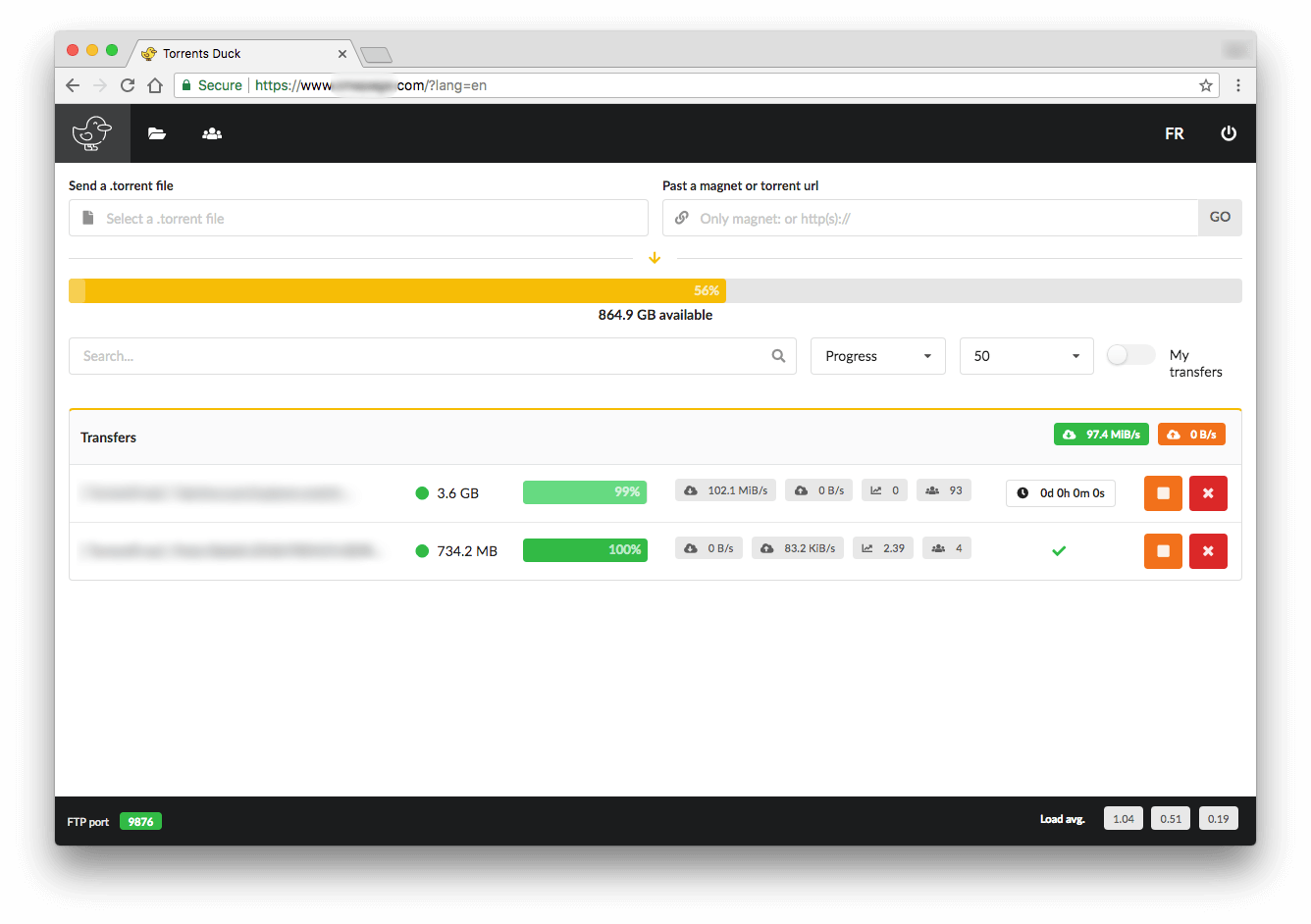
A multi users bittorrents clients that quacks

These instructions will get you a copy of the project up and running on your local machine for development and testing purposes. See deployment for notes on how to deploy the project on a live system.
You need to install Meteor. Follow the instructions.
You also need a local install of MongoDB
you must have two folder writable for your profile from root of hard drive /data/torrents/ and /data/uploads/
Clone or download this repositery and using your terminal in TorrentsDuck/duck folder and install dependencies
meteor npm install
Once done, you can run your local copy with this command of the front end
export MONGO_URL='mongodb://127.0.0.1:27017/TorrentsDuck' && meteor --settings private/settings-dev.json -p 3000
Now go register on http://localhost:3000. First user registered get admin rights but only after a meteor server restart if there is only one user.
In another terminal go to the TorrentsDuck/torrents directory and install dependencies
meteor npm install
Once done, you can run your local bittorent client
export MONGO_URL='mongodb://127.0.0.1:27017/TorrentsDuck' && meteor --settings private/settings-dev.json -p 3001
Now you can start torrents transfert from the main interface
In another terminal go to the TorrentsDuck/ftp directory and install dependencies
meteor npm install
Once done, you can run your local ftp server
export MONGO_URL='mongodb://127.0.0.1:27017/TorrentsDuck' && meteor --settings private/settings-dev.json -p 3002
Now you can connect by ftp on 127.0.0.1:9876 using the login and password you created on the main web interface
To Be Done™
Follow the Meteor Up deployement guide - disponible en Français
- Meteor - The node.js full stack
- webtorrent - A streaming torrent client for node.js
- ftp-srv - 📮 Modern FTP Server
- Semantic-UI - A UI component framework based around useful principles from natural language.
See also the list of contributors who participated in this project.
This project is licensed under the Apache License - see the LICENSE file for details
- You are responsible for what you download using the bittorent protocol
