This Lovelace custom card displays torrents information provided by the Transmission Integration. It also supports turtle mode and start/stop of all torrents. You can cycle through the different torrent types by clicking on the type label.
The easiest way to install it is through HACS (Home Assistant Community Store),
search for Transmission in the Frontend section and select Transmission Card.
If you are not using HACS, you may download transmission-card.js and put it into
homeassistant_config_dir/www/community/transmission-card/ directory.
Please add the card to the resources in configuration.yaml:
resources:
- {type: js, url: '/hacsfiles/transmission-card/transmission-card.js'}
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
| type | string | required | custom:transmission-card |
|
| no_torrent_label | string | optional | No Torrents |
label displayed with no torrents |
| hide_turtle | boolean | optional | false | hide turtle button |
| hide_startstop | boolean | optional | false | hide start/stop button |
| hide_type | boolean | optional | true | hide type of torrents displayed |
| default_type | string | optional | total |
type of torrents to display at start |
| display_mode | string | optional | compact |
display mode: compact or full |
| sensor_name | string | optional | transmission |
name of the sensor |
| hide_header | boolean | optional | false | hide header text at the top of card |
| header_text | string | optional | Transmission |
header text at the top of card |
Accepted values for default_type are: total, active,completed,paused,started.
Please find below an example of ui-lovelace.yaml card entry:
cards:
- type: custom:transmission-card
hide_type: false
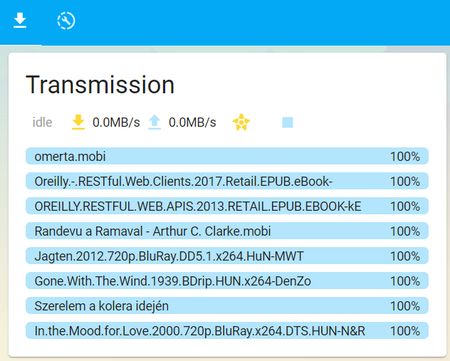
default_type: 'active'Transmission idle in compact mode:
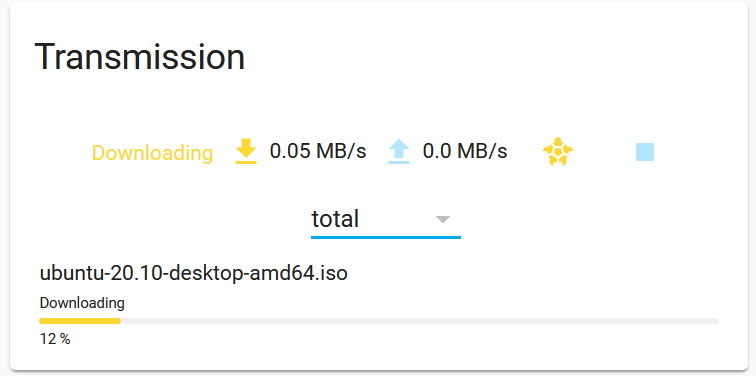
Transmission downloading in full mode:
Thanks to all the people who have contributed!