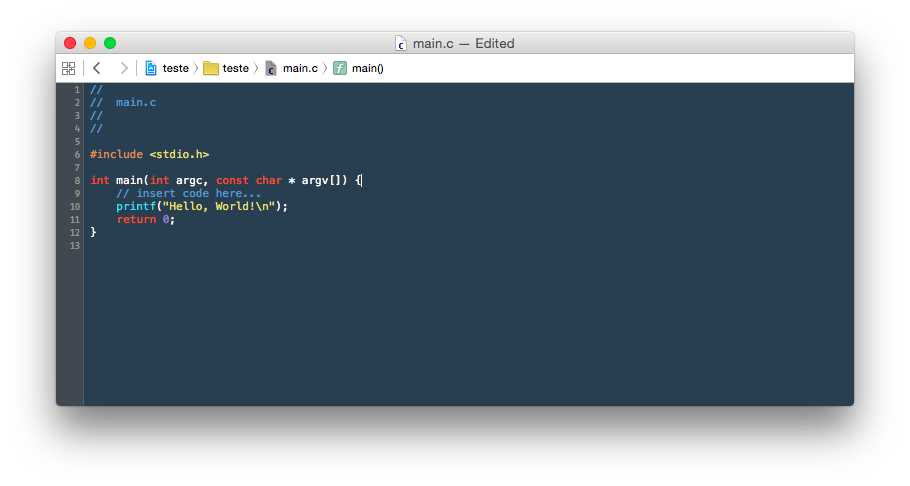
The best colorful flat theme for Vim, Atom, Sublime Text, Xcode, Terminal.app, XTerm