##Thanks!
本家: mzyy92/like2sushi
かなり参考にしました: snowhite0804/like2fire
##動機
Twitterの:heart:(笑)をSushi:sushi:にする拡張機能が公開されてなかったりTweetDeckに対応してなかったり・・・。
埋め込みツイートが:heart:(笑)になってたりポップアップウィンドウがいいねのままだったり・・・。
なんか自分として気分が良くないので自分としても開発します。
★まだフォークしたばかりで全くの未完成ですのでIssueしないで下さい★
Twitter社は無慈悲にも事前通告なしで色々と仕様変更をすることが多々あります。 このプロジェクトも無慈悲な仕様変更の影響を受けるものの一つです。 このプロジェクトを適用しても、「あれうごかねぇ」「なんだこれダメダメじゃん」「WTF!?」等つぶやきたくなるかもしれませんが、 つぶやいた後、ストレスを発散した後で結構なので、Issueに動かない問題点を分かる範囲でいいので投稿していただけたら嬉しい限りです。 このプロジェクトはデスクトップ版Chromeでのみ動作確認をしています。 Chrome以外のブラウザ(SafariやFirefoxやIE)では後述の ユーザースタイルシート拡張機能で適用する方法 で動作しているとTwitterで報告がありますが、真相はわかっておりません。
★将来的にChrome Extensionで公開予定★
git cloneまたはダウンロードしましょう
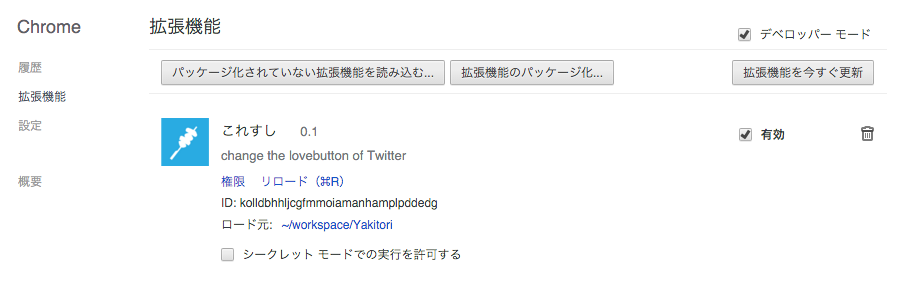
cloneまたはzipを解凍したらChromeの設定から拡張機能を開きます。
Chromeのみ開けます (chrome://extensions/)
「パッケージ化されていない拡張機能を読み込む」から解凍したフォルダを読み込んでください。
ファイルを更新したらリロードしてください。
わかんなかったらTwitterの知り合いに:heart:を投げて聞くのがいいかも。
- ブラウザにユーザースタイルシートを適用できる拡張機能を導入する。
- twitter.comでその拡張機能を適用できるように呼び出す。
- like2sushi.css をコピペするとか。参照するとか。
本家: mzyy92/like2sushi
かなり参考にしました: snowhite0804/like2fire
アイコン: twitter/twemoji
通知変更: gaogao-9/like2sushi
TweetDeck対応: S--Minecraft/tweetdeck.css
MIT