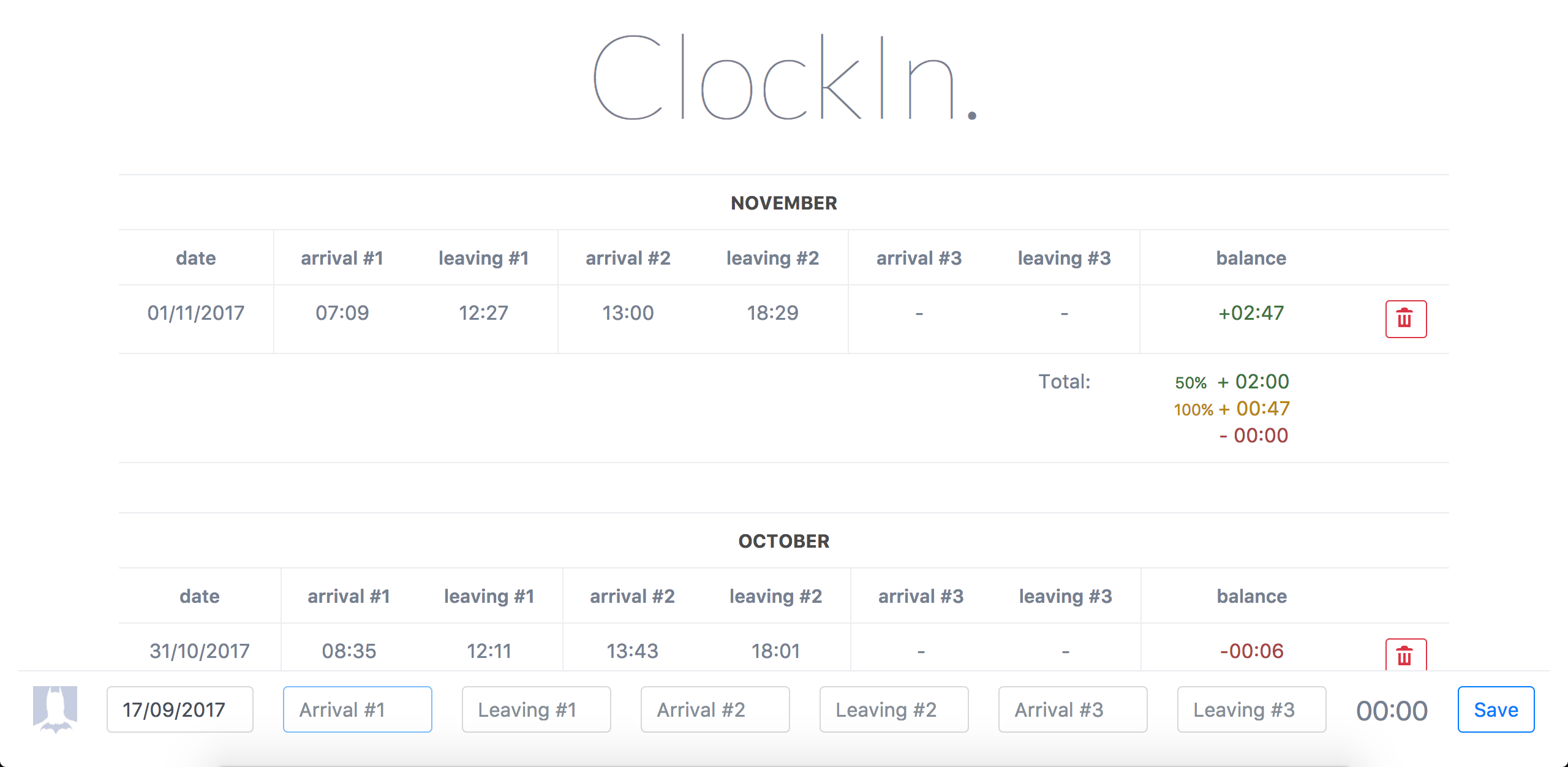
Basic application, made with Lumen Framework, to store and organize the worked time in a month. It calculates the time worked above or under the estimated time based on users' arrivals and leavings from work.
$ git clone https://github.com/henriale/clockin.git
$ cd clockin
$ composer install
$ bower install$ cp .env.example .env
# then, fill out your environment information
$ vim .env$ php artisan migrate
$ php artisan db:seed$ php artisan serveThe Clockin API is based on Limoncello Shot which implements jsonAPI. As you run the server, the API will be working. Just make sure you have set everything up at the .env file.
It uses the basic authentication. So, just use email as username and password as password.
The Clockin App is open-sourced software licensed under the MIT license