This is a project meant to be used as a starting point for APIs that require user authentication (registration and sign on). Sign on sessions are showcased with protected routes that pass through authentication middleware. API is designed to be consumed by a SPA.
This is a WIP, if you find any issues or concerns with the security of the implementation, please, open a new issue or contact me directly @yanglorenzana on Twitter.
Read the tutorial series for this project if you'd like a more detailed explanation and walkthrough.
- Password reset mechanism
- Account lockout after too many unsuccessful login attempts
Another security mechanism against CSRF✔️
- Request throttling
Tried following json:api specification for the design of the API for the error responses, but didn't get a good example for other response objects.
Project uses mongoose for data modeling and express.js for easy server setup.
The auth system uses 16 random bytes generated with the node.js crypto module as authentication tokens.
To run project locally:
- Clone repo
npm installin root directory- Add your mongoDB uri to
secrets.jsfile or add it to your ENV variables npm startto run nodemon in watch mode- Use postman to test endpoints or curl if you're cool
- User registers account. Password is hashed and salted with bcrypt and is stored in database
- User enters credentials, server validates credentials. If valid, a random 16 byte token is generated and stored in database along with the user ID of the requesting user
- Token is set in a cookie along with the server's response
- Client includes cookie on subsequent requests.
- Protected endpoints send request through authentication middleware, which checks token received in request to exist in database and have a status of 'valid'. The endpoints that use the authentication in this project are the GET/DELETE api/users/me and PUT api/users/logout. Meant to serve as examples of how it would work
- To logout, client would send request to api/users/logout with their auth token. If token exists and is valid, set session status as 'expired'
- Implemented CSRF-tokens for CSRF mitigation. Read more at 'Synchronizer (CSRF) Tokens' section of OWASP CSRF Prevention
- Added new key to session schema. Every session now includes csrfToken key.
- Whenever a new user registers or existing user logs in, a new session is initialized. Sessions now require a csrfToken to be generated along with the original bearer token (using the same
generateToken()method). - Once session is initalized, server sets bearer token in a token cookie, but also responds with the session's csrf-token in body.
- This csrf-token must be attached to the headers of every request as
csrf-token: 'YOUR TOKEN HERE'that would change/modify server-side state. In this case, theDELETE api/users/meandPUT api/users/logoutroutes require a csrf token. - Protected routes use
csrfCheckmiddleware. This middleware should be added to any route that would change state. The csrfCheck for the delete user route is somewhat redundant as it requires the user to provide credentials, but I included it to serve as example.
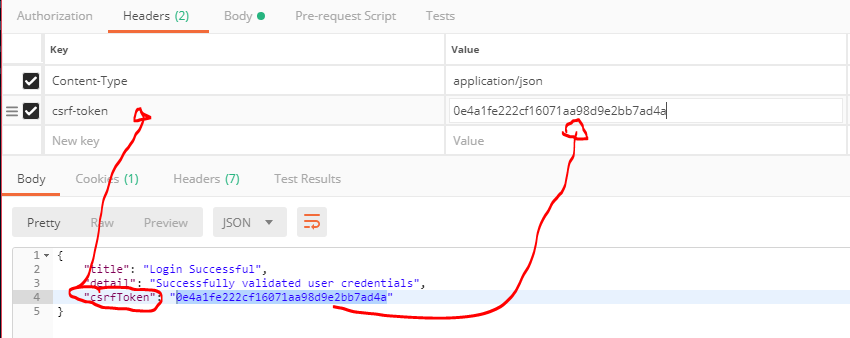
An example of login route response and placing the csrf-token in headers:
Feedback and PR's welcome. Follow me @yanglorenzana, DM's always open.