About • Why p5.capture? • Getting started • API
Options • Browser compatibility • Limitations • Donation
Assuming you would like to record p5.js animations super easily, this package is the right choice for you.
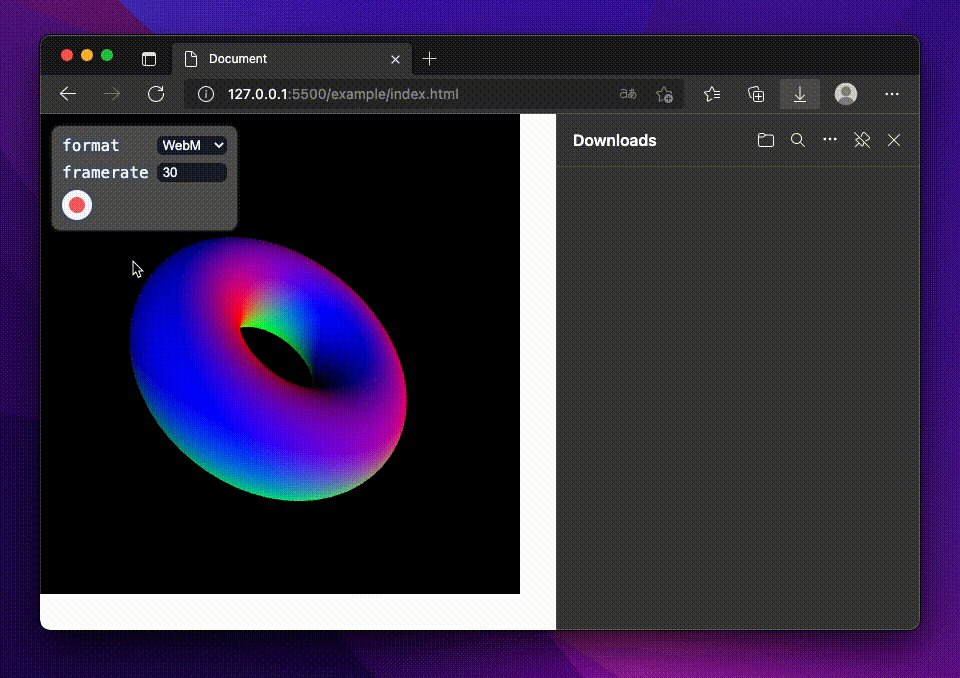
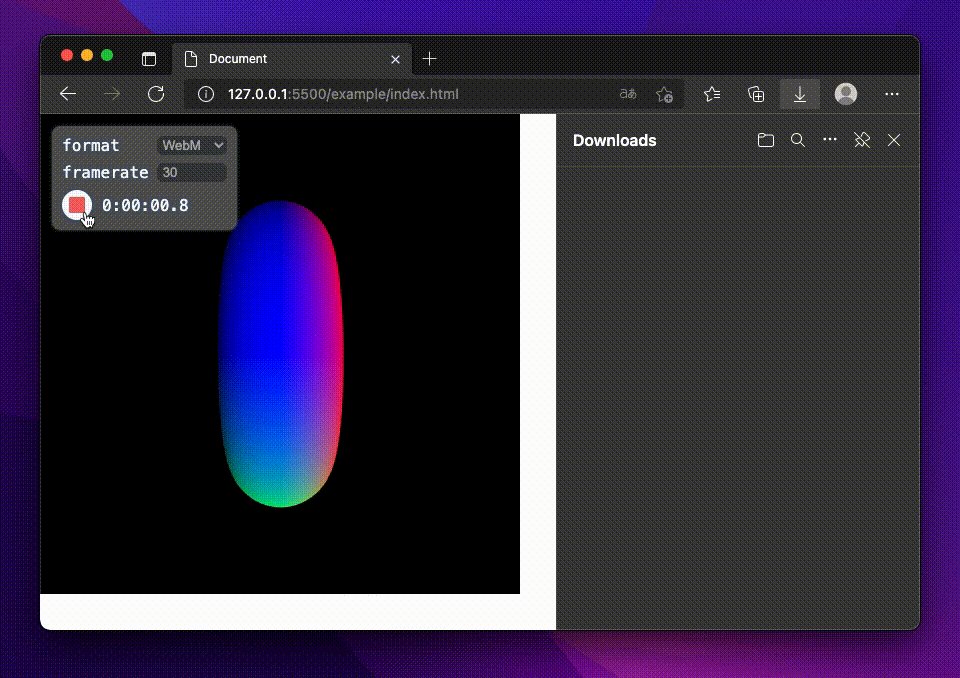
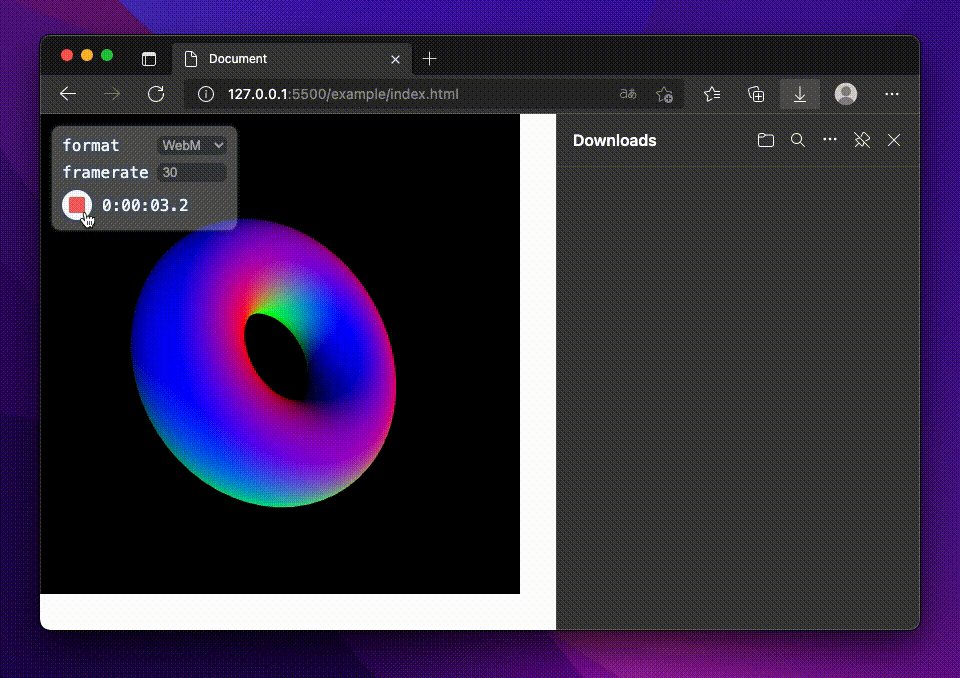
