O Curso ensina o básico de Flutter para iniciantes que possuem apenas Dart como conhecimento prévio. Nesse curso estaremos explorando os conceitos de Widgets, Especificamente os Widgets Básicos do catalogo disponivel na documentação do flutter, assim como aprender o que é e como usar Stateless e Stateful Widgets.
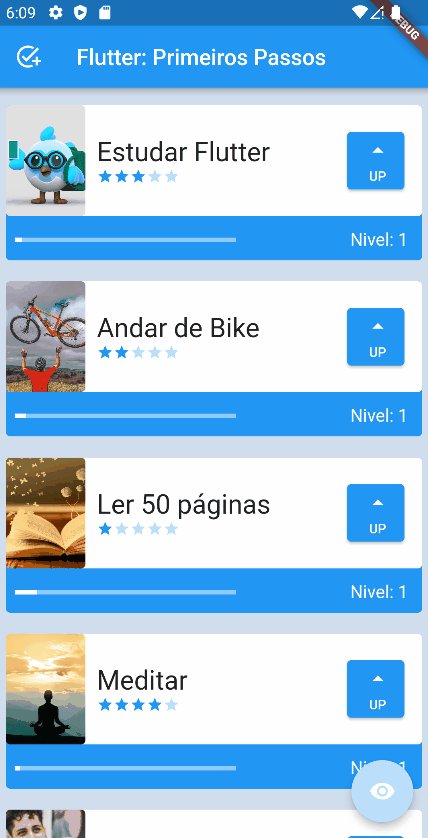
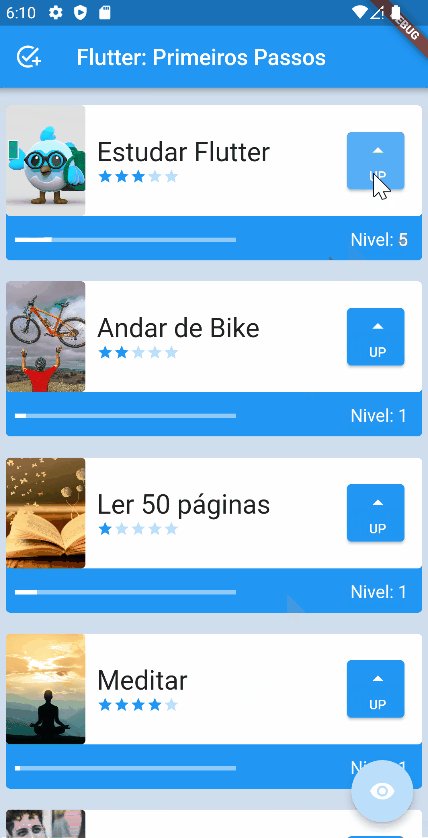
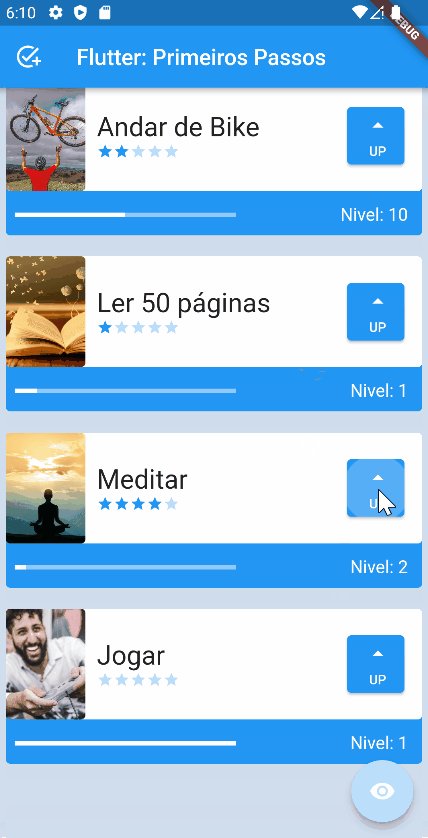
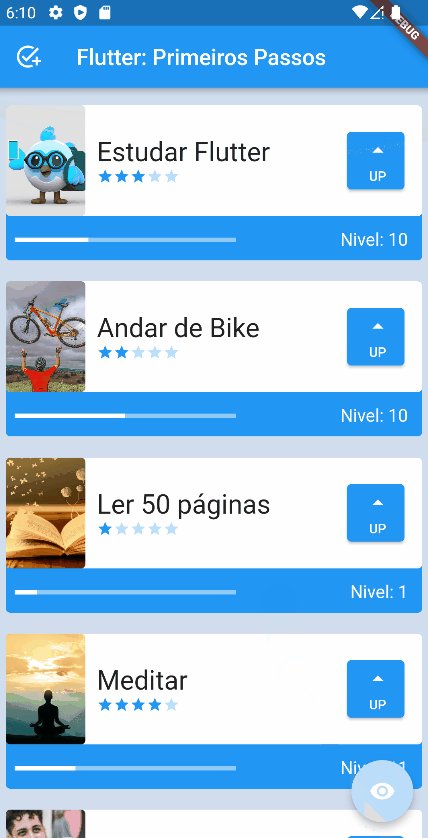
O projeto do curso consiste em um organizador pessoal de tarefas, com gameficação. Cada tarefa adicionada tem um nível e uma dificuldade, conforme o usuário sobe de nível ele pode verificar através de uma barra de progresso se está perto de concluir a maestria na tarefa desejada.
Veja mais de perto o que você aprenderá sobre :
Widgets: Elementos básicos do Flutter.Container: Widget simples para desenhar na tela.Stack: Widget que permite adicionar elementos um sobre o outro.Column: Widget que permite adicionar elementos um ao lado do outro na vertical.Row: Widget que permite adicionar elementos um ao lado do outro na horizonta.Text: Widget que permite escrever textos na tela.ElevatedButton: Widget com função de botão, que permite ações no projeto.Scaffold: Widget que usa o Material Design.Stateless Widget: Template de Widget para criar nossos próprios Widgets estáticos.Stateful Widget: Template de Widget para criar nossos próprios Widgets dinâmicos.Image: Widget que permite adicionar imagens ao projeto.AnimatedOpacity: Widget animado que muda a opacidade dos elementos no projeto.Refatoração: Conceito para organizar e melhorar o nosso projeto para exibir aos seus colegas!
Para executar este projeto você precisa:
- Ter uma IDE, que pode ser o Android Studio instalado na sua máquina
- Ter a SDK do Flutter na versão 3.0.0
Gostou do projeto e quer conhecer mais? Você pode acessar o curso que desenvolve o projeto desde o começo!
Esse curso faz parte da formação de Flutter da Alura