English | 简体中文
miniprogram,unocss example
related links
- UnoCSS - the instant on-demand atomic css engine.
- unocss-preset-weapp - the unocss preset for wechat miniprogram.
two methods to choose from
this method uses the built-in presets in
unocssand solves the following configuration
- solve the problem that the small program does not support the * selector
- rem unit to rpx
- use npm in miniprogram,install
unocss
npm -D unocss- unocss.config
import { defineConfig, presetUno } from "unocss";
const remRE = /^-?[\.\d]+rem$/
export default defineConfig({
presets: [
presetUno(),
],
theme:{
// 解决小程序不支持 * 选择器
preflightRoot: ["page,::before,::after"]
},
postprocess(util) {
// 自定义rem 转 rpx
util.entries.forEach((i) => {
const value = i[1]
if (value && typeof value === 'string' && remRE.test(value))
i[1] = `${value.slice(0, -3) * 16 * 2}rpx`
})
},
})this method uses the
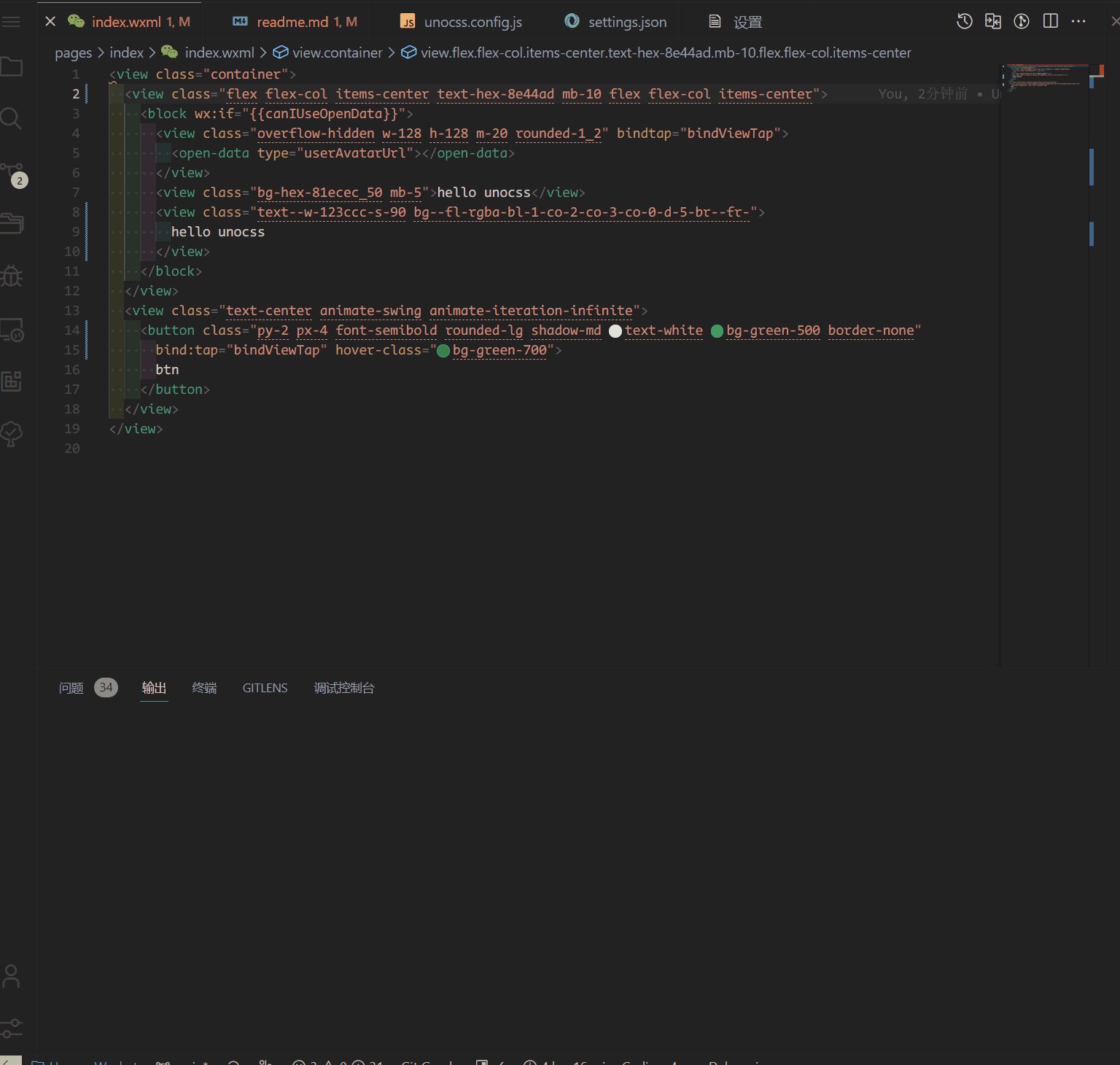
