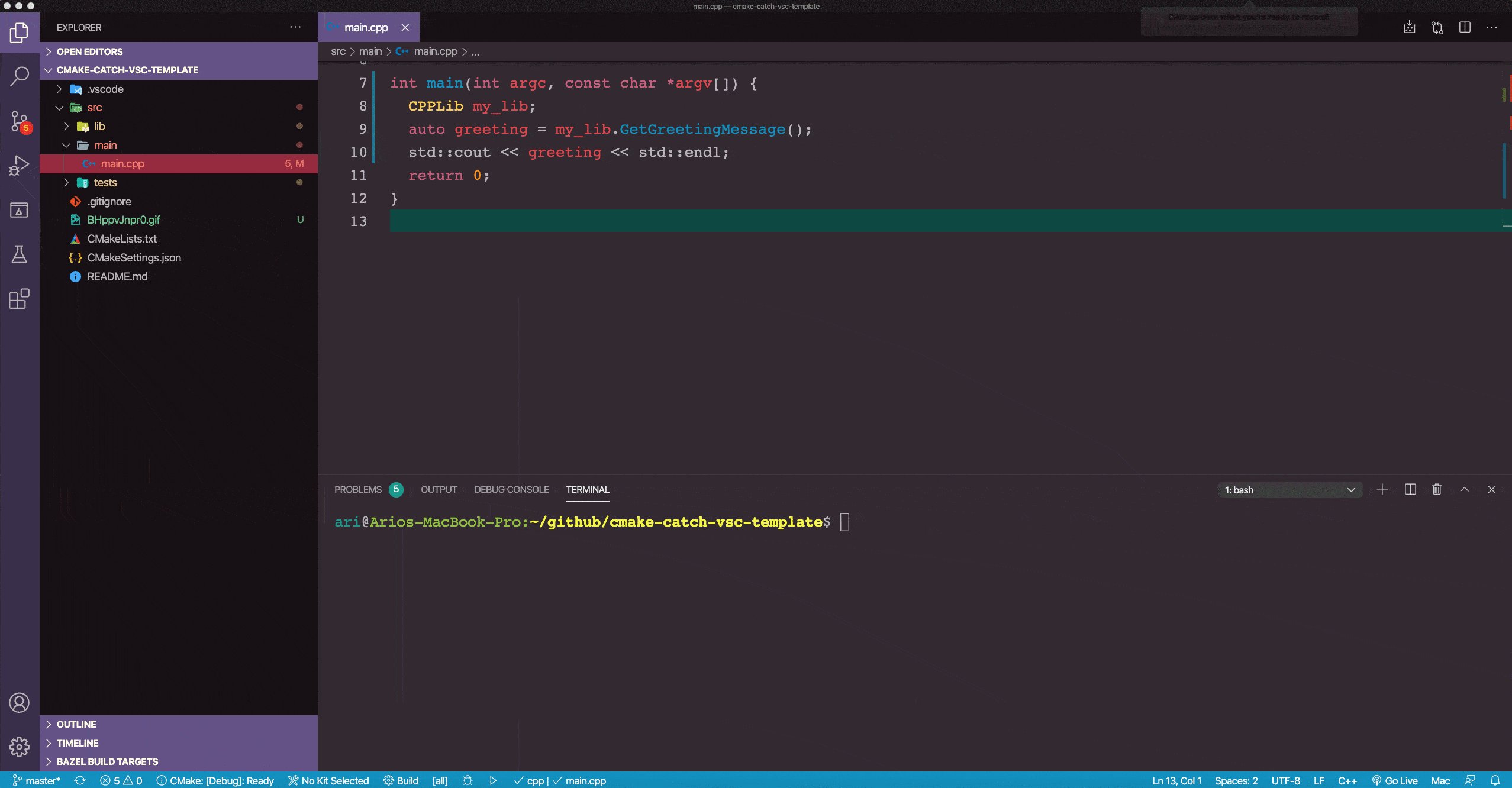
Can be used in Visual Studio Code
Features:
- Building C++ files using CMake in Visual Studio Code
- Supports Windows, Mac, and Linux
- Catch Test for unit tests
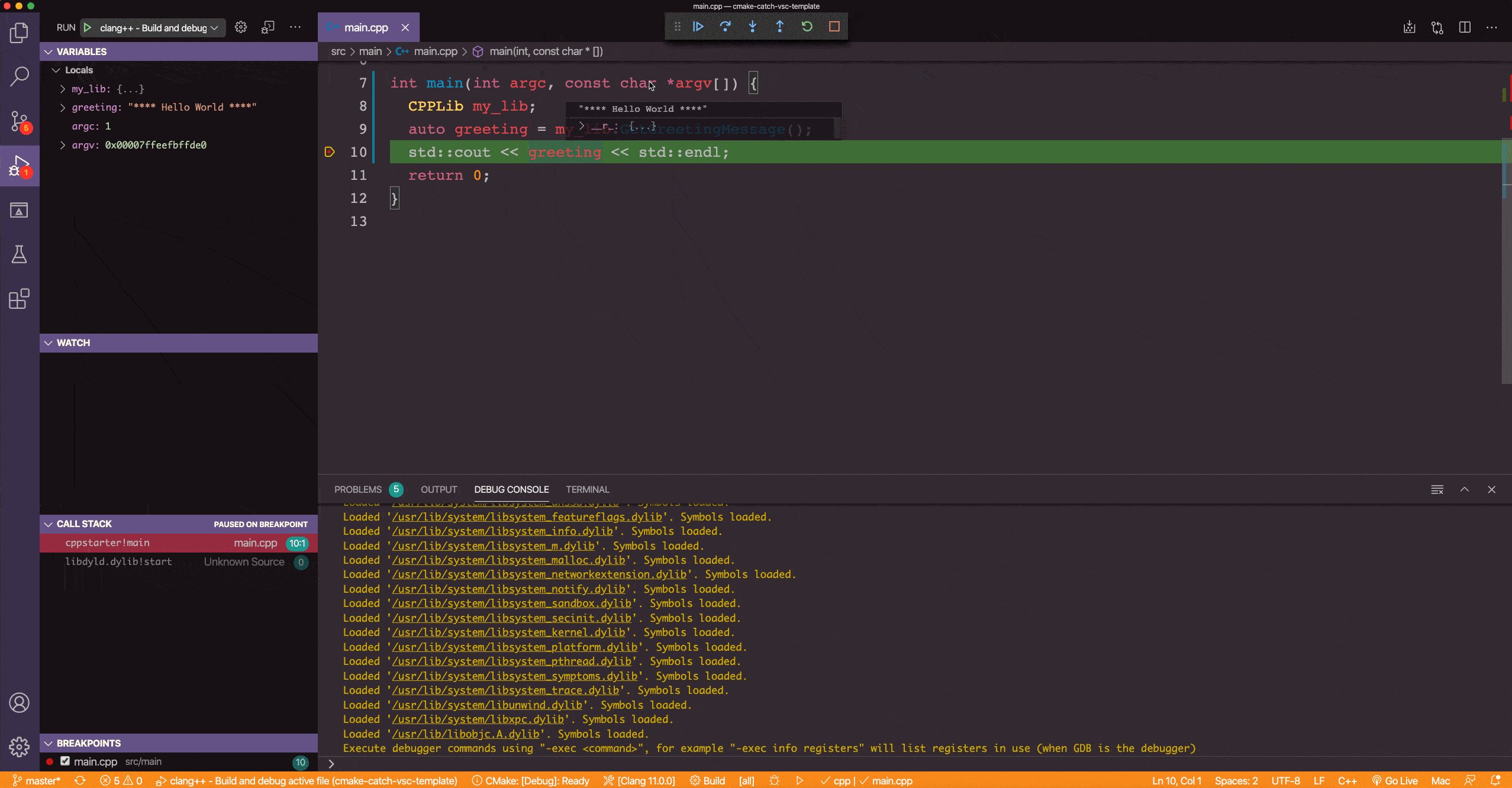
- Debugging with Visual Studio Code to provide breakpoints, watch, call stack, and pretty printing for STL containers such as
std::mapandstd::vector

|
You can use this template for most of your C++ projects with minimal changes.

This repo uses CMake for building C++ files.
You can install CMake using this link.
