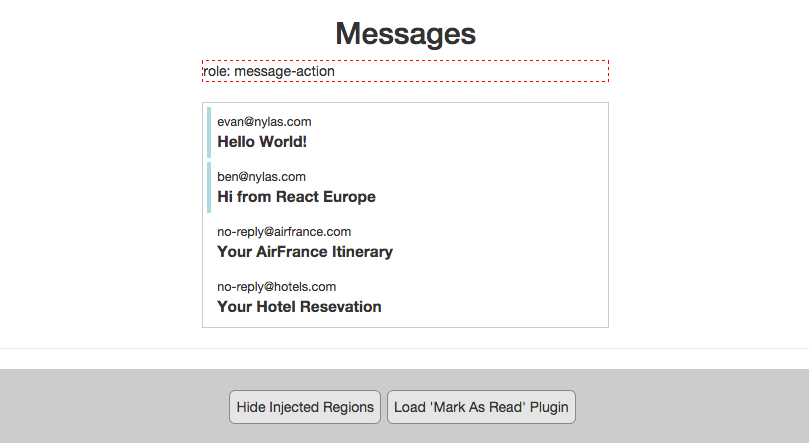
This sample code demonstrates the concepts we discussed at ReactEurope 2015 in a small app that implements a message list with a "mark as read" plugin:
-
Using a single, central DataStore to eliminate store interdependencies and allow plugins to modify data in unexpected ways.
-
Using a ComponentStore to dynamically register and inject components at runtime.
-
Isolating the React.Render calls for third-party "unsafe" components.
To run the sample project, run the commands below and visit http://localhost:9001 in your browser.
npm install
bower install
grunt connect
We'd love your thoughts and feedback. Feel free to email us at [email protected] and [email protected]. If you think React and Flux are great, we're also hiring!