OnlineSchoolShop-基于Spring boot/SSM商城的搭建教程
加微信18229819406,提供定制化修改
微信公众号 codingzx ,后台留言答疑
普通用户访问 http://127.0.0.1:8081/shop/
管理员帐号 admin 12345678
用户帐号 root codingzx admin 密码均为 12345678
图片保存路径: 可以全局搜索后替换
windows: D:/upload
linux: /usr/upload
技术栈
- 后端: SpringBoot Swagger Docker(docker需自己搭建docker环境)
- 前端: JSP
- 数据库:MySQL
- 技术语言 jdk 1.8
- 开发平台 Idea 2018 +win10
- 运行环境 Linux/Windows
毕业设计基于SSM/Springboot的商城项目,一个简单的商城,界面友好,但是不是很漂亮。实现了商城所有基本功能。 作为改写的基础模板,可以增加或者改写的功能:
-
增加word和excel模板 ; 已实现 excel导出 和 文件导入
-
增加redis,存储商品信息主要存储。
增加mq,订单并发,再购物车层次上做到入库并发控制
-
增加邮件发送,订单支付成功和发货成功给客户和管理员分别发送邮件 ; 已实现
-
增加支付功能,可以用支付宝当面付,入门门槛低
-
增加合作登陆,用QQ/微信/GITHUB等登陆,存储信息入库
-
