Kerasın kendi sitesindeki örnek proje referans alınmıştır.
Tensorboard, modelimiz ile ilgili parametreleri, zamana göre grafikleri hazır bir şeklide analiz etmemize olanak sağlar.
Tensorboardı açmak için;
- Eklenmesi gereken kütüphaneler.
from keras.callbacks import TensorBoard
import time
from datetime import datetime, timedelta- Callback için değişken oluşturuldu.
log_dir = "/tmp/tensorboard/" + datetime.now().strftime("%Y%m%d-%H%M%S")
kerasboard = TensorBoard(log_dir=log_dir,
histogram_freq=1,
batch_size=batch_size,
write_grads=False)- Modelimizi fit ederken callback parametresine liste şekilde verilmesi gereklidir.
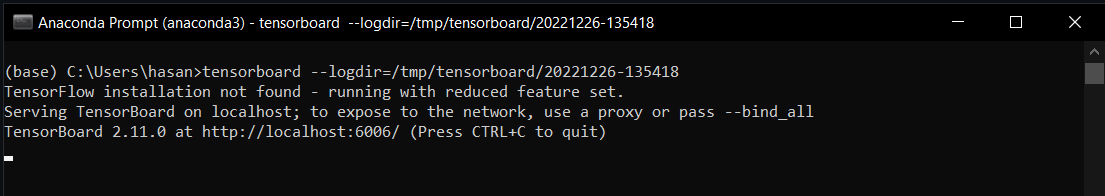
model.fit(x_train, y_train ,callbacks=[kerasboard,earlyStoping], batch_size=128 ,epochs=20, validation_split=0.10)- Aşağıdaki kodun cıktısını, anaconda prompt terminaline yazdıktan sonra, çıktı olarak
TensorBoard 2.11.0 at http://localhost:6006/buna benzer bir çıktı verecektir. Örnek resim aşağıdaki gibidir.
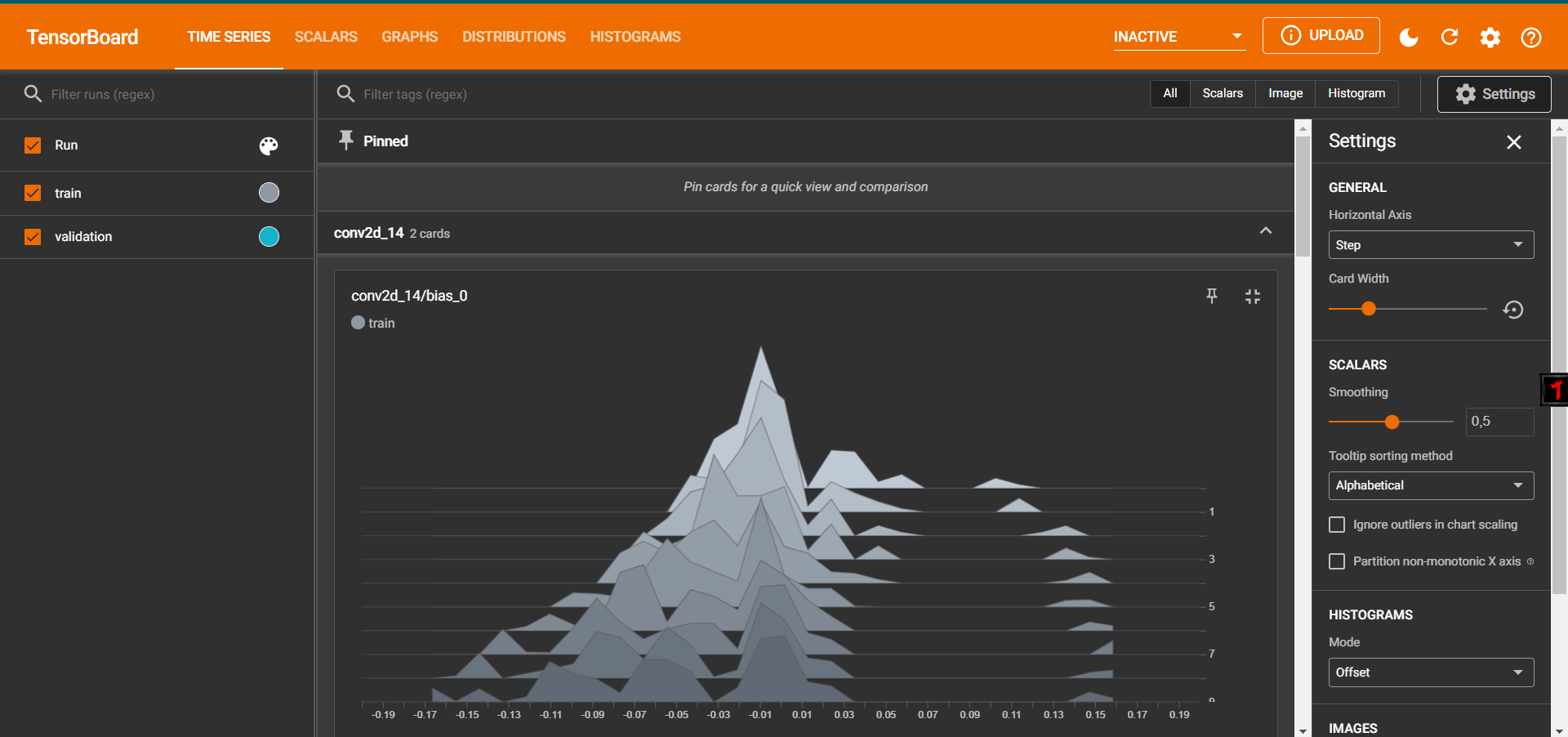
print("tensorboard --logdir="+kerasboard.log_dir)http://localhost:6006/ tarayıcınızdan actığınız zaman tensorboard ekranında ulaşabileceksiniz.
İyi çalışmalar:)