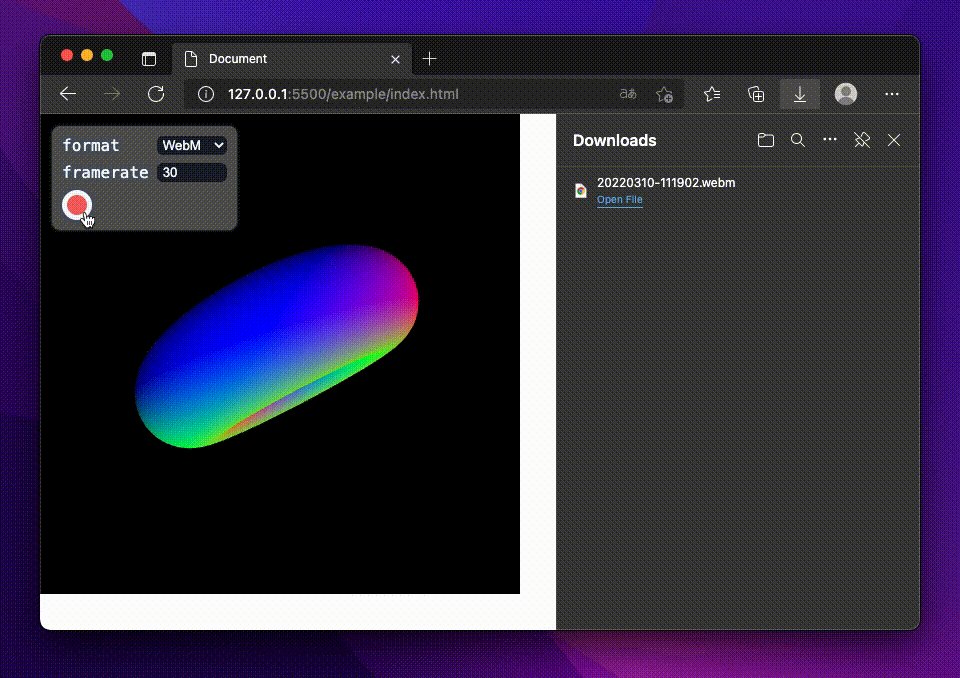
👇 Check out the demo:
Recording p5.js animations with screen recording tools can cause jerky recordings. Complex animations can slow down the framerate and make recording unstable. p5.capture hooks into the p5.js draw function and records the rendered frame, so it works like magic.