增加数据分析,用Echart分析数据
-
部署采用docker和nginx做到动静分离。需要改写jsp为模板themeleaf。
-
swagger 接口在线预览 # 已实现
-
每天定时任务,清理异常订单 并发送邮件
-
死信队列处理延迟任务
-
html导出pdf - wkhtmltopdf插件
有两个版本 一个springboot,一个ssm。没有redis和mq。
PS:最近发现以前的毕业设计居然有很多人引用,github上的fork和star数也很多,感觉无形之间又'帮助'了很多人。
本项目主要也是改写的基础的商城项目,没有任何的技巧。
一.系统架构
前端:jsp
后台:springboot
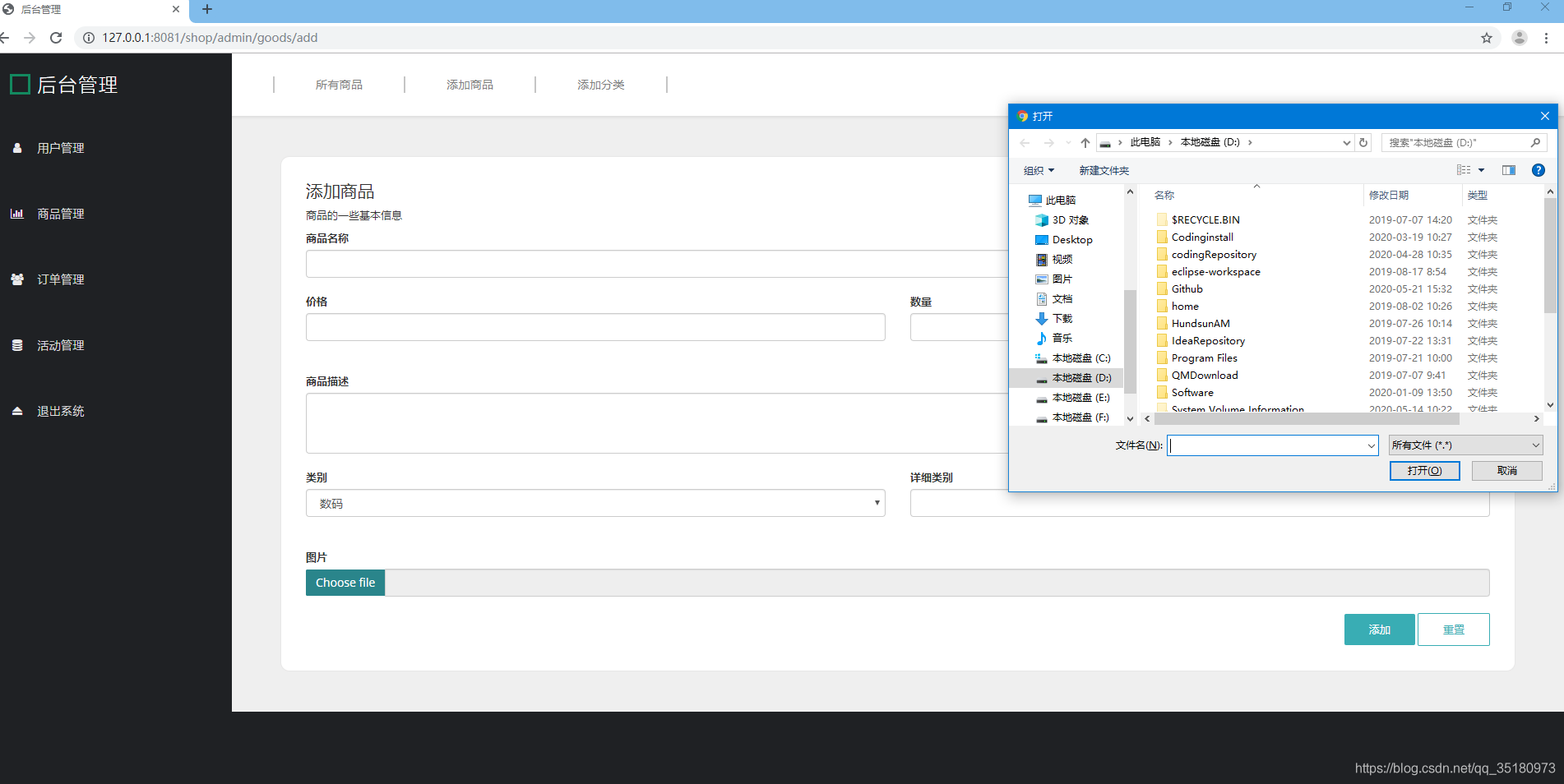
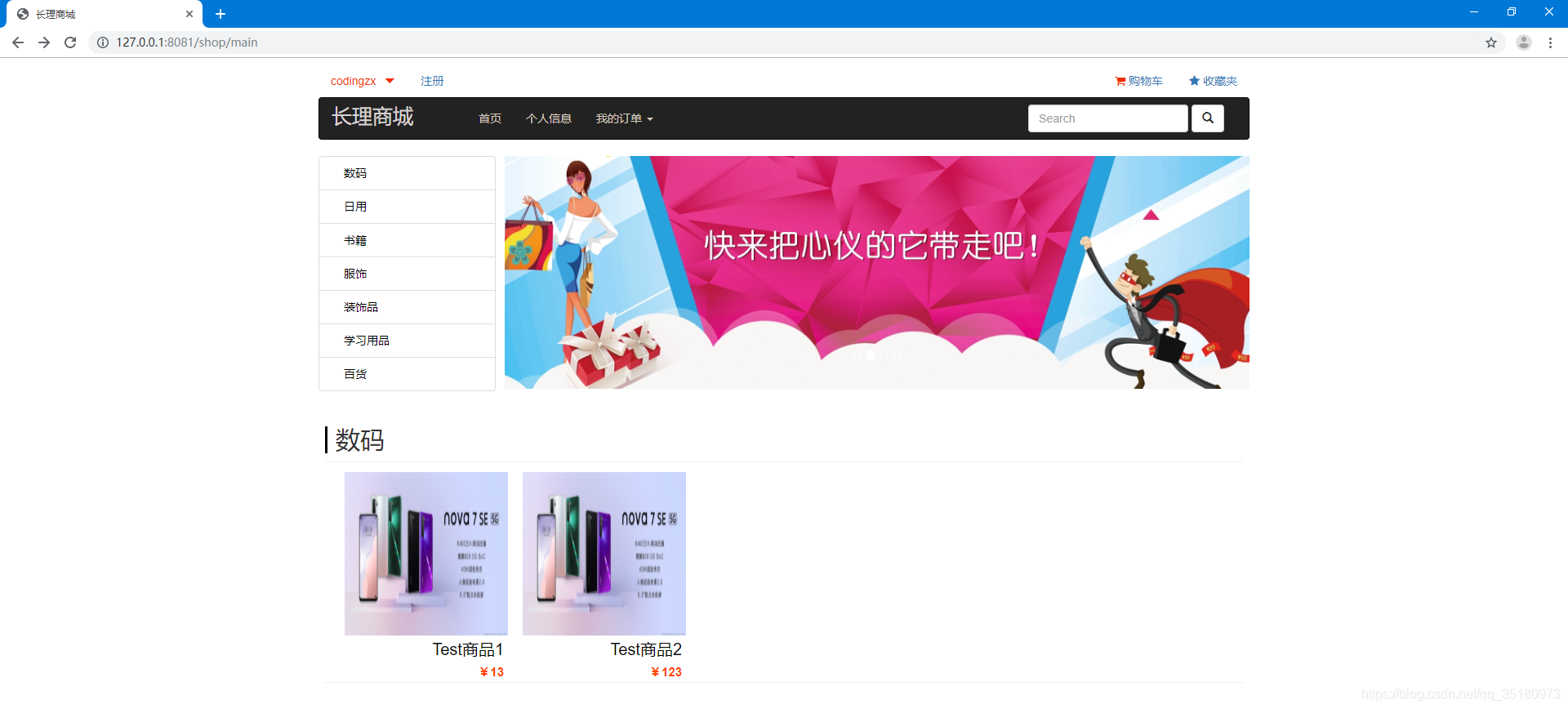
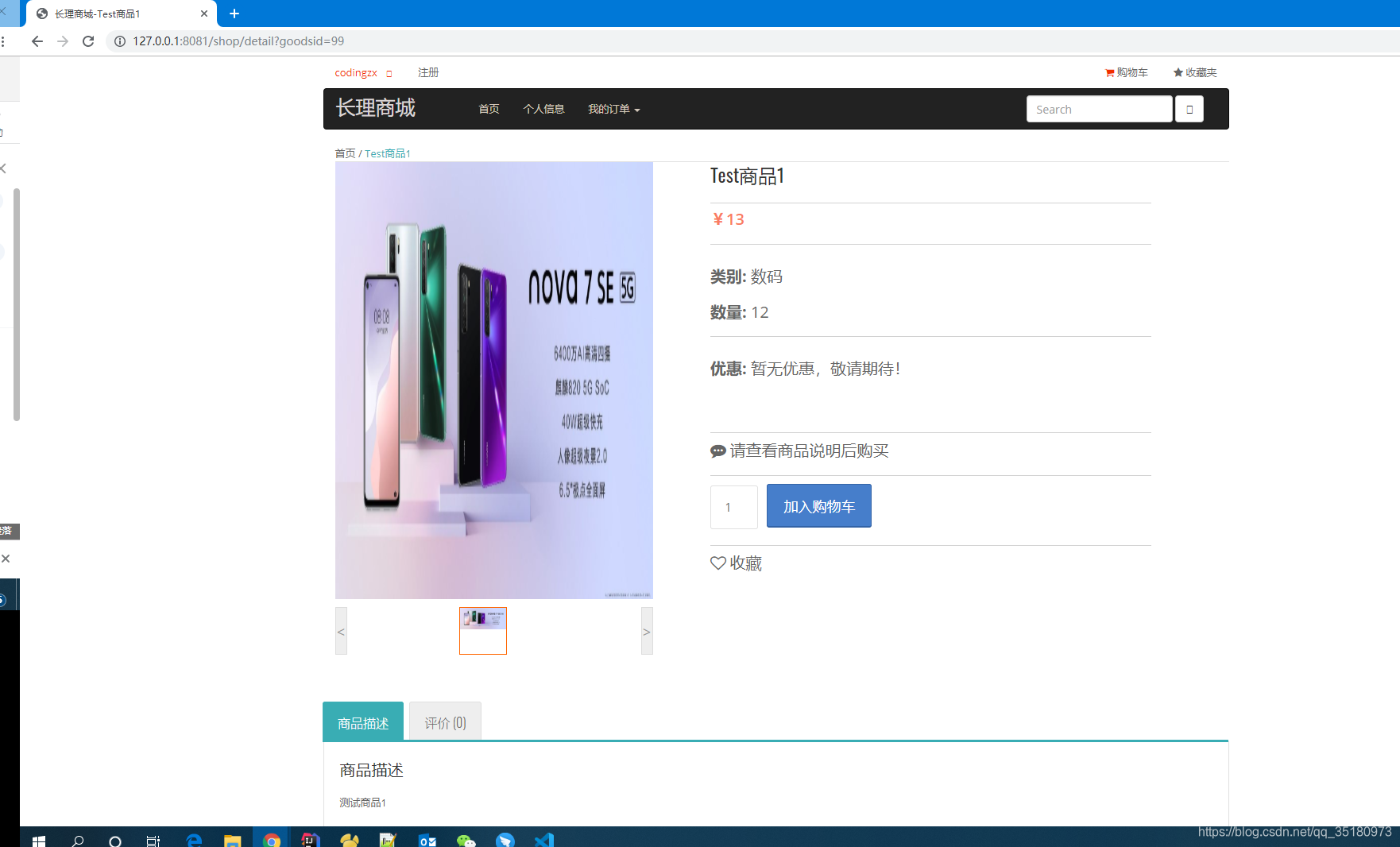
