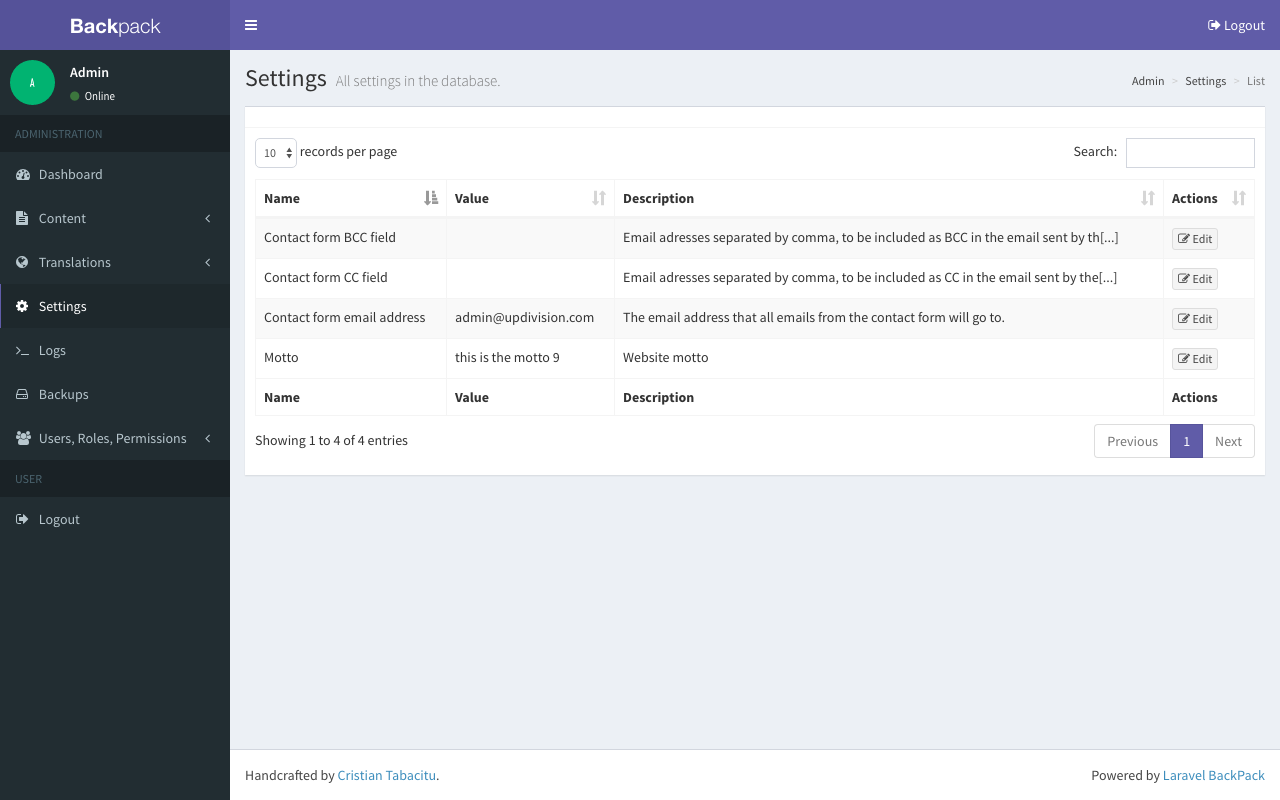
An interface for the administrator to easily change application settings. Uses Laravel Backpack. On Laravel 5.2.
Please subscribe to the Backpack Newsletter so you can find out about any security updates, breaking changes or major features. We send an email every 1-2 months.
- In your terminal:
composer require backpack/settings- For Laravel <5.5 apps, add the service provider to your config/app.php file:
Backpack\Settings\SettingsServiceProvider::class,- Run the migration and add some example settings:
php artisan vendor:publish --provider="Backpack\Settings\SettingsServiceProvider"
php artisan migrate
## if you want to have some example entries in the database
php artisan db:seed --class="Backpack\Settings\database\seeds\SettingsTableSeeder"- [Optional] Add a menu item for it in resources/views/vendor/backpack/base/inc/sidebar.blade.php or menu.blade.php:
<li><a href="{{ url(config('backpack.base.route_prefix', 'admin') . '/setting') }}"><i class="fa fa-cog"></i> <span>Settings</span></a></li>Add it to the menu or access it by its route: application/admin/setting
Use it like you would any config value in a virtual settings.php file. Except the values are stored in the database and fetched on boot, instead of being stored in a file.
Config::get('settings.contact_email')Settings are stored in the database in the "settings" table. Its columns are:
- id (ex: 1)
- key (ex: contact_email)
- name (ex: Contact form email address)
- description (ex: The email address that all emails go to.)
- value (ex: [email protected])
- field (Backpack CRUD field configuration in JSON format. https://laravel-backpack.readme.io/docs/crud-fields#standard-field-types)
- active (1 or 0)
- created_at
- updated_at
There is no interface available to add new settings. They are added by the developer directly in the database, since the Backpack CRUD field configuration is a bit complicated. See the field types and their configuration code on https://laravel-backpack.readme.io/docs
See http://laravelbackpack.com
Please see CHANGELOG for more information what has changed recently.
$ composer testPlease see CONTRIBUTING for details.
If you need to modify how this works in a project:
- create a
routes/backpack/settings.phpfile; the package will see that, and load your routes file, instead of the one in the package; - create controllers/models that extend the ones in the package, and use those in your new routes file;
- modify anything you'd like in the new controllers/models;
If you discover any security related issues, please email [email protected] instead of using the issue tracker.
Please subscribe to the Backpack Newsletter so you can find out about any security updates, breaking changes or major features. We send an email every 1-2 months.
Backpack is free for non-commercial use and 39 EUR/project for commercial use. Please see License File and backpackforlaravel.com for more information.