Sebelum melangkah lebih lanjut, ada baiknya saya berterima kasih kepada:
- Allah SWT. Tanpa ijin-Nya, proyek ini tidak akan berjalan dengan semestinya.
- Pak Andy (SMKS Mutiara Ilmu) yang memberikan amanah kepada saya untuk membuat aplikasi ini pada mata pelajaran Pemodelan Perangkat Lunak di semester 3.
- Pak Yasir (SMKS Mutiara Ilmu) yang memberikan bayangan dan logika kedepan untuk urusan animasi.
- Aghits Nidallah (github/NikarashiHatsu contrib), terima kasih untuk template design sekaligus teman curhat dikala suicidal menghadang, mungkin gua bakal mati kalau gaada elu.
- Raden Galih Prastian (github/prazeblaze contrib) yang mengingatkan kembali cara memakai package yang dulu saya pakai sewaktu saya dan dia membangun bot discord.
- Mohammad Vrio (fb/Sainsologi), thanks untuk nyemangatin hidup gua dengan hiburanmu.
- Teman-teman dari Discord-Bots-Indonesia, tanpa kalian gua gabisa menggunakan Node.JS.
- Teman-teman dari XI-RPL 1, kalian semua terhebat!
- Keluarga saya semua, tanpa kalian gua ga makan XD
- Kakak pertama saya, Amirullah, makasih buat video pembelajarannya walau cuma dikit yang masuk di kepala saya.
- DAN SEMUA YANG GA SAYA SEBUT TAPI MERASA ANDA MEMBANTU SAYA, SAYA UCAPKAN MAKASIH BANGET YAAA!
Jujur, saya merasa malu untuk bertanya kepada beliau karena saya tau saya telah memangkas waktu yang berharga mereka demi proyek ini. Terima kasih banyak!
Aplikasi ini dilindungi oleh GNU Affero General Public License v3.0, apabila di temukan beberapa pelanggaran terhadap lisensi ini maka bagi pelanggar akan mendapatkan hukuman yang setimpal. Untuk lebih jelasnya silahkan mengunjungi https://www.gnu.org/licenses/
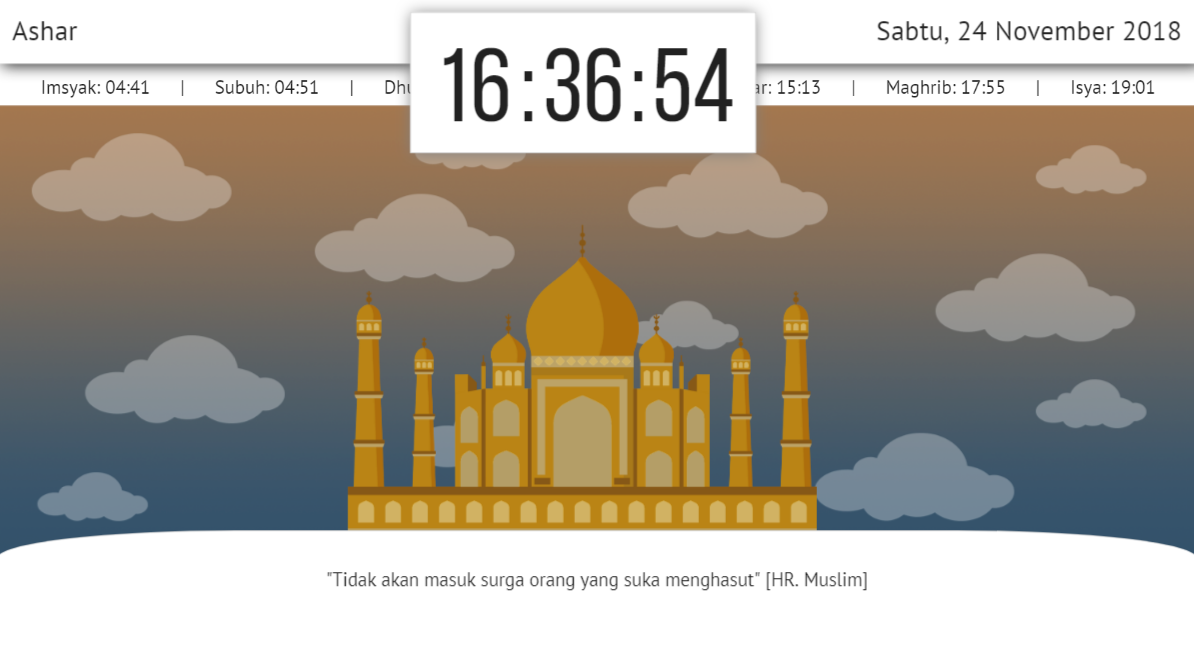
Aplikasi Jadwal Sholat ini merupakan aplikasi untuk mengingatkan Hamba Allah untuk senantiasa tepat waktu untuk mengerjakan sholat. Aplikasi ini hanya dapat diterapkan di Masjid saja karena aplikasi ini berbentuk seperti papan pengumuman yang canggih.
