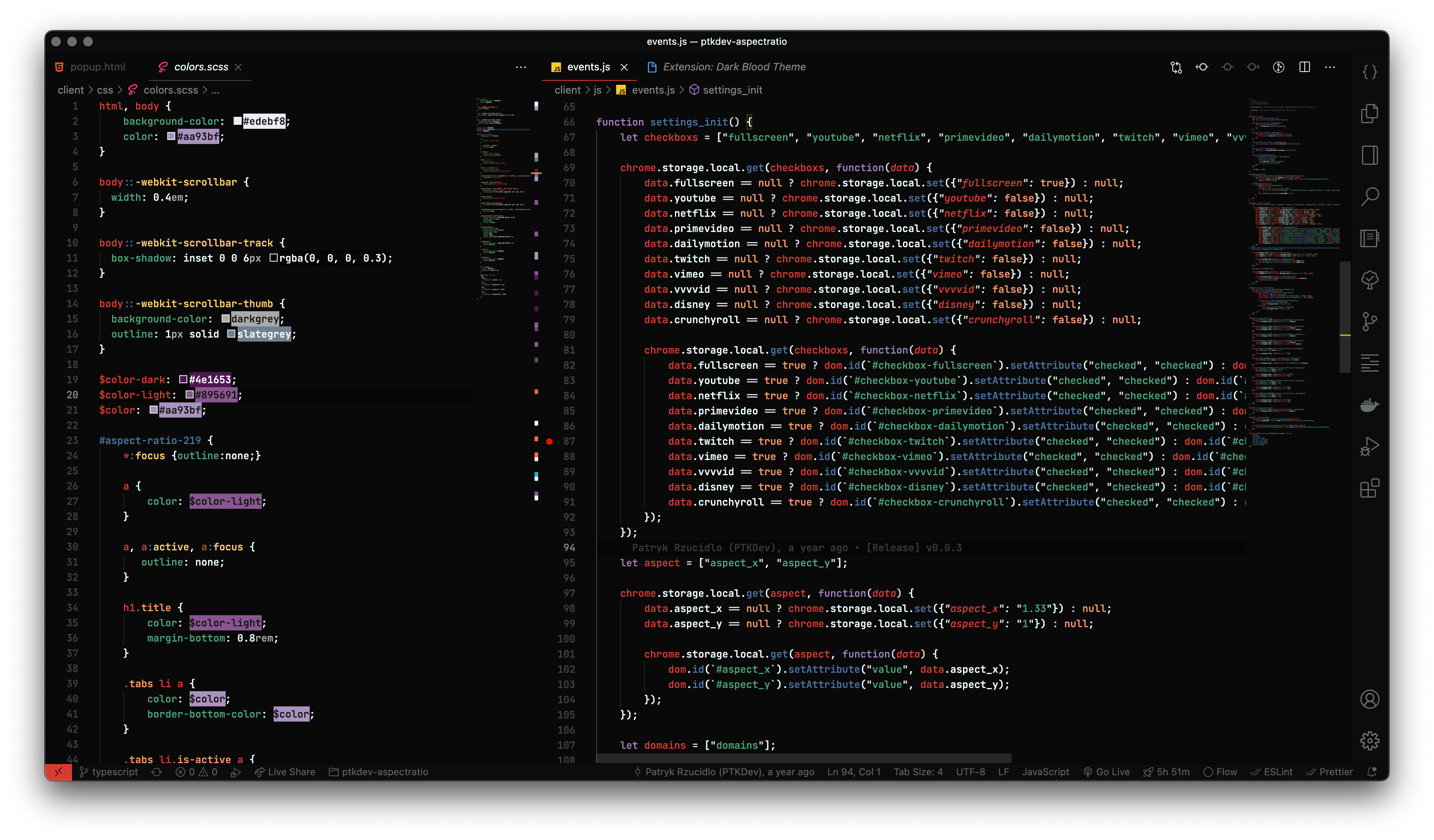
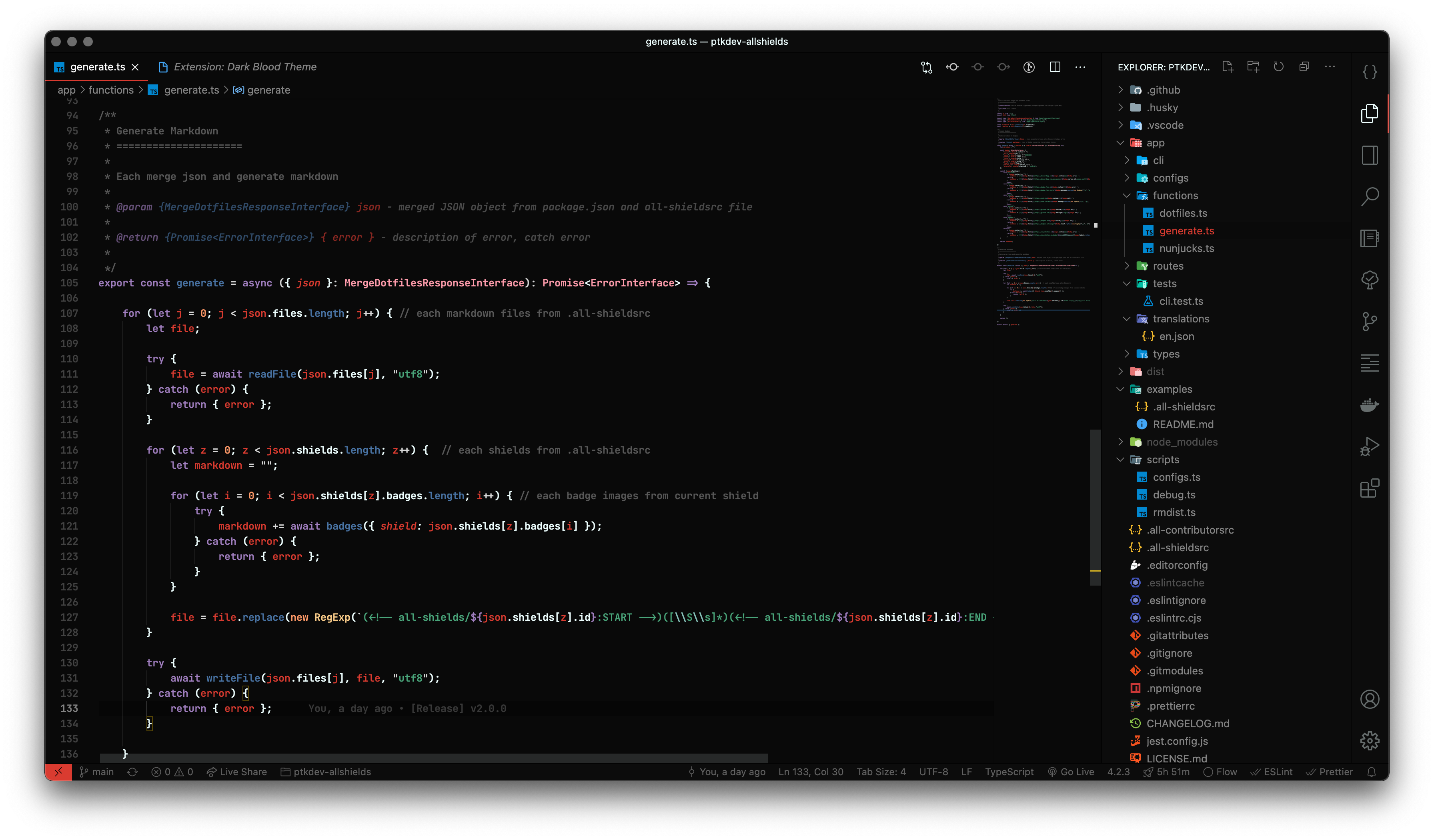
- 👔 Screenshot
- 🚀 How to use
- 🔨 Developer mode
- 📚 Documentation
- 👨💻 Contributing
- 🐛 Known Bugs
- 🍻 Community:
- [✔️] Easy to use
- [✔️] MIT License
- [✔️] 5 Themes
- [✔️] Programming languages: all supported by visual studio code
- [✔️] Optimized languages: javascript/es6/nodejs, json, css/sass, html5, markdown, nunjucks, jsdoc
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
- Install extension from vscode marketplace.
- Open VSCode, go to extensions, click on "Dark Blood Theme"
- Click to
Set Color Themeand confirm theme.
🧩 Extra: if you want exactly what the screenshots look like (icons, hexcode colors preview, etc), install these extensions:
- Set font: Fira Code Medium or JetBrains Mono Medium (13.5px size and 500 weight + ligatures).
ext install pkief.material-icon-themeext install naumovs.color-highlightext install wiggin77.codedoxext install exodiusstudios.comment-anchors
Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter.
- Download nightly.
- Run
npm install - Run
npm run build - Install VSCode.
- Copy
buildcontent to~/.vscode/extensions/folder - Open VSCode, go to extensions, click on "Dark Blood Theme"
- Click to
Set Color Themeand confirm theme.
Run npm run docs
Support this project by becoming a sponsor. 🙏 Become a sponsor on patreon or become top3 sponsor on ko-fi. Your logo will show up here with a link to your website.
Thank you to all our backers! 🙏 Become a backer on patreon.
I ❤️ contributions! I will happily accept your pull request! Translations, grammatical corrections (GrammarNazi you are welcome! Yes my English is bad, sorry), etc... Do not be afraid, if the code is not perfect we will work together 👯 and remember to insert your name in .all-contributorsrc and package.json file.
Thanks goes to these wonderful people (emoji key):
Patryk Rzucidło 💻 🎨 |
💰 In the future, if the donations allow it, I would like to share some of the success with those who helped me the most. For me open source is share of code, share development knowledges and share donations!
I love snake_case syntax sorry for this 😭 don't hate me.
- Code and Contributions have MIT License
- Images and logos have CC BY-NC 4.0 License
- Documentations and Translations have CC BY 4.0 License