and iTerm.
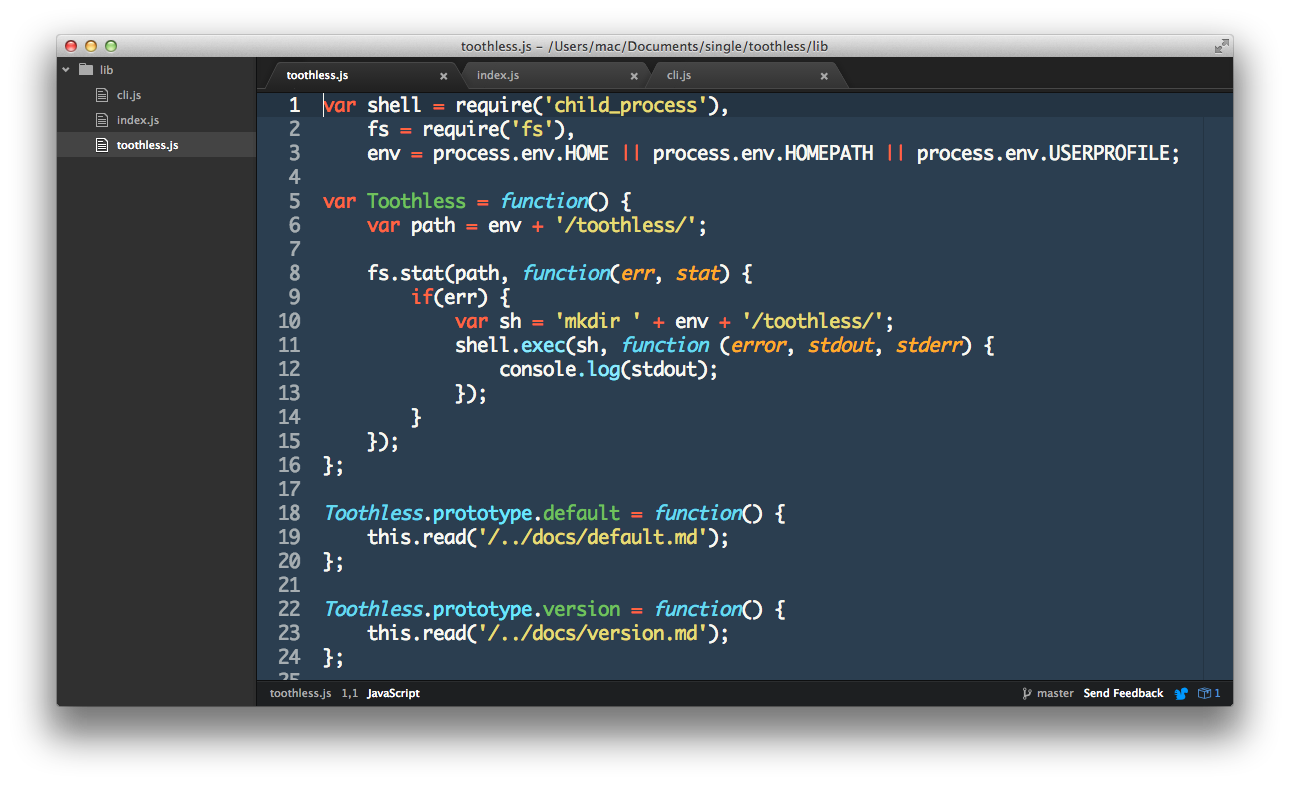
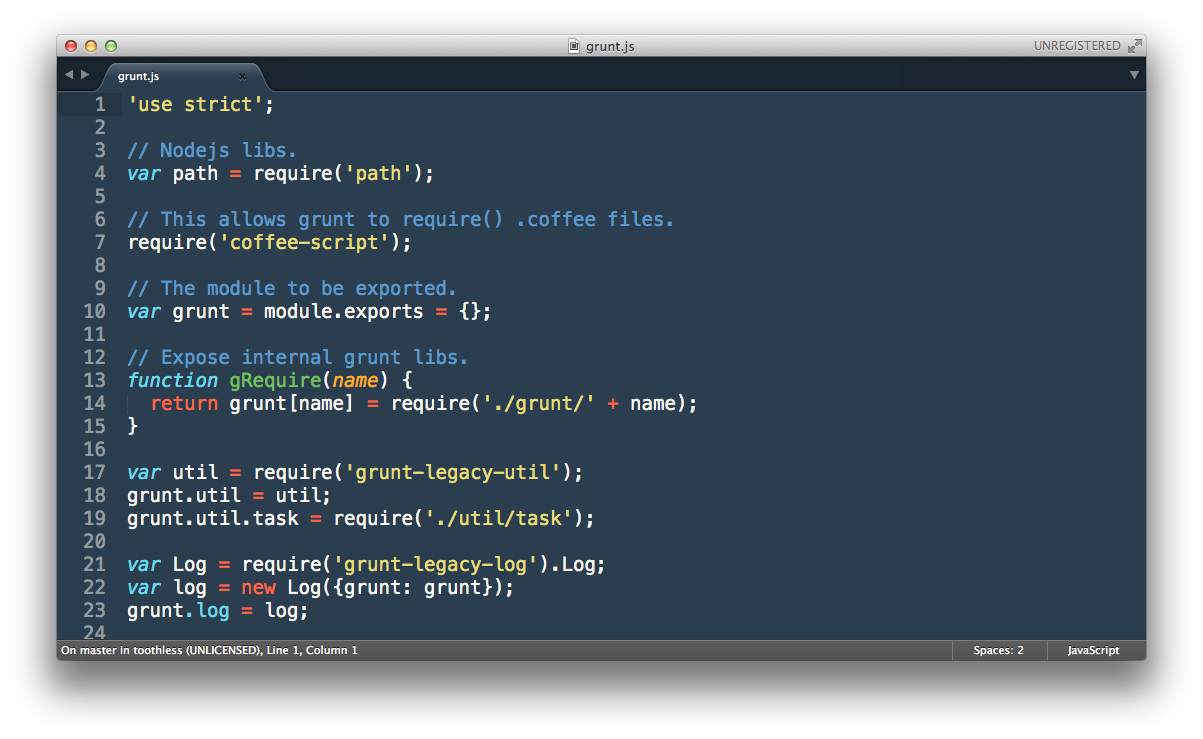
- Editors