Adding recording functionality to a sketch can be very tedious. p5.capture provides a minimal GUI and is designed to add recording functionality without adding any code to your sketch. Let's focus on your creative coding. Of course, you can also use the API to integrate it into your code.
Tired of having to use different libraries for different formats? p5.capture supports many export formats including WebM, GIF, MP4, PNG, JPG, and WebP. There is sure to be something you want.
Insert a link to the p5.capture after p5.js in your html file:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/lib/p5.min.js"></script>
<!-- insert after p5.js -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/p5.capture.umd.min.js"></script>You can find all versions in the jsDelivr.
Basically, the GUI provided by p5.capture starts and stops recording.
That's all 🎉
Supported formats include:
- WebM (default): export WebM video using webm-writer-js
- GIF: export animated GIF using gif.js
- MP4: export MP4 video using h264-mp4-encoder
- PNG: export PNG images in a ZIP file
- JPG: export JPG images in a ZIP file
- WebP: export WebP images in a ZIP file
The P5Capture class can be used to programmatically control recording.
Returns a P5Capture instance.
Used to access the P5Capture instance automatically created when p5.capture is initialized.
Change default options. These options affect both GUI and API recording.
Must be used before p5.js initialization.
P5Capture.setDefaultOptions({
format: "gif",
framerate: 10,
quality: 0.5,
width: 320,
});
function setup() {
// do something...
}Start recording with the specified options.
options can be omitted.
Stop recording and start encoding.
Download files after encoding is complete.
Returns the current recording state ("idle", "capturing", or "encoding").
The following example shows how to record the first 100 frames and create a GIF video:
function draw() {
if (frameCount === 1) {
const capture = P5Capture.getInstance();
capture.start({
format: "gif",
duration: 100,
});
}
// do something...
}The following example shows how to add an event handler that starts and stops recording with a keystroke:
function keyPressed() {
if (key === "c") {
const capture = P5Capture.getInstance();
if (capture.state === "idle") {
capture.start();
} else {
capture.stop();
}
}
}| Name | Default | Description |
|---|---|---|
| format | "webm" |
export format. "webm", "gif", "mp4", "png", "jpg", and "webp" |
| framerate | 30 |
recording framerate |
| bitrate | 5000 |
recording bitrate in kbps (only available for MP4) |
| quality | see Quality option | recording quality from 0 (worst) to 1 (best). (only available for WebM/GIF/JPG/WebP) |
| width | canvas width | output image width |
| height | canvas height | output image height |
| duration | null |
maximum recording duration in number of frames |
| autoSaveDuration | null |
automatically downloads every n frames. convenient for long captures (only available for PNG/JPG/WebP) |
| verbose | false |
dumps info on the console |
| disableUi | false |
(only P5Capture.setDefaultOptions()) hides the UI |
| disableScaling | false |
(only P5Capture.setDefaultOptions()) disables pixel scaling for high pixel density displays |
The default value of the quality option is different for each format.
| Format | Default |
|---|---|
| WebM | 0.95 |
| GIF | 0.7 |
| JPG | 0.92 |
| WebP | 0.8 |
It may not work depending on your environment.
Tested in the following environments:
| Chrome | Edge | Firefox | Safari | |
|---|---|---|---|---|
| WebM | ✅ | ✅ | ✅ | ❌ |
| GIF | ✅ | ✅ | ✅ | ✅ |
| MP4 | ✅ | ✅ | ✅ | ✅ |
| PNG | ✅ | ✅ | ✅ | ✅ |
| JPG | ✅ | ✅ | ✅ | ✅ |
| WebP | ✅ | ✅ | ✅ | ✅ |
The browser versions used for testing are
- Chrome 98.0.4758.109
- Edge 98.0.1108.62
- Firefox 97.0.2
- Safari 15.3
- p5.capture currently only supports p5.js global mode
This project is open source and always will be, even if I don't get donations. That said, I know there are people out there that may still want to donate just to show their appreciation so this is for you guys. Thanks in advance!