Dengan bahasa paling dominan yaitu JavaScript sebagai backend memungkinkan aplikasi ini stabil pada browser. Web Server aplikasi ini menggunakan Node.JS yang merupakan salah satu JavaScript Runtime yang berjalan pada komputer server. Akan tetapi, untuk penggunakan seperti komputer biasa, kalian masih dapat menggunakan aplikasi ini seperti biasanya.
- Jam adzan yang automatis dengan metode hisab bulan.
- Sistem pengingat waktu shalat tiap 30-20-10 menit.
- Tombol iqomah yang biasanya ada dalam jam digital.
- Hadist yang telah diatur sedemikian rupa sehingga dapat berubah-ubah sesuai keinginan anda.
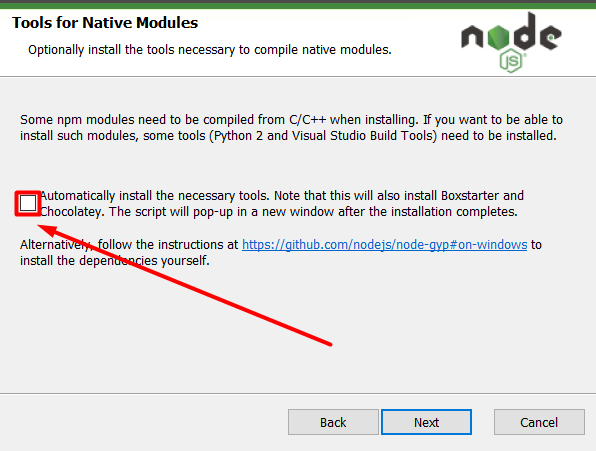
Catatan sedikit, TOLONG JANGAN CENTANG INI (BOXSTARTER) KALAU PAKET DATA ANDA TAK INGIN DIKURAS SEKURAS-KURASNYA!
- Clone repository ini!
- Ekstrak zip, kemudian jalankan run_installer.bat untuk penggunaan pertama kali.
- Untuk menjalankan aplikasinya, jalankan run_only.bat
Sedikit penjelasan, run_istaller.bat berguna untuk menginstal dependensi/paket yang digunakan dalam aplikasi ini. Pastikan ketika anda menjalankan file tersebut anda terkoneksi dengan internet.
- Dan, biarkan konsol bekerja sendiri hingga aplikasi peramban (Chrome) terbuka sendiri
- Untuk keluar dari aplikasi, aktifkan konsol (Alt + Tab hingga mencapai cmd.exe) kemudian tekan Ctrl + C, kemudian tulis Y dan tekan Enter.
Catatan: Apabila anda tidak mempunyai Google Chrome, coba peramban yang lain dan buka http://localhost:3030/ dalam peramban anda.
- Navigasikan ke folder /public/settings/.