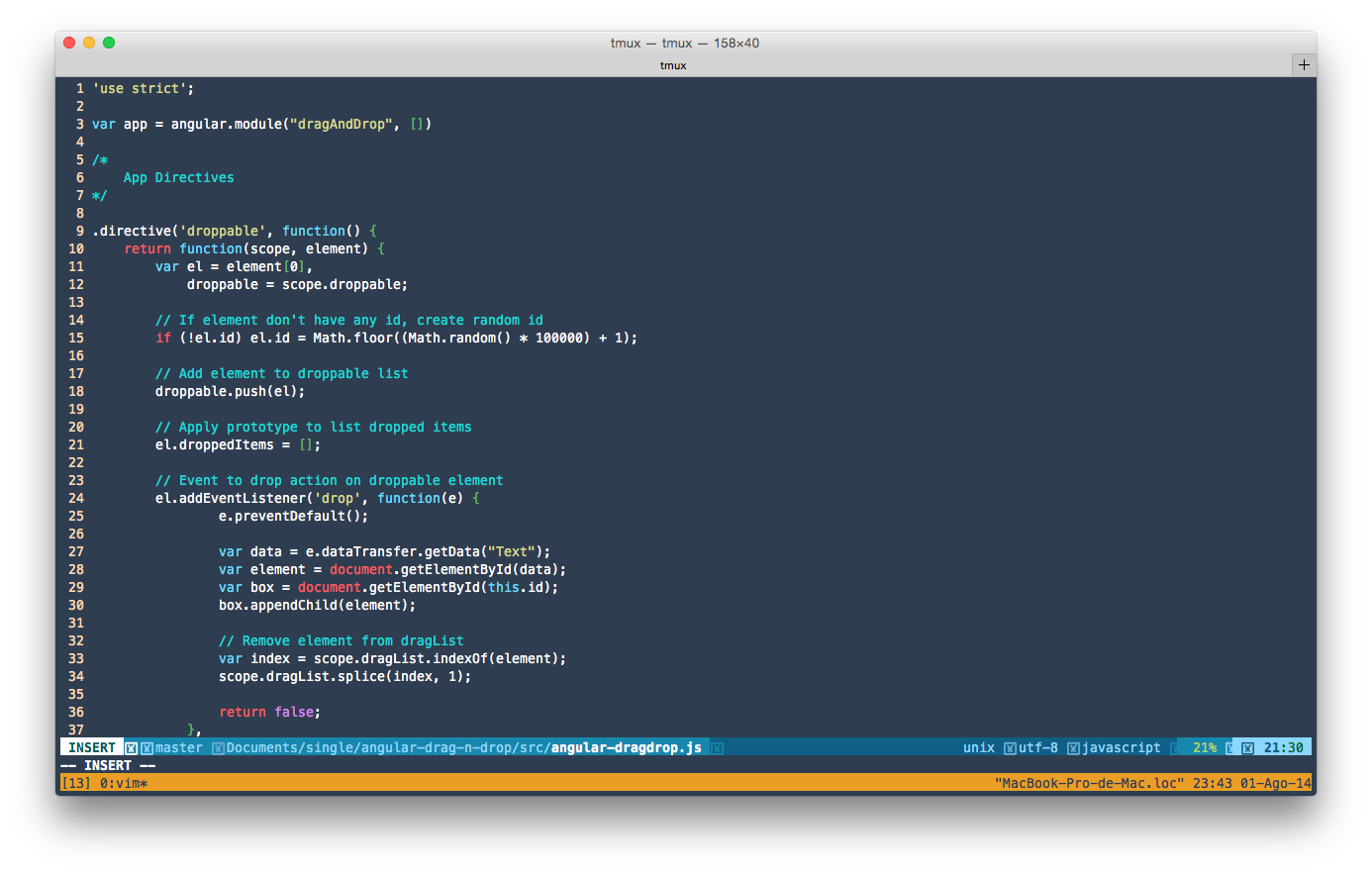
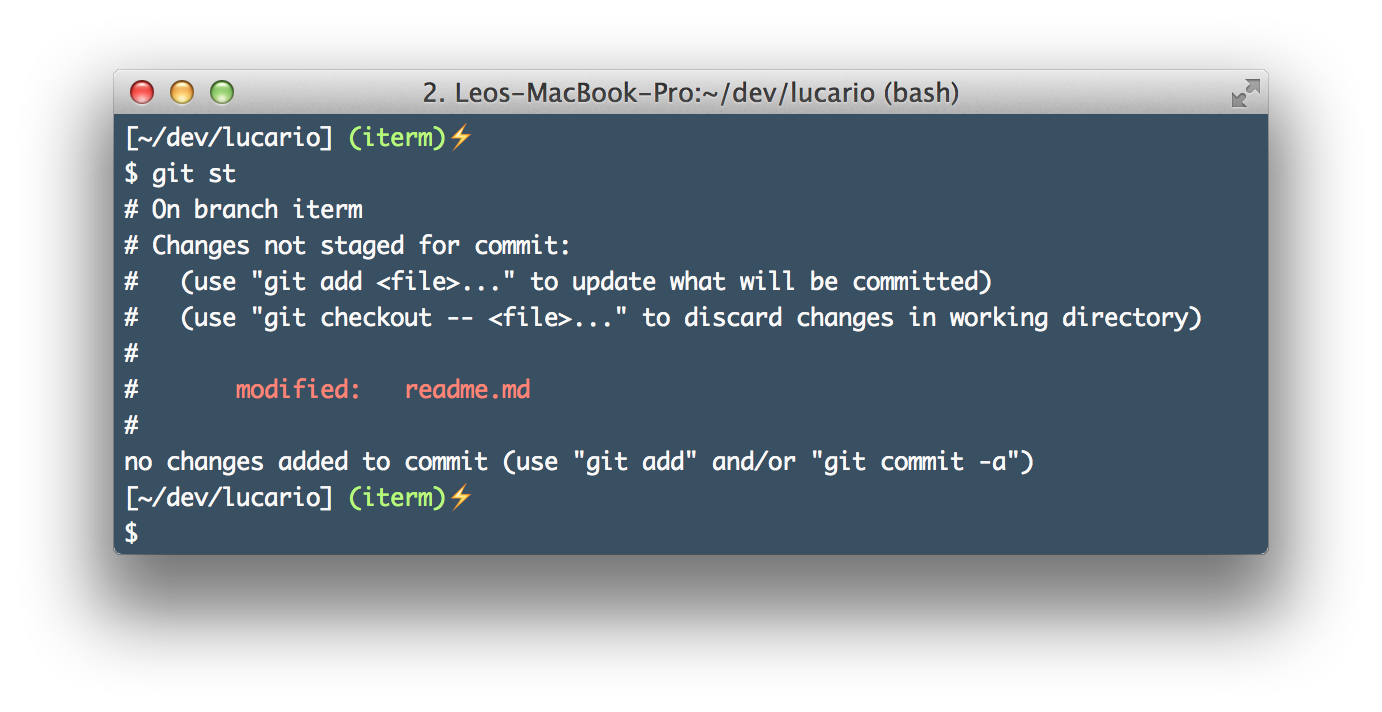
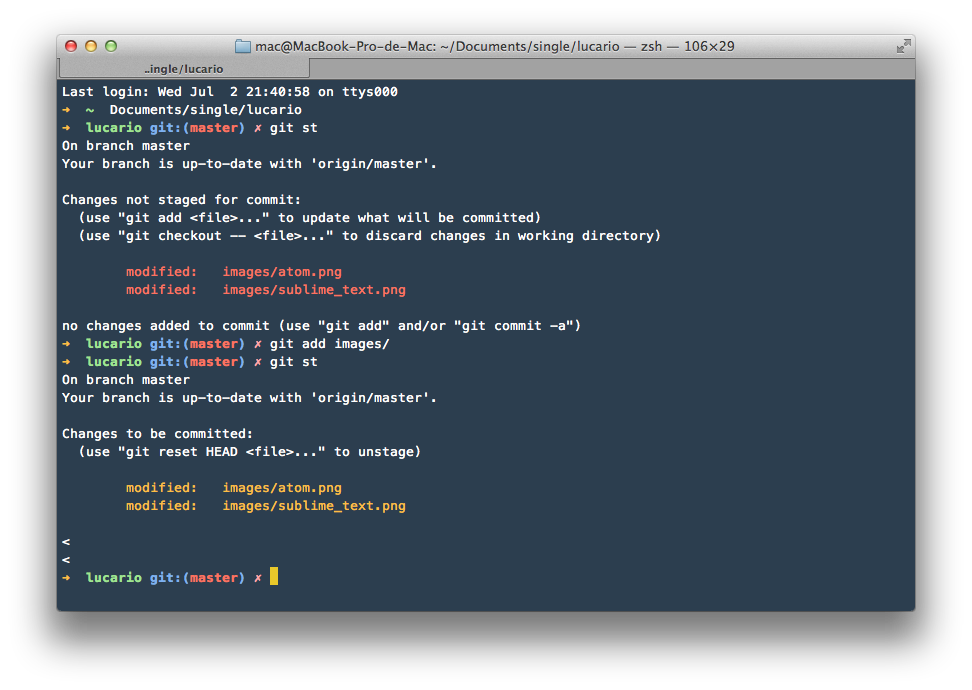
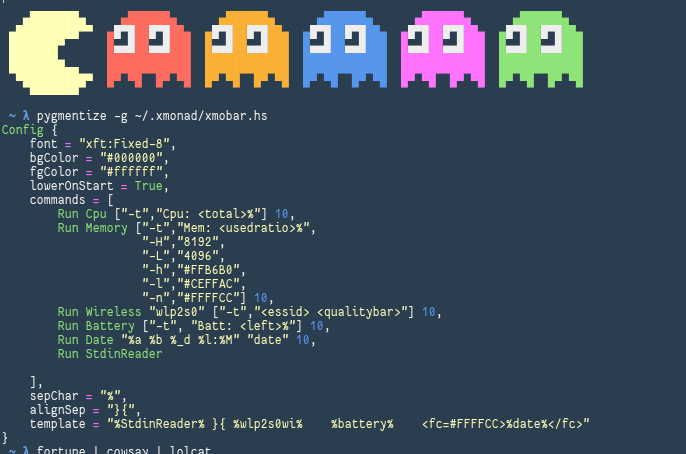
- Terminal
- Color Palette
- Contributing
- About
- Go to Atom -> Preferences...