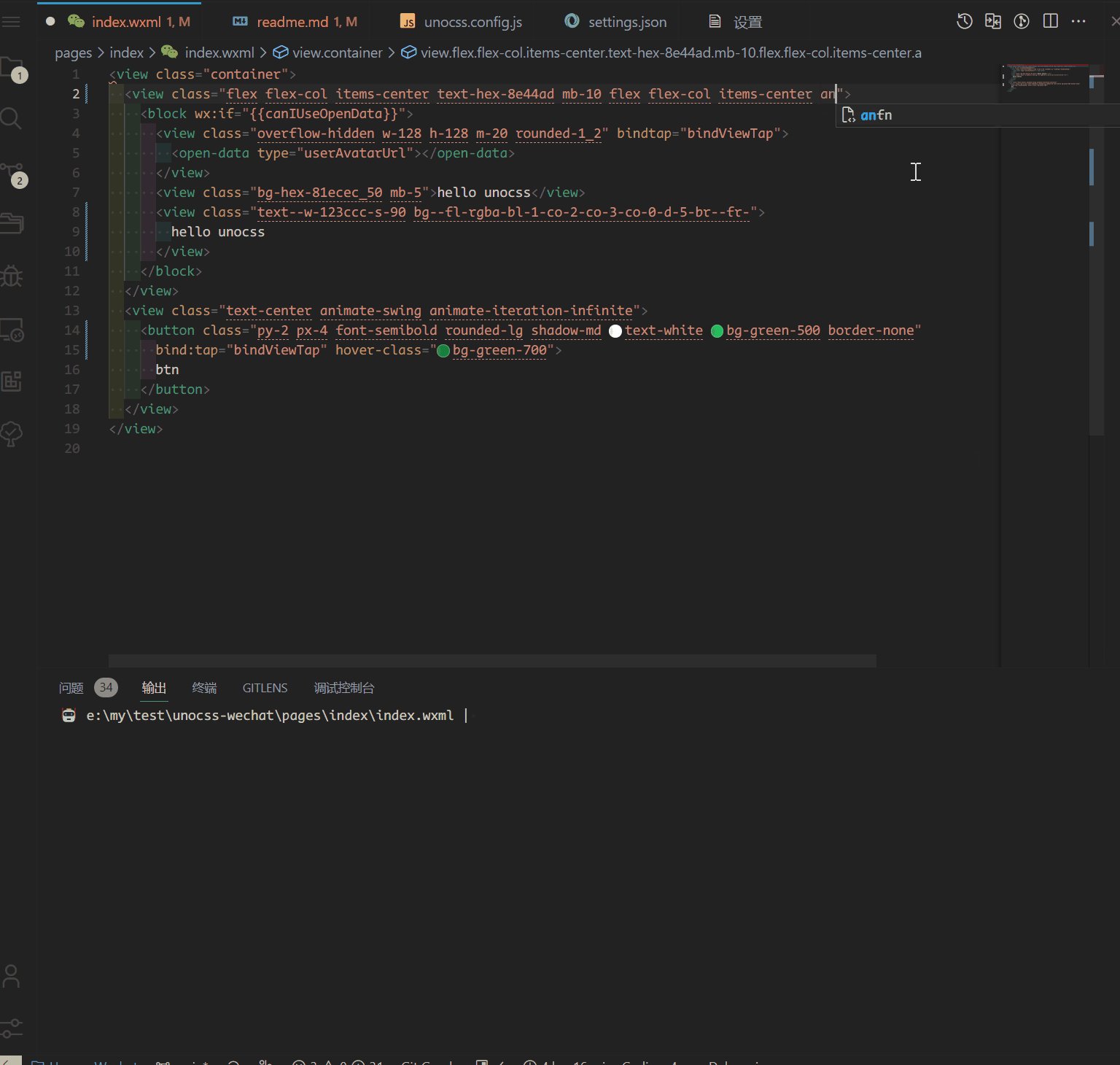
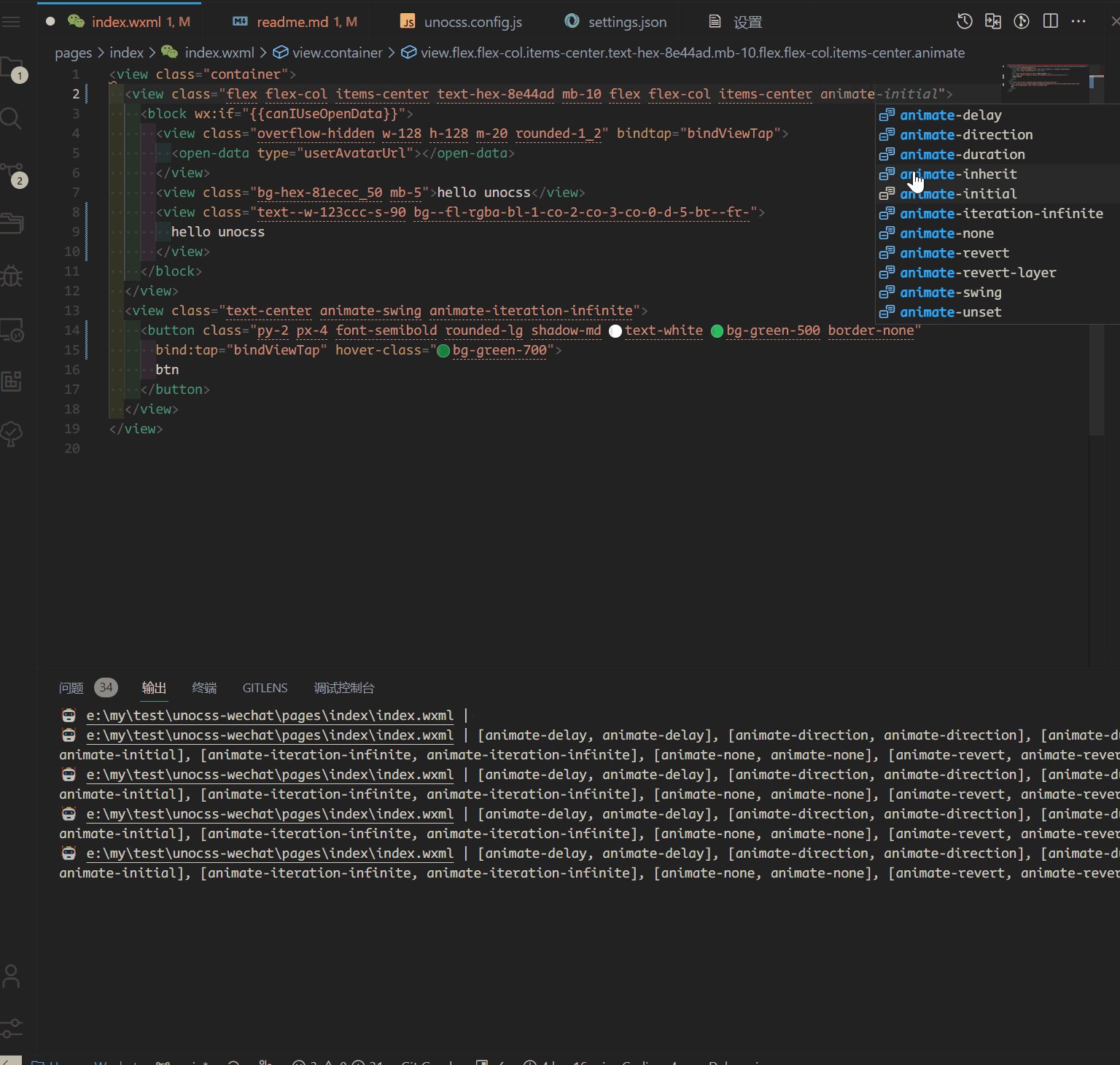
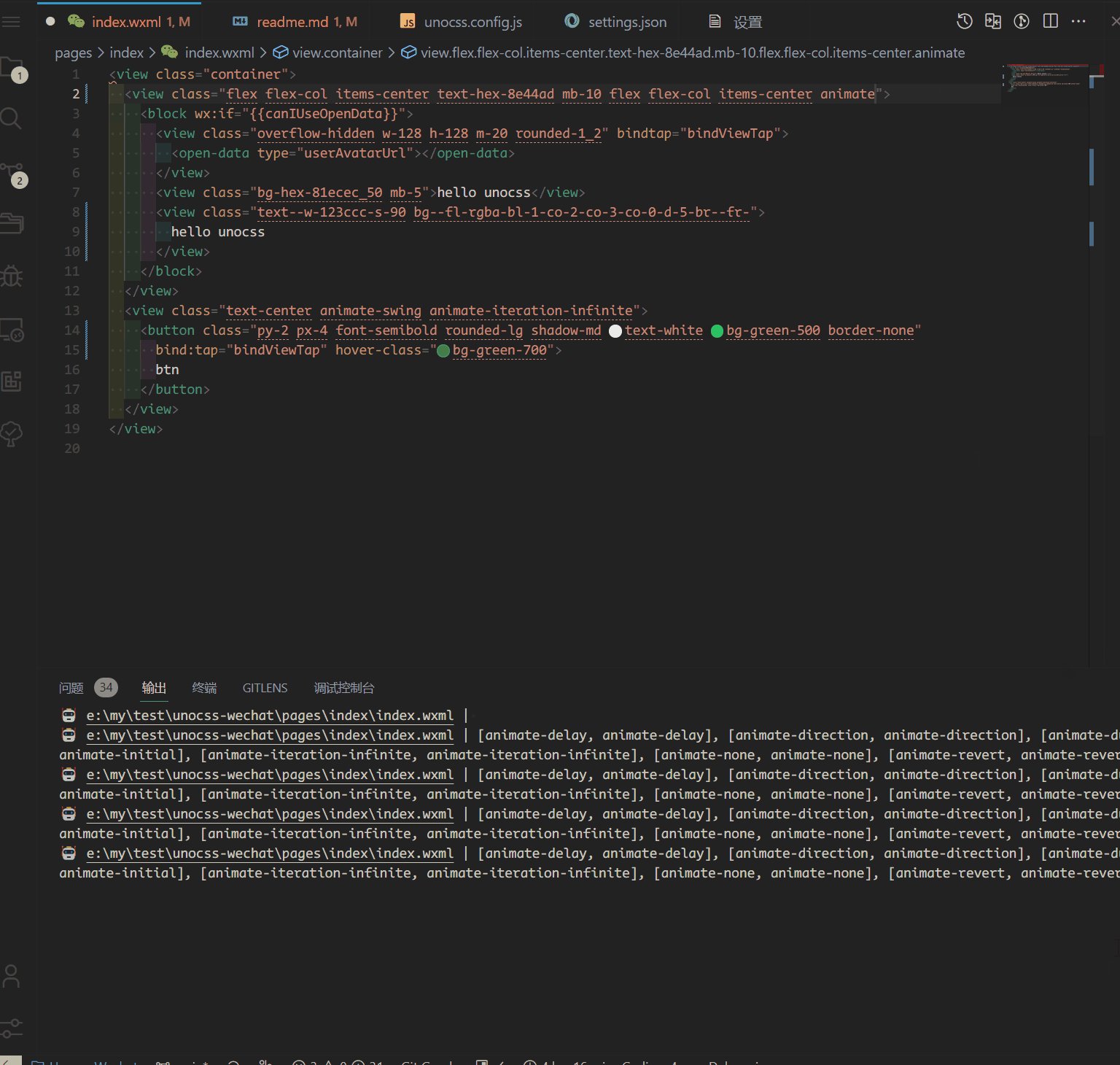
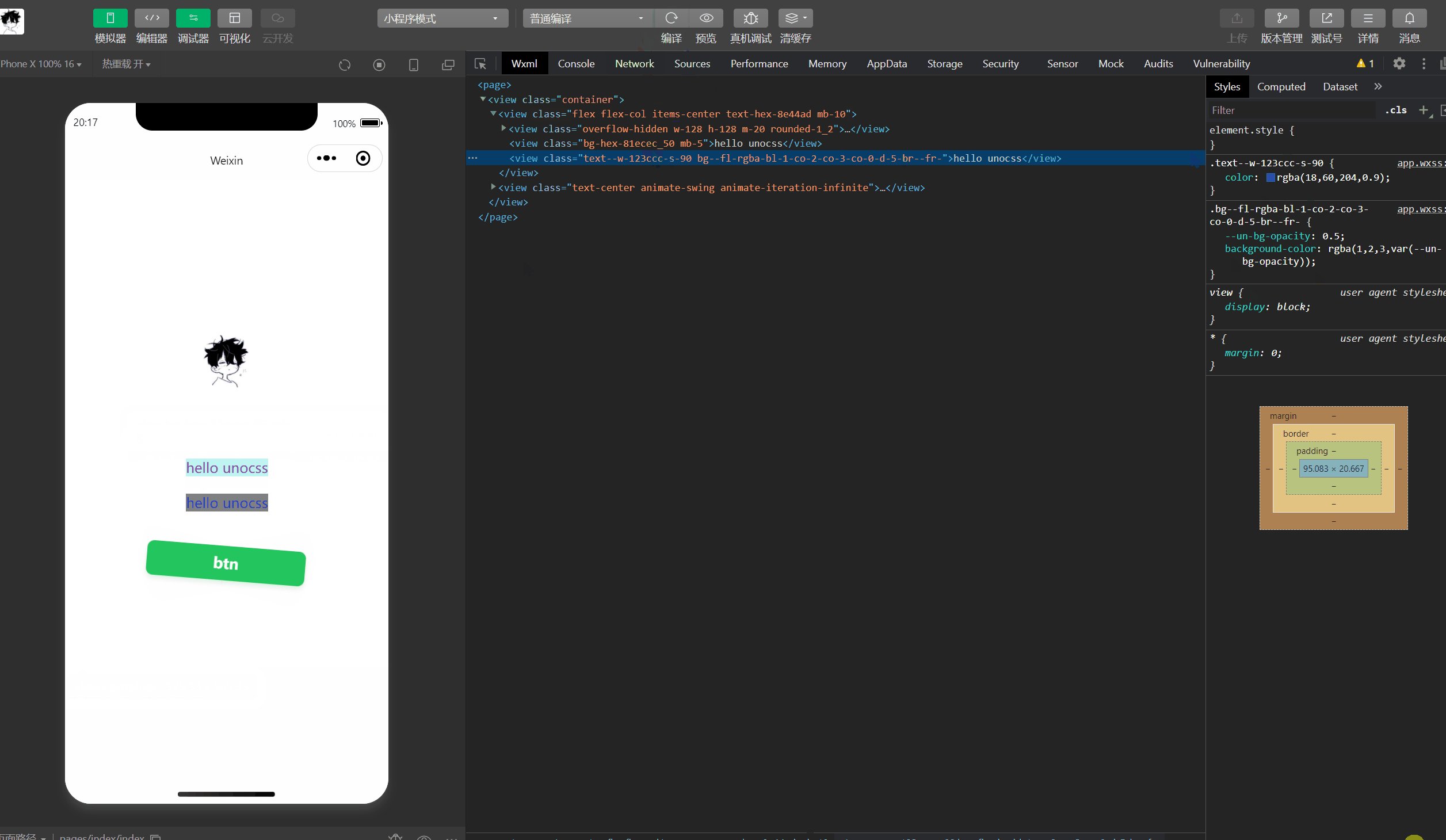
unocss-preset-weapppreset, which solves the following configurationbecause the miniprogram does not support escape class, like
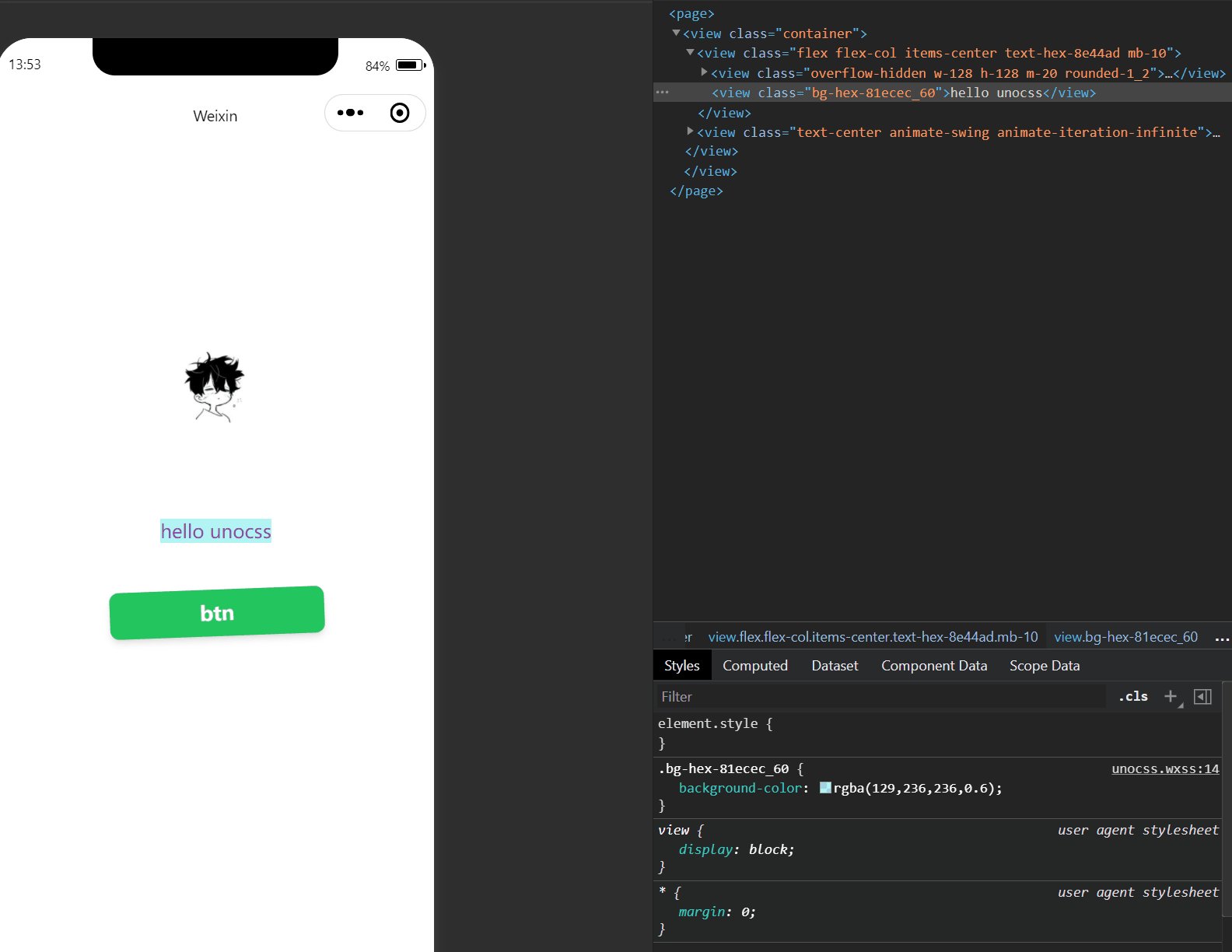
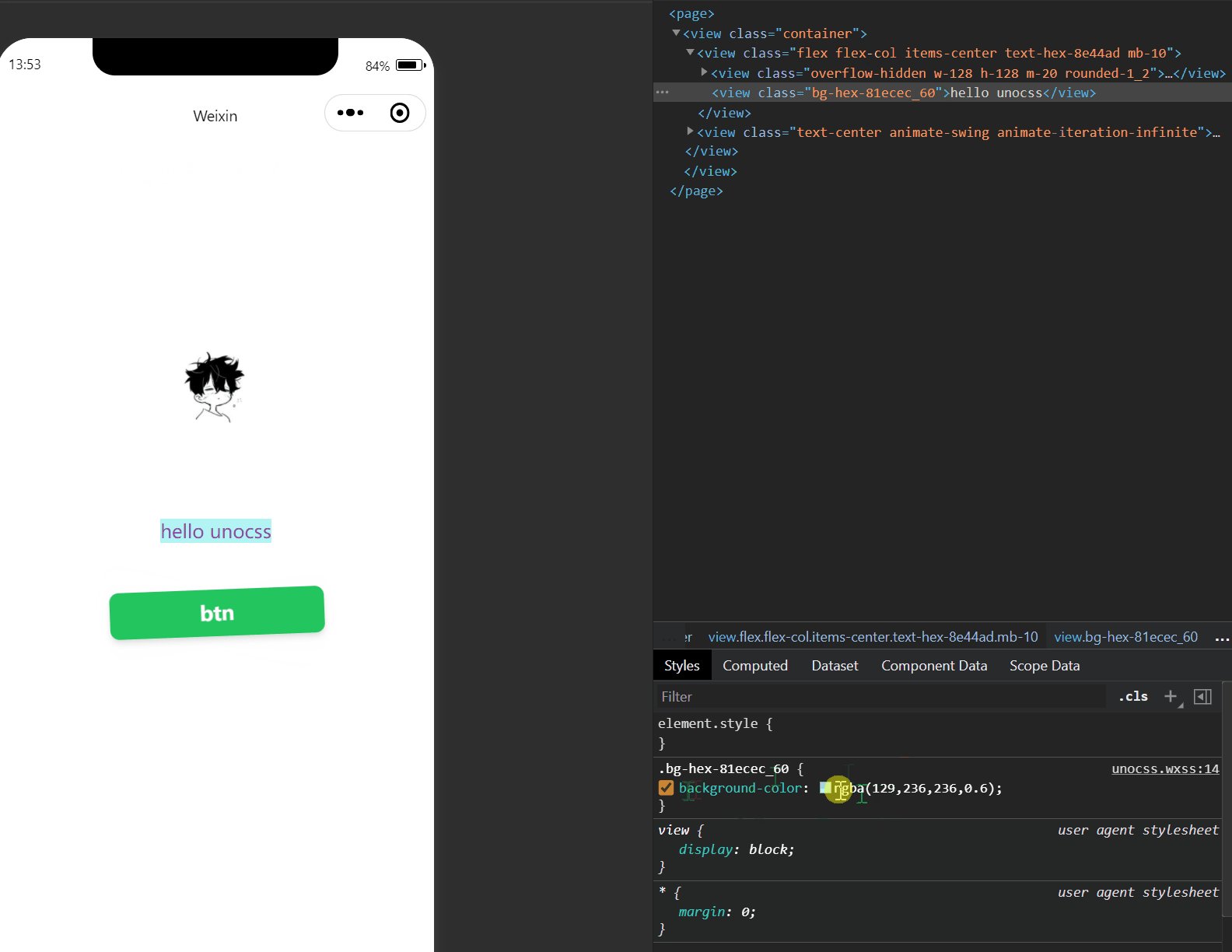
\\:\[\$\., so need transformbg-#81ecec/50tobg-hex-81ecec_50
-