CMake can detect and work with most toolchains. On Mac, you can install XCode. On Windows, you can use Visual Studio. On Linux, you can use gcc.
If you are using Visual Studio Code, you need to install these extensions:
- CMake Tools
- CMake
- cmake-format
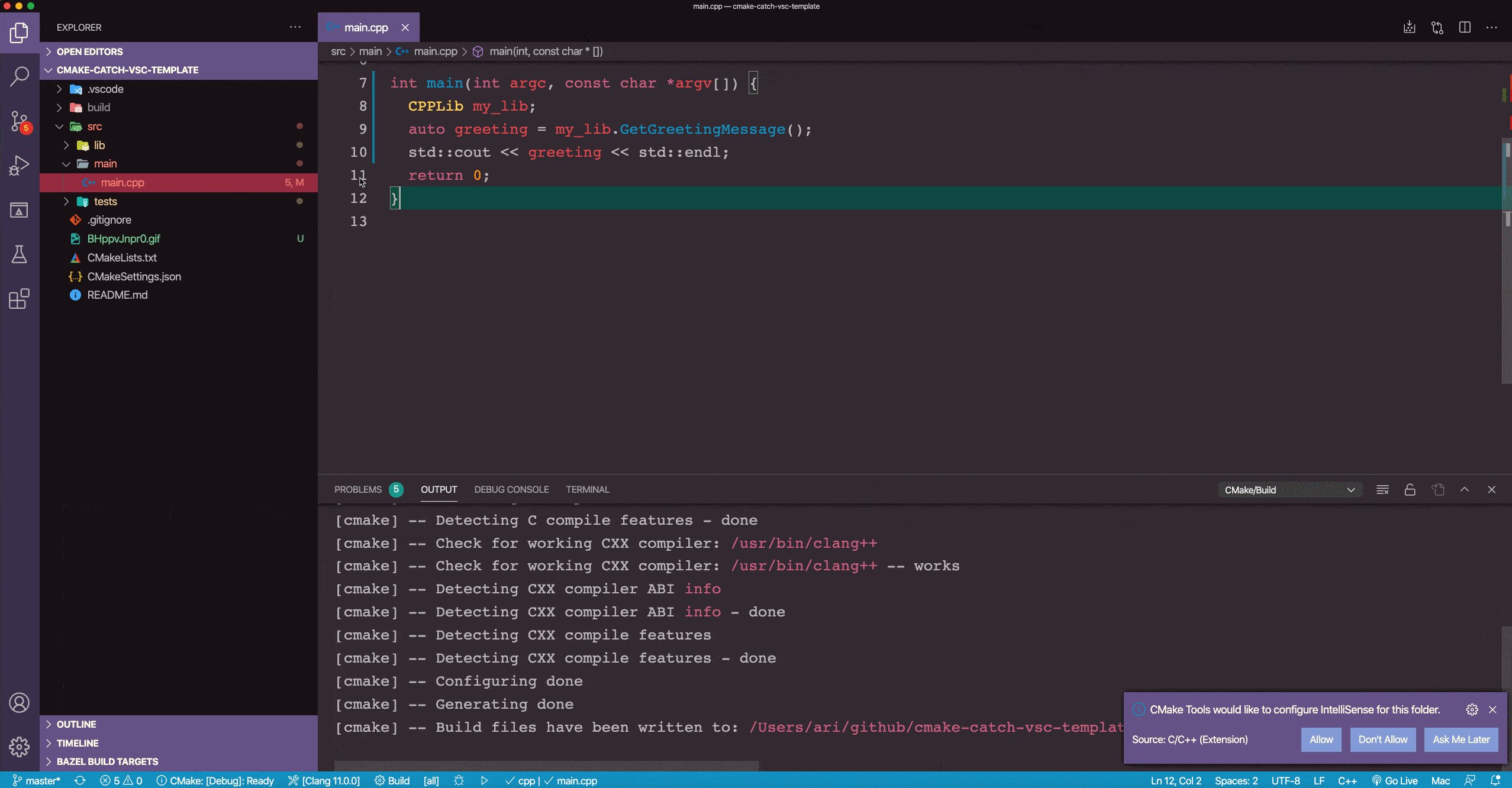