- Then select the Install tab
- Switch to the Themes
- Type Lucario in the search box
See Lucario in atom.io page
Not available yet.
If you are using Package Control, you can easily install Lucario via the Package Control: Install Package. The package theme as Lucario Color Scheme in the packages list. After this you should be able to select lucario color scheme by browsing Preferences -> Color Scheme -> Lucario Color Scheme -> Lucario
See Lucario in package control web page
- Use
git clone [email protected]:raphamorim/lucario.gitand then take the Lucario.tmTheme - Open Sublime text and click on Preferences -> Browse Packages
- Then put the Lucario.tmTheme there
- Now you should be able to select lucario theme by browsing Preferences -> Color Scheme -> Lucario
Not available yet.
Put lucario.vim file in your ~/.vim/colors/ directory and add the following line to your vimrc file:
syntax enable
set number
colorscheme lucario
OS X Hint: vim /usr/share/vim/vimrc
- Use
git clone [email protected]:raphamorim/lucario.git(or use .zip download option) - Copy the
xcode/Lucario.dvtcolorthemefile to your Xcode FontAndColorThemes directory - Reopen your Xcode and click on Xcode -> preferences
- Open Fonts & Colors tab and select lucario as your theme
Hint: run this command to copy and paste Lucario.dvtcolortheme file to your Xcode FontAndColorThemes directory:
$ cp Lucario.dvtcolortheme ~/Library/Developer/Xcode/UserData/FontAndColorThemes/- Use
git clone [email protected]:raphamorim/lucario.git(or use .zip download option) - iTerm > Settings Tab
- Go to "Profiles > Colors" tab
- Click "Load Presets..." to import and select the iterm/Lucario.itermcolors file
- Use
git clone [email protected]:raphamorim/lucario.git(or use .zip download option) - Terminal > Settings Tab
- Click "Gear" icon
- Click Import and select the terminal/Lucario.terminal file
- Click Default
- Use
git clone [email protected]:raphamorim/lucario.git(or use .zip download option) - Copy the xterm/.Xresources file to your home directory
- (optional for some cases) Add
xrdb -merge ~/.Xresourcesto your init scripts (e.g..xinitrc)
| Palette | Hex | RGB | HSL |
|---|---|---|---|
| Background | #2b3e50 |
43 62 80 |
209.2° 30.1% 24.1% |
| Current Line | #243443 |
36 52 67 |
209° 30.1% 20.2% |
| Selection | #19242f |
25 36 47 |
210° 30.6% 14.1% |
| Foreground | #f8f8f2 |
248 248 242 |
60° 30% 96% |
| Comment | #5c98cd |
92 152 205 |
208.1° 53.1% 58.2% |
| String | #E6DB74 |
230 219 116 |
54.2° 69.5% 67.8% |
Why not use lucario color scheme in your favorite editor? does not exist? So what about creating one, is very simple \o/
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes: `git commit -m 'Add some feature'``
- Push to the branch:
git push origin my-new-feature - Submit a pull request :)
Credits: Project inspired by @zenorocha's Dracula Theme.
License: MIT ® Raphael Amorim.