use 'hex' instead of '#' ,
_instead of:/- for example,
bg-#81ecec/50can be converted tobg-hex-81ecec_50
- for example,
-
for '
hover:andactive:,separatorscan be set to specify the separator- for example, setting
separatorsto__,hover:bg-red-500can be converted tohover__bg-red-500
- for example, setting
- use npm in miniprogram,install
unocss unocss-preset-weapp
npm -D unocss unocss-preset-weapp- unocss.config
import { defineConfig } from "unocss";
import presetWeapp from 'unocss-preset-weapp'
const include = [/\.wxml$/]
export default defineConfig({
content:{
pipeline:{
include
}
},
presets: [
presetWeapp(),
],
separators:'__'
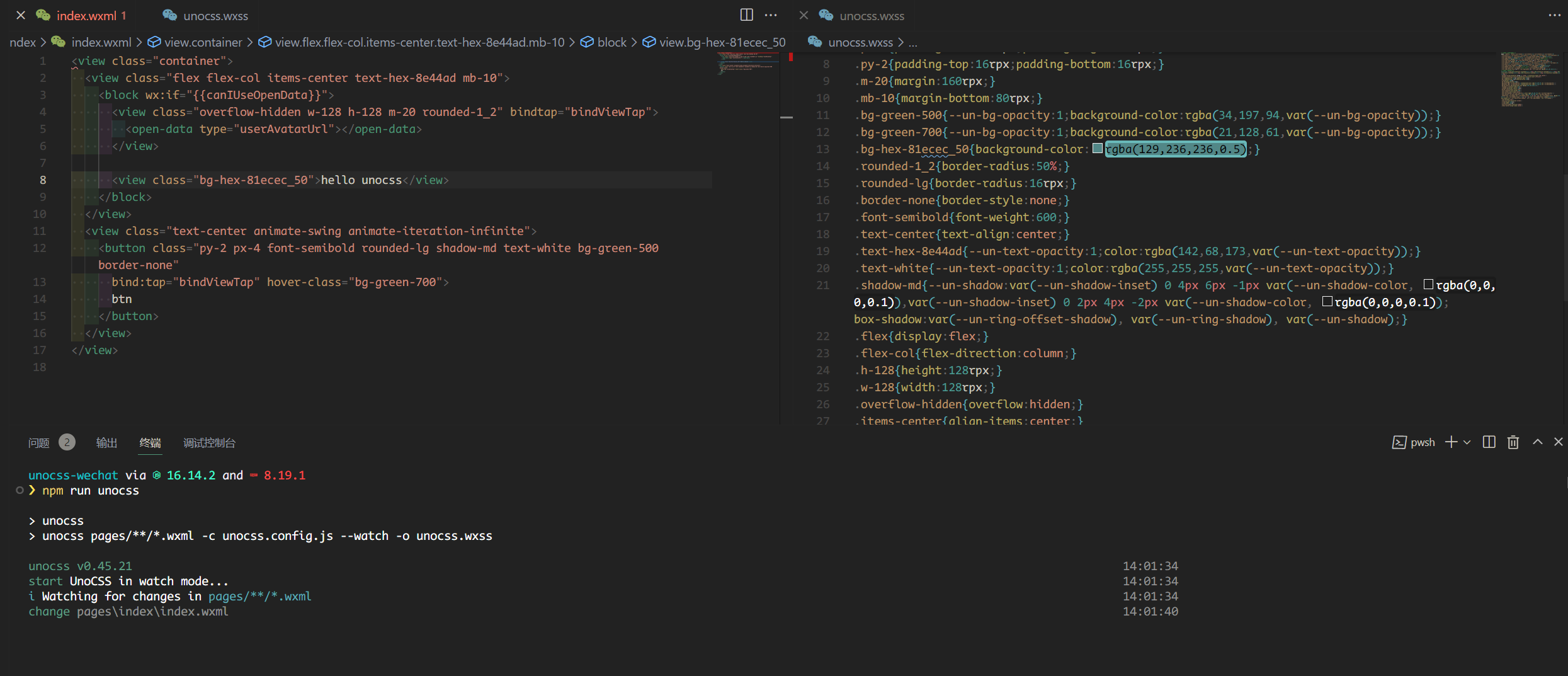
})package.json,settingscript
use
@unocss/clito listen to file content,documents
{
"scripts": {
"unocss": "unocss pages/**/*.wxml -c unocss.config.js --watch -o unocss.wxss",
"unocss:build": "unocss pages/**/*.wxml -c unocss.config.js -o unocss.wxss"