git clone https://github.com/ourarash/cmake-catch-vsc-templateOnce CMake and CMake extensions are installed, type the following in the command line:
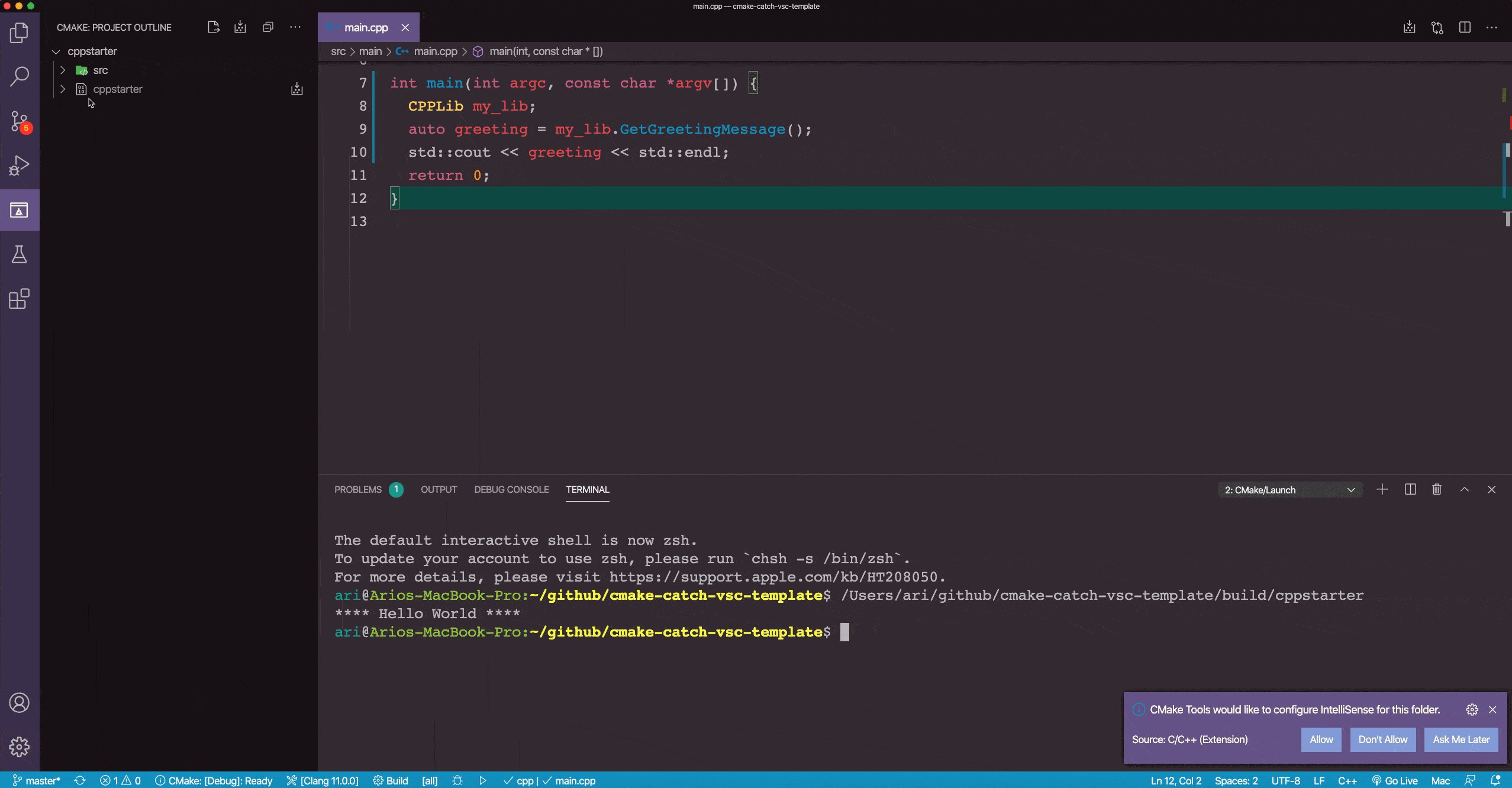
CMake: Configure
This will create a subfolder called build. Once you do this, a new button on the left Activity Bar in Visual Studio Code will appear which allows you to run and debug the targets.