- Di dalam folder itu ada dua file yakni.
- hadist_list.js (Daftar hadist yang selalu berputar tiap saat)
- setting.js (Beberapa pengaturan penting yang harus diatur demi kelangsungan aplikasi)
Kalian dapat mengubah kodenya tersebut menggunakan aplikasi Notepad. Tapi, mohon agar tidak menghapus koma, kurung kurawal, maupun titik dua di dalam pengaturan tersebut, karena akan berakibat fatal bagi aplikasi.
Adapun yang harus diperhatikan ketika mengatur setting tersebut yaitu:
| Output/Keluaran | Keterangan | Yang Mesti Diperhatikan |
|---|---|---|
| Number | Angka | Dalam menulis pengaturannya, dalam menulis koma menggunakan tanda titik . dan untuk pengisian value/isinya tidak usah menyertakan tanda kutip "". |
| String | Karakter/Huruf | Dalam menulis pengaturannya, anda wajib menyertakan tanda kutip "" sebelum dan sesudah karakter . |
| String[] | Array/Himpunan Karakter | Dalam menulis pengaturannya, sama seperti String. |
Untuk longitude dan latitude, cobalah untuk mencari di Google cara mengkonversi lintang dan bujur menjadi longitude dan latitude.
| Nama Method | Output | Keterangan | Contoh |
|---|---|---|---|
| city_name | String | Kota tempat anda mengatur aplikasi ini | "city_name": "Makassar" |
| longitude | Number | Lintang tempat anda berada | "longitude": -5.1548145 |
| latitude | Number | Bujur tempat anda berada | "latitude": 119.46666666667 |
| hadist_duration | Number | Durasi untuk hadist berganti dengan hadist yang lain | "hadist_duration": 1.5 |
| Nama Method | Output | Keterangan | Contoh |
|---|---|---|---|
| minute | Number | Durasi (dalam menit) untuk iqomah | "minute": 10 |
| second | Number | Durasi (dalam detik) untuk iqomah | "second": 0 |
| Nama Method | Output | Keterangan | Contoh |
|---|---|---|---|
| madhab | Number | Liat tabel "Mazhab" setelah tabel ini | "madhab": 1 |
| fajrAngle | Number | Kemiringan matahari ketika subuh (derajat) | "fajrAngle": 20 |
| ishaAngle | Number | Kemiringan matahari ketika Isya (derajat) | "ishaAngle": 18 |
Untuk Mazhab, sesuaikan dengan tempat berada anda.
| Angka | Mazhab | Keterangan |
|---|---|---|
| 1 | Shafi/Syafi'i | Panjang bayangan = tinggi benda |
| 2 | Hanafi | Panjang bayangan = 2x tinggi benda |
Untuk bagian ini, hanya penambahan beberapa menit untuk tiap waktu. Apabila angkanya bernilai + maka menitnya maju ke depan, namun apabila angkanya bernilai - maka menitnya mundur ke belakang.
Untuk bagian ini, kalian cukup menambahkan koma kemudian tambahkan string baru sesudah koma. Contoh Awal:
var hadist_list = [
"hadist1",
"hadist2"
]Ketika ditambah:
var hadist_list = [
"hadist1",
"hadist2",
"hadist3",
"hadist4"
]- Untuk shortcut iqomah:
W= Paksa sholat, maksudnya mode sholat tanpa aba-aba iqomah.S= Hitung mundur iqomah- Anda harus menekannya kembali apabila anda telah menekannya, untuk keluar dari mode itu tentunya.
- Catatan: Apabila anda lupa tadi menekan apa, tolong tekan Ctrl + R saja daripada menekan sembarang tombol. Takutnya, anda akan menemukan bug
- Kalian dapat mengganti warna background/masjid dengan navigasikan ke /public/package dan edit photonya dengan aplikasi manipulasi gambar (contohnya Photoshop/GIMP).
Anda dapat mengadukan kritik, saran, ataupun bug ke tab Issues.