}
}- run
npm run unocss
wxmlcontent changes, trigger the generation of newunocss.wxss
- import
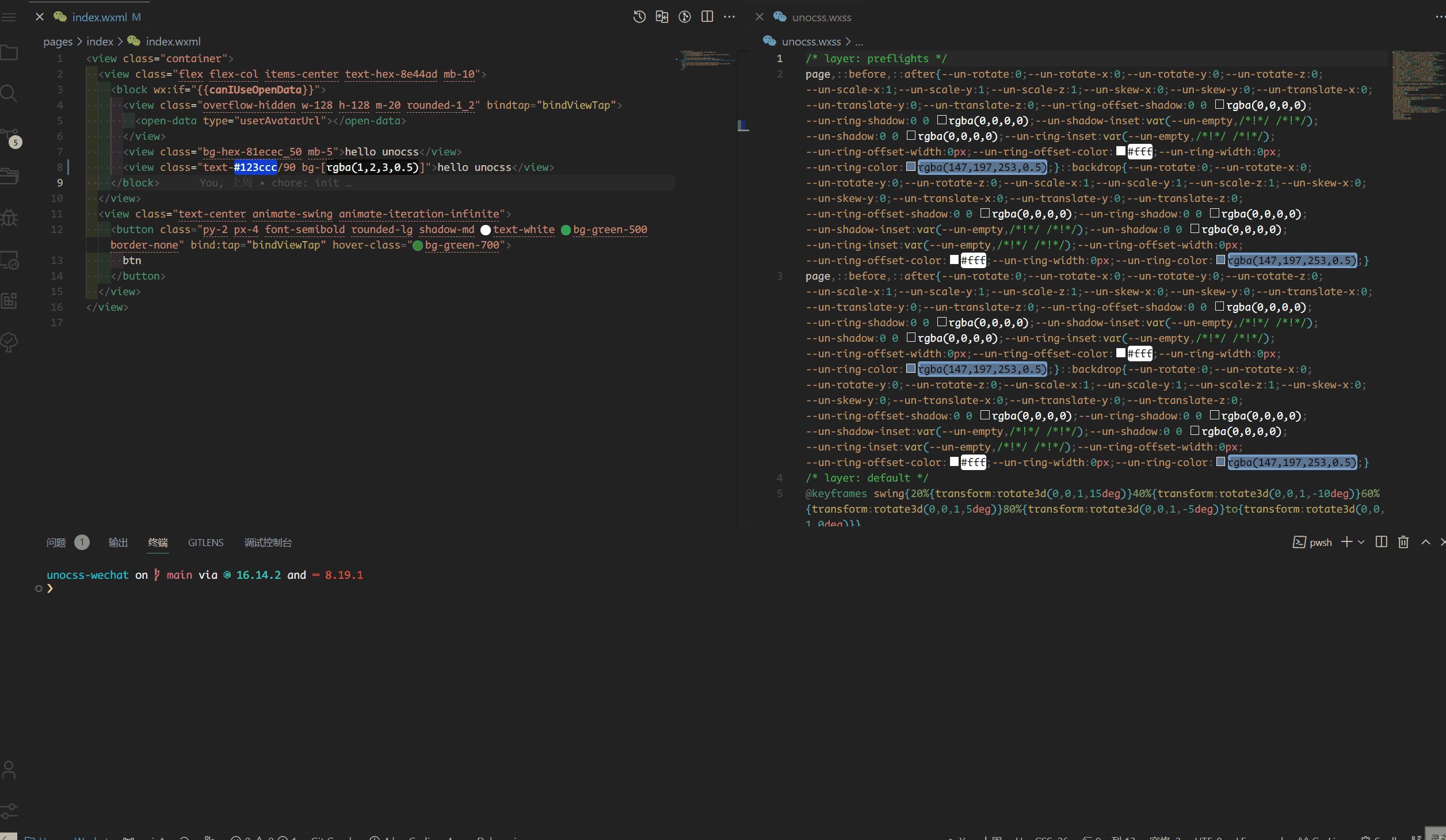
unocss.wxss
in
app.wxss, impoort generatedunocss.wxss
/**app.wxss**/
@import "./unocss.wxss";
.container {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
box-sizing: border-box;
padding: 200rpx 0;
height: 100%;
}- vscode
settings.json
// 文件类型
"files.associations": {
"*.wxml": "html",
},using transformer in mini programs will change the original file and is not recommended
- unocss.config.js
add
transformerClass,setting includewxml
import { defineConfig } from "unocss";
import presetWeapp from 'unocss-preset-weapp'
import { transformerClass } from 'unocss-preset-weapp/transformer';
const include = [/\.wxml$/]
export default defineConfig({
content:{
pipeline:{
include
}
},
presets: [
presetWeapp(),
],
transformers:[
transformerClass({
include
})
]
})- At this time, the
box-shadowshorthand notations like,and[aren't compatible with native mini-programs. This is due to certain restrictions on the platform that prevent thetransformerfrom processing these notations. Therefore, a straightforward solution isn't available. We suggest using the pre-configured settings instead. If these don't suffice, feel free to write your own CSS. You can find more discussion on this topic in this thread.