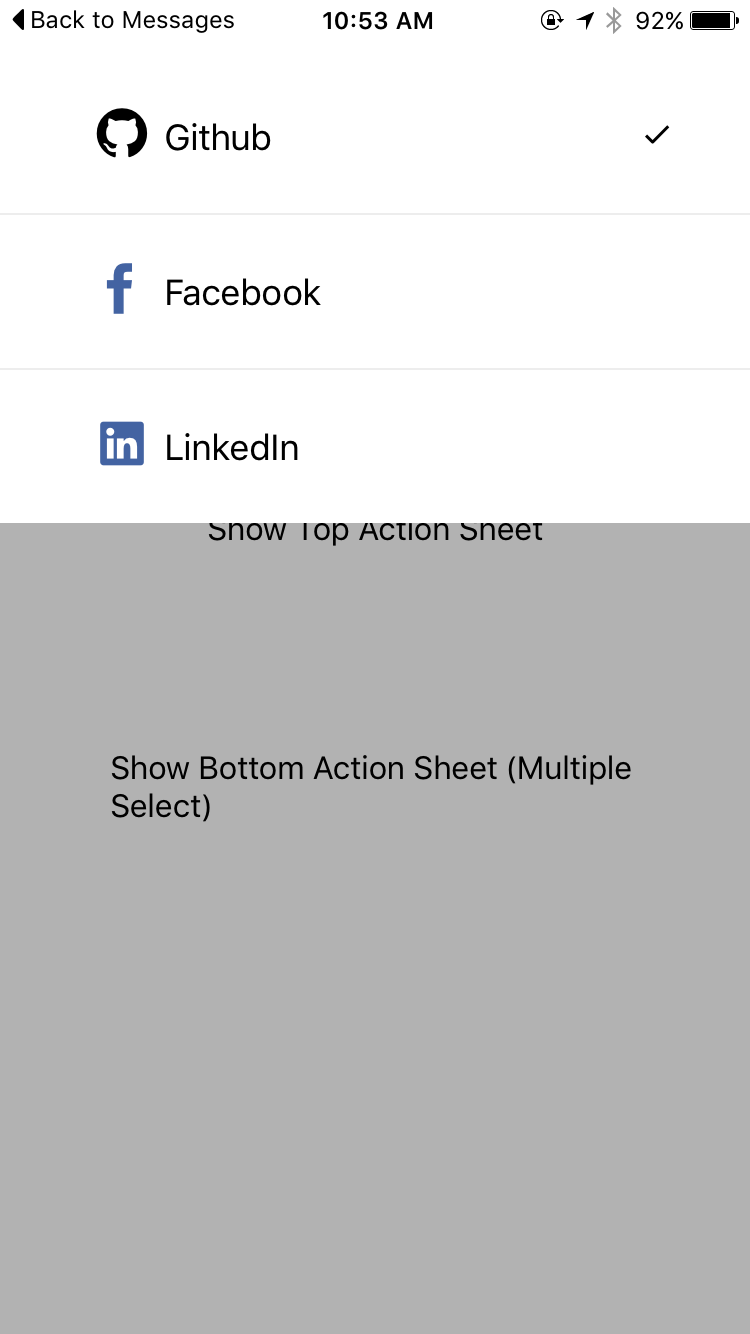
React Native Action Sheet Component for iOS & Android.
Pull request are welcomed. Please follow the Airbnb style guide Airbnb JavaScript
yarn add react-native-action-sheet-component
npm install --save react-native-action-sheet-component
import { EvilIcons, Ionicons } from '@exponent/vector-icons';
import ActionSheetManager { ActionSheet, ActionSheetItem } from 'react-native-action-sheet-component';const actionSheetItems = [
<ActionSheetItem
key='item-1'
text="Github"
value="github"
selectedIcon={checkedIcon}
icon={
<EvilIcons name="sc-github" size={42} />
}
onPress={this.onItemPress}
/>,
<ActionSheetItem
key='item-2'
text="Facebook"
value="facebook"
selectedIcon={checkedIcon}
icon={
<EvilIcons name="sc-facebook" color="#4363A2" size={42} />
}
onPress={this.onItemPress}
/>,
];
const options = {
defaultValue: ['github'],
children: actionSheetItems,
onChange: (value, index, selectedData) => {
},
}ActionSheetManager.show(options, () => {
console.log('callback');
});ActionSheetManager.update(options, () => {
console.log('callback');
});ActionSheetManager.hide(() => {
console.log('callback');
});import { EvilIcons, Ionicons } from '@exponent/vector-icons';
import { ActionSheet, ActionSheetItem } from 'react-native-action-sheet-component';class Example extends Component {
constructor(props) {
super(props) {
this.state = {
defaultSelectedValues: ['github'],
}
}
}
render() {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<ActionSheet
ref={(actionSheet) => { this.topActionSheet = actionSheet; }}
position="top"
onChange={this.onChange}
defaultValue={this.state.defaultSelectedValues}
multiple
>
<ActionSheetItem
text="Github"
value="github"
selectedIcon={checkedIcon}
icon={
<EvilIcons name="sc-github" size={42} />
}
onPress={this.onItemPress}
/>
<ActionSheetItem
text="Facebook"
value="facebook"
selectedIcon={checkedIcon}
icon={
<EvilIcons name="sc-facebook" color="#4363A2" size={42} />
}
onPress={this.onItemPress}
/>
</ActionSheet>
</View>
)
}
}actionSheet.show(() => {
console.log('callback - show');
})actionSheet.hide(() => {
console.log('callback - hide');
})| Prop | Type | Default | Note |
|---|---|---|---|
value? |
any |
null |
|
defaultValue? |
any |
null |
|
onShow? |
Function |
() => {} |
|
onHide? |
Function |
() => {} |
|
style? |
any |
null |
|
onChange? |
Function |
() => {} |
|
show? |
boolean |
false |
|
showSelectedIcon? |
boolean |
true |
|
multiple? |
boolean |
false |
|
hideOnSelected? |
boolean |
true |
|
hideOnSelceted? DEPRECATED |
boolean |
true |
|
hideOnHardwareBackPress? |
boolean |
true |
|
showSeparator? |
boolean |
true |
|
showSparator? DEPRECATED |
boolean |
true |
|
scrollEnabled? |
boolean |
true |
|
animationDuration? |
number |
250 |
|
overlayOpacity? |
number |
0.3 |
|
position? |
string |
top |
|
maxHeight? |
number |
Dimensions.get('window').height / 2 |
|
children? |
any |
null |
| Prop | Type | Default | Note |
|---|---|---|---|
text |
any |
null |
|
icon? |
any |
null |
|
index? |
number |
null |
|
selectedIcon? |
number |
require('./img/checkmark.png') |
|
selected? |
boolean |
false |
|
showSelectedIcon? |
boolean |
true |
|
onPress? |
Function |
() => {} |
|
style? |
any |
null |
|
textStyle? |
any |
null |