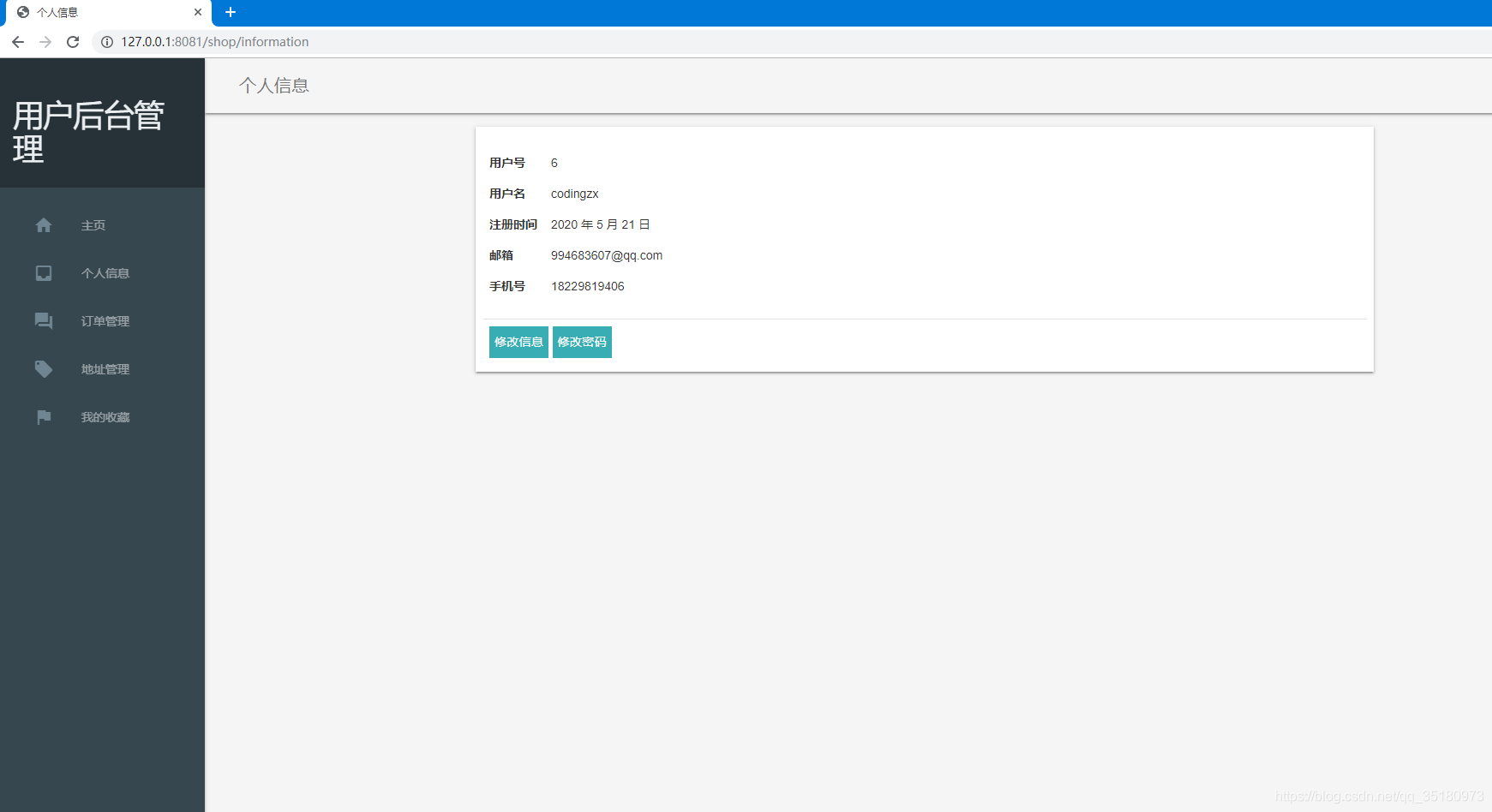
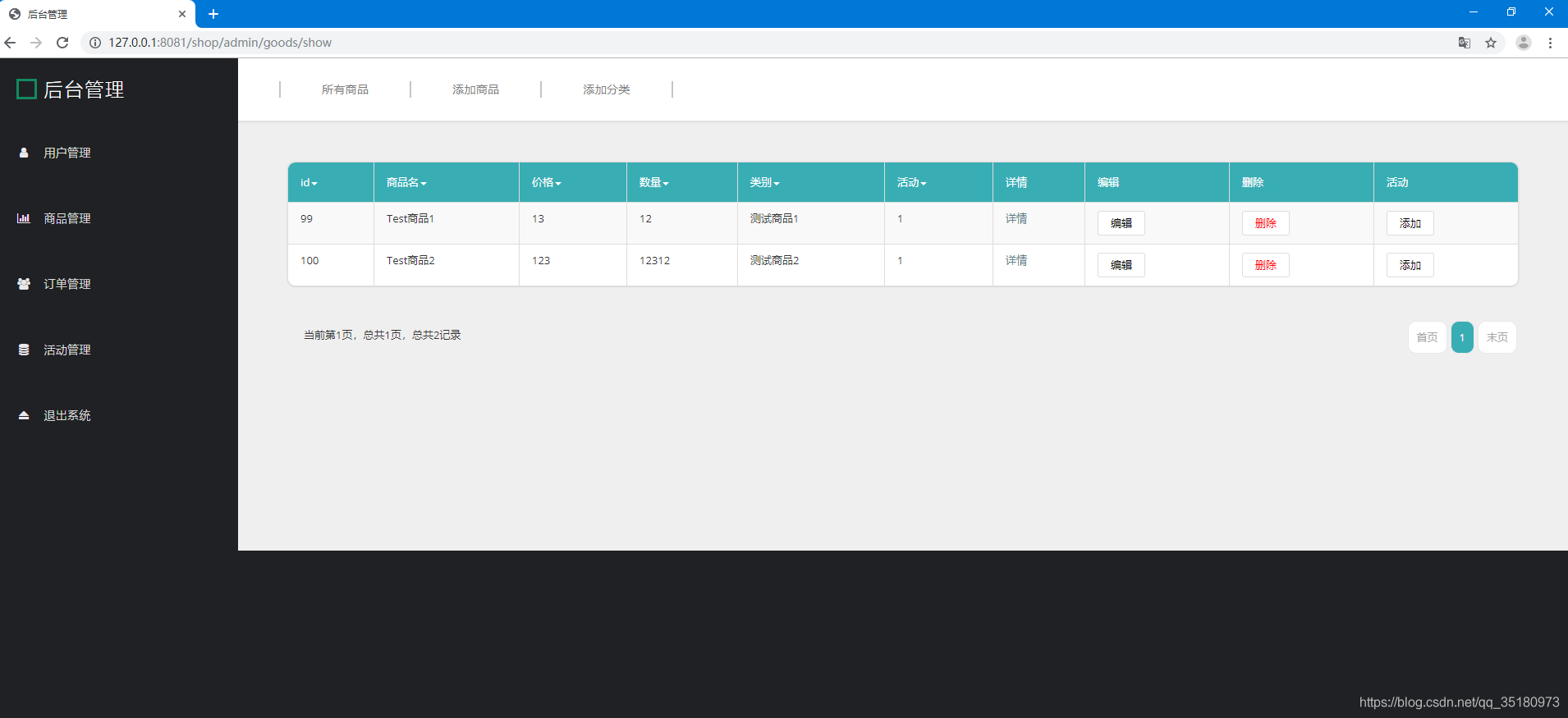
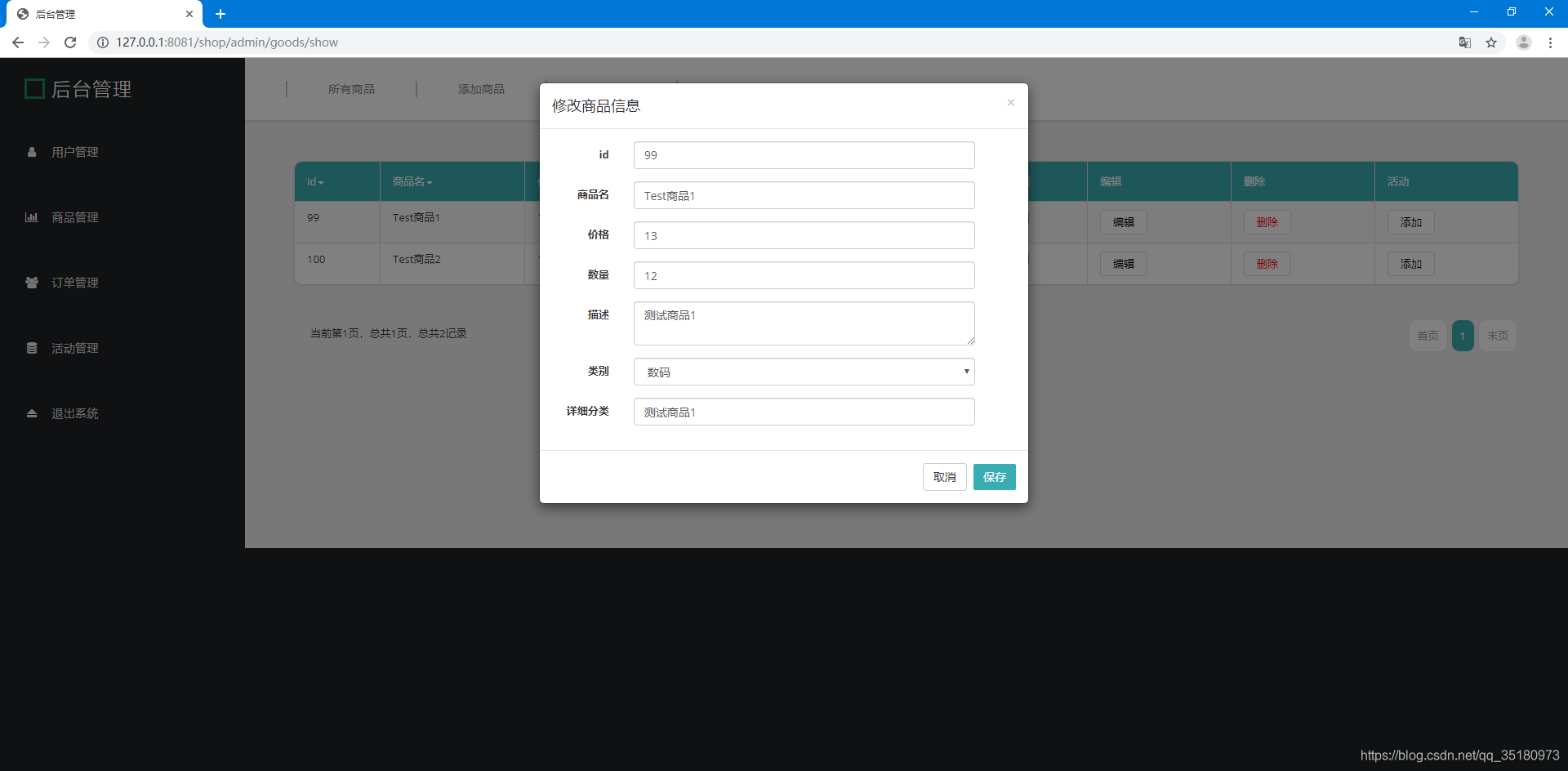
二.项目运行图
用户端:






原因:初始图片没有存储,可以在后台添加一个商品,查看图片存储路径:
windows:D:/upload
Linux:/usr/upload
有好的开发分支欢迎提交Pr