
This is the repository for DooringX.
- 💪 The Next Generation Dooring Framework
- 🔥 Written in TypeScript
- 🛠️ Rich Features
- 🔩 Universal Plugin Interface
- 🔥 website: 官网地址
- 🏠 预览 x.dooring
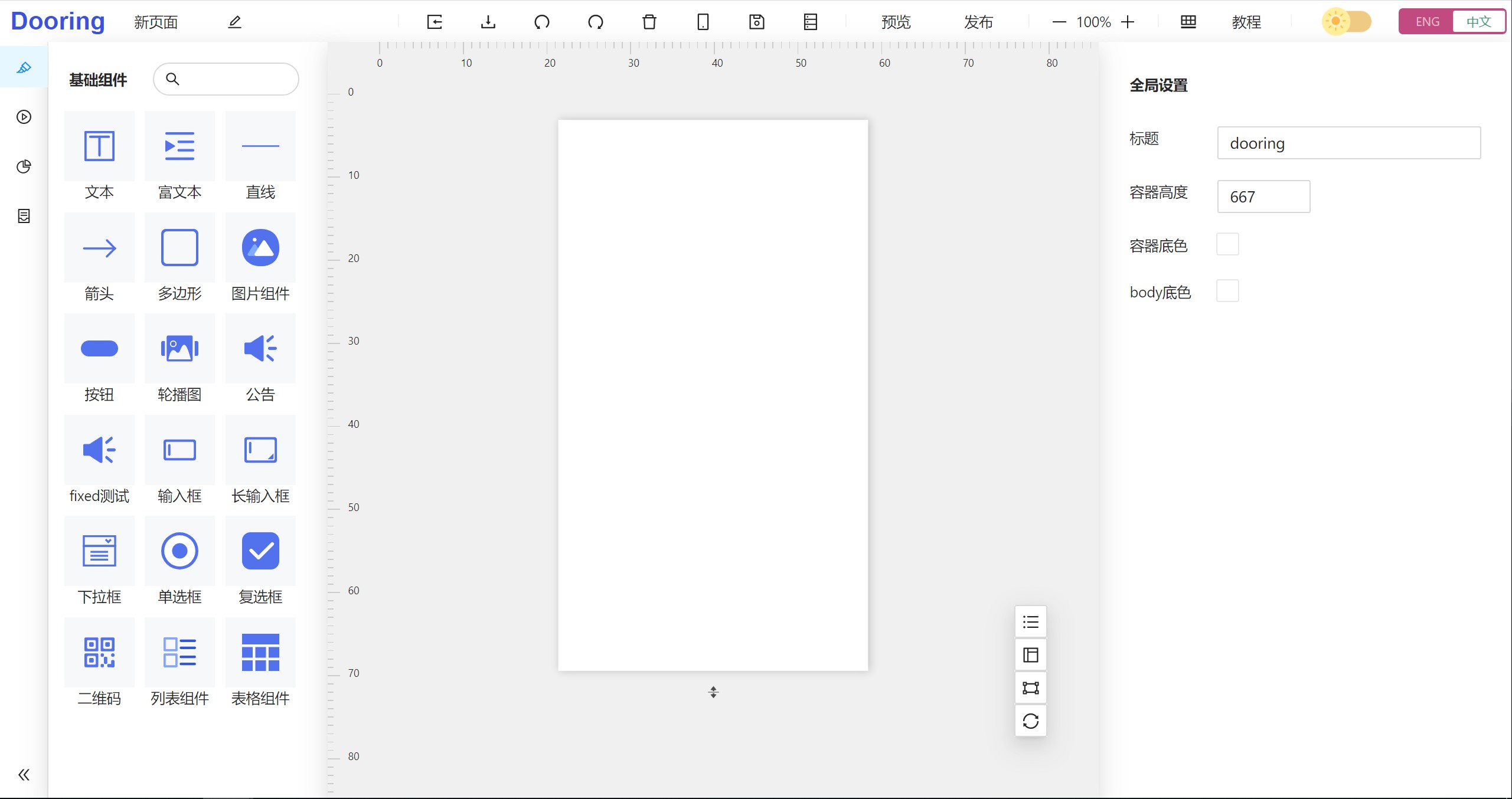
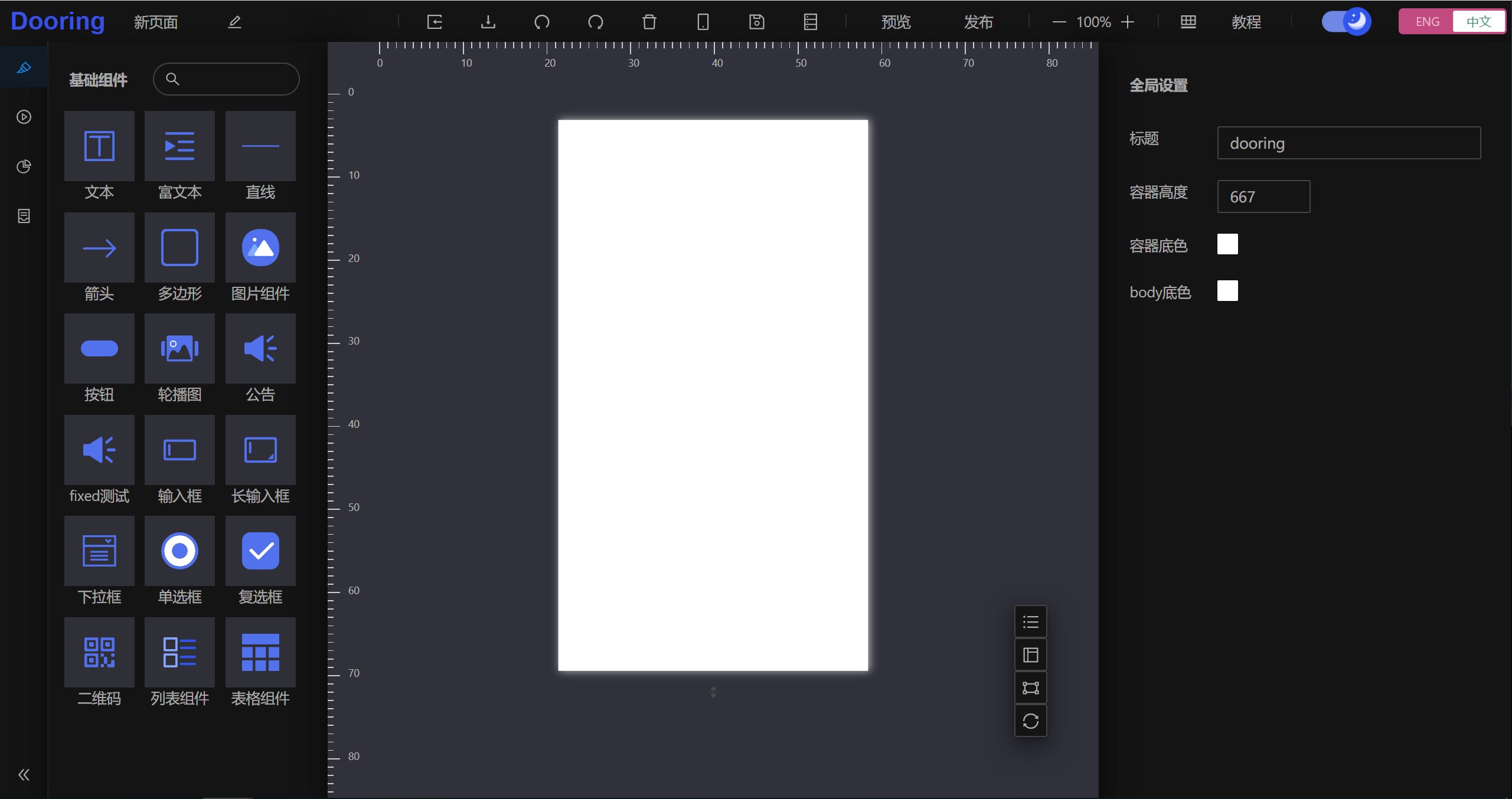
dooringx-lib 是 dooringx 的基座,是移除了 dooringx 插件的可视化拖拽框架。
dooringx-lib 提供自己的一套数据流事件机制以及弹窗等解决方案,可以让你更快地自己定制开发可视化拖拽平台。
npm/yarn install dooringx-lib# 克隆项目
# cnpmjs
git clone https://github.com.cnpmjs.org/H5-Dooring/dooringx.git
# or
git clone https://github.com/H5-Dooring/dooringx.git
# 进入项目目录
cd dooringx
# 安装依赖
yarn install
# 启动 dooringx-lib
yarn start
# 启动基础示例
yarn start:example
# 启动 dooringx doc 文档
yarn start:doc
# add upstream
git remote add upstream https://github.com/H5-Dooring/dooringx
# 抓取源仓库修改 master分支
git fetch upstream main
# 切换分支
git checkout main
# 合并远程分支
git merge upstream/main
欢迎参与贡献,提出问题、新功能合并请求等!
最新的贡献情况可以参阅 GitHub 提供的contributors页面
Contributions, issues and feature requests are welcome!.
Feel free to check issues page.
欢迎提Issues 或者 联系qq:673632758
| Project | Version | Repo |
|---|---|---|
| h5-Dooring |  |
[GitHub] |
| v6.dooring |  |
[GitHub] |
| pc-Dooring |  |
[GitHub] |
| title(标题) | address(视频地址) |
|---|---|
| 前端推荐!使用这款工具,设计稿一键转化成H5页面 | 观看教程 |
| 学会了这个低代码框架, 你就是别人眼中的技术大佬! | 观看教程 |
| [H5制作]如何轻松制作H5页面,并定制自己的低代码平台? | 观看教程 |
| 前端推荐!使用这款工具,设计稿一键转化成H5页面 | 观看教程 |
| H5制作】lowocde盛行, 使用这款可视化编辑器轻松帮你制作H5页面 | 观看教程 |
MIT




 dooringx-lib技术交流与反馈
dooringx-lib技术交流与反馈







