Generate your components quickly, with multiple easily customizable templates
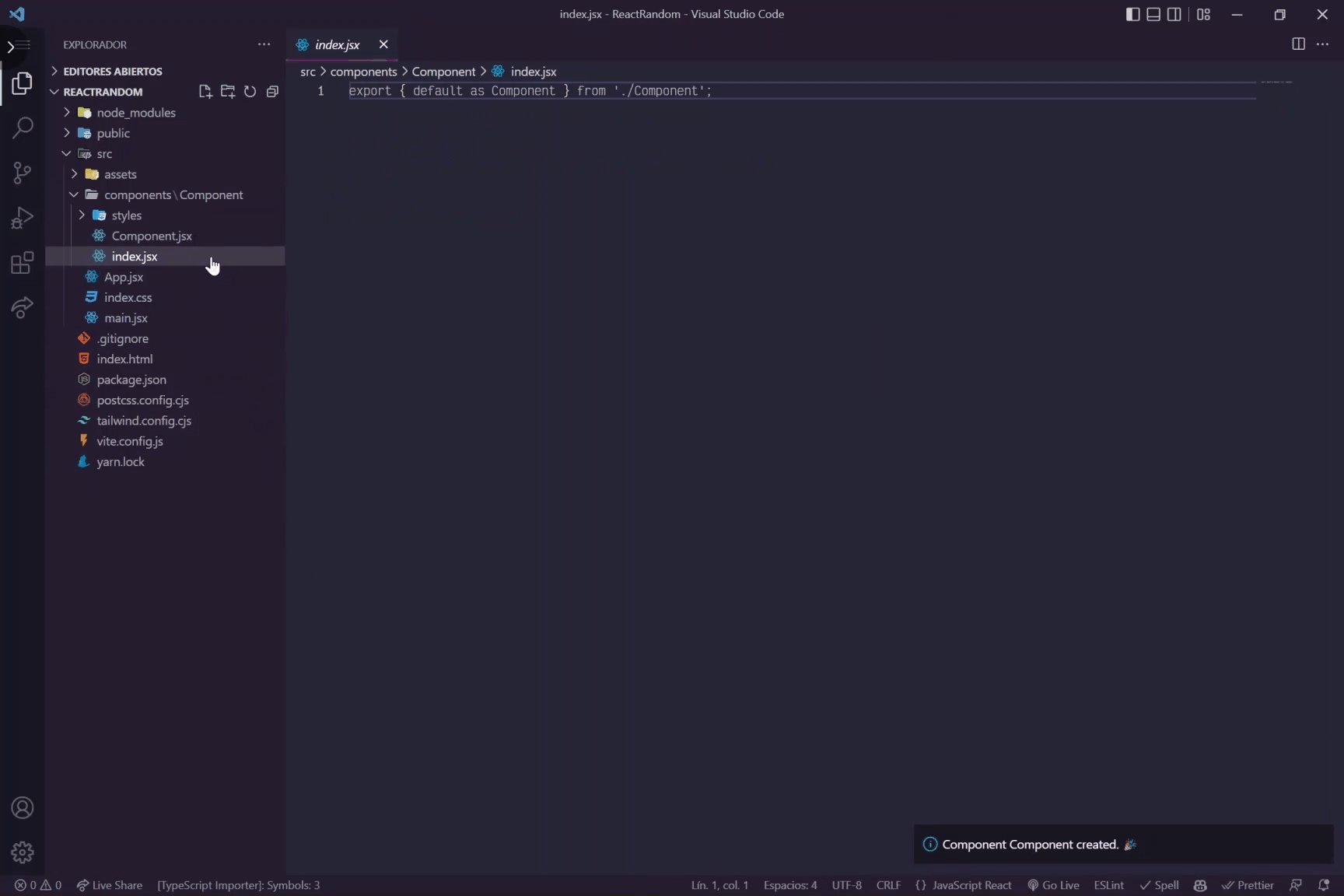
- Create a component depending on the selected language.
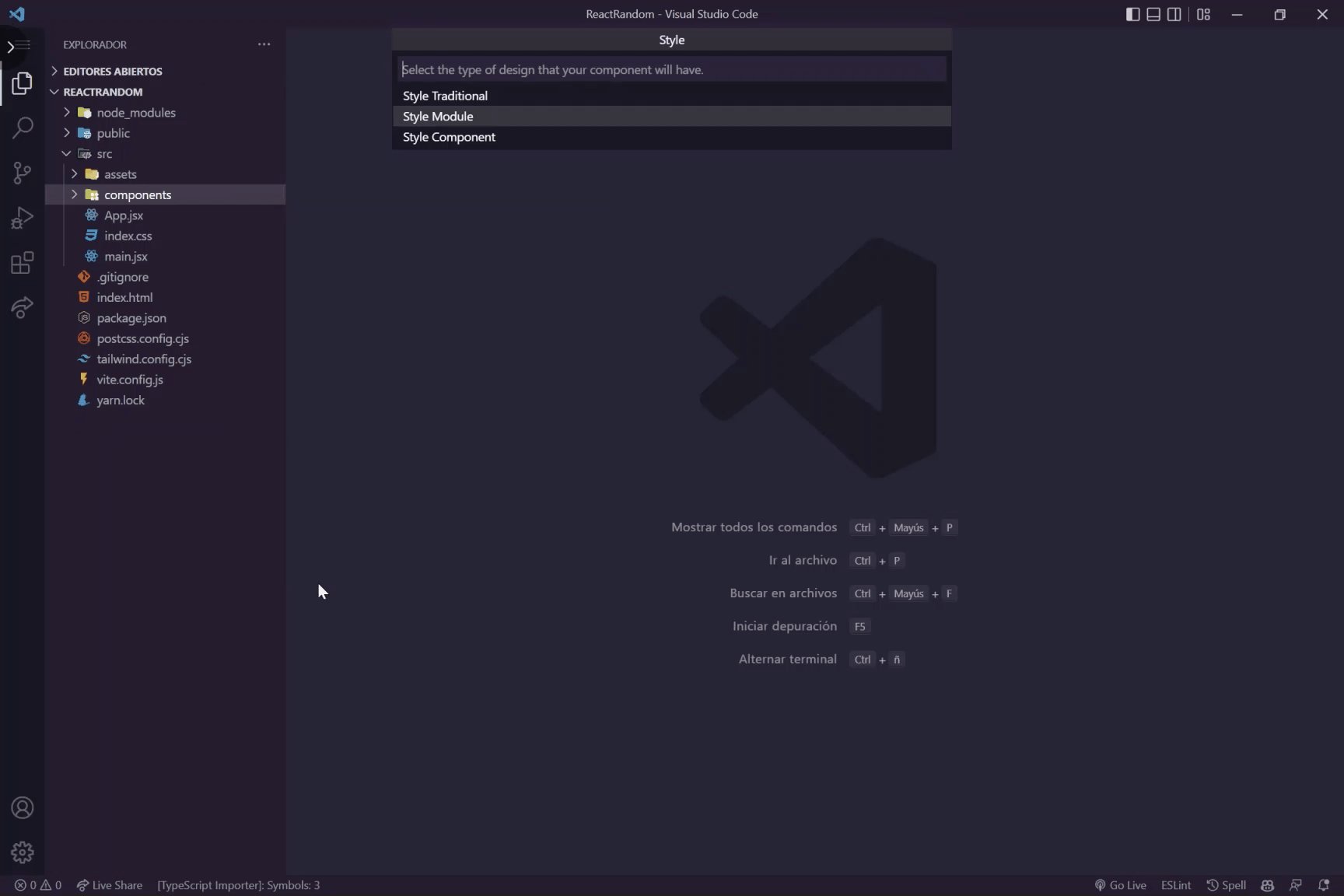
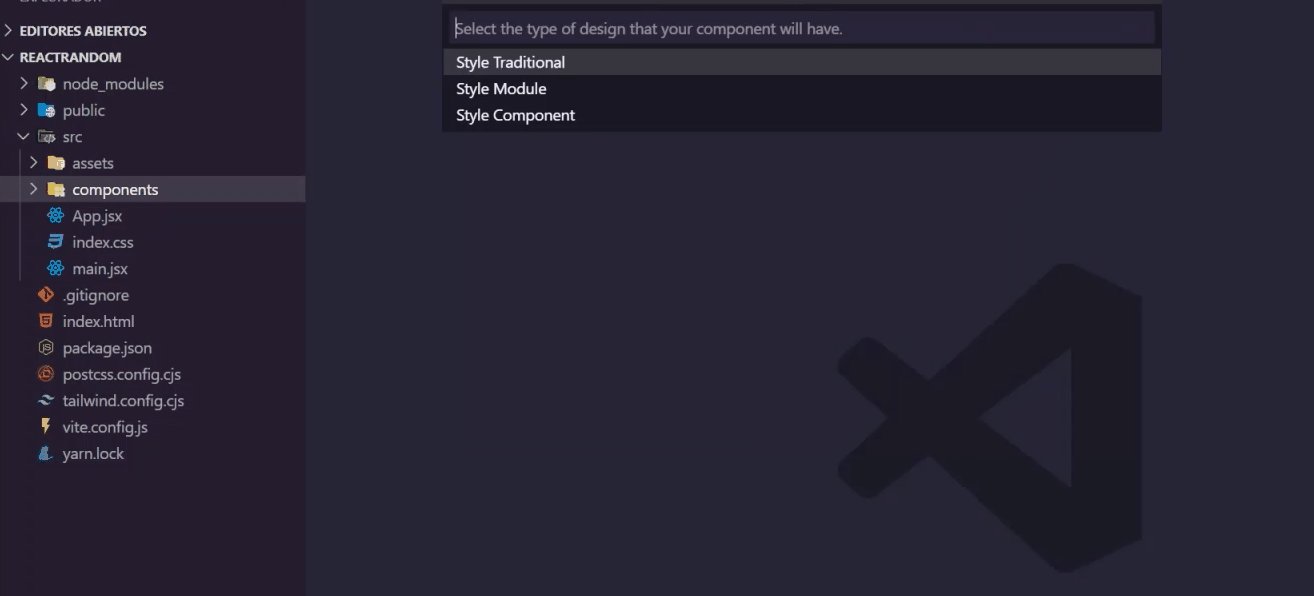
- Create a style file depending on the type of style or extension selected.
- You can create styles per module.
- You can create a component with built-in style import.
- It generates a barrel in your folder.
- In the tsx files, integrate the interface.
| Command | Description | context | keybindings |
|---|---|---|---|
| RCC: Create Component | Create a component in the path that you select | palette command | ctrl + shift + l |
| RCC: Delete cache | Delete the cache of the component creator | palette command | |
| RCC: Create page | Create a page in the path that you select | menu context |
| Integrations | Technologies |
|---|---|
| Framework or library | React, React Native |
| Language | Javascript, Typescript |
| Style extensions | CSS, SASS, SCSS |
| Styles options | CSS Module, styled-component, tradicional |
| Extras | Storybook, Test Testing Library |


You can change the configurations of the templates to make the creation more customizable and faster, for more information go to the configuration documentation
ComponentFolder
│
│── Component.{jsx, tsx}
│
|── styles(.module).{css, scss, sass}
│
|── Component.stories.{jsx, tsx} [optional]
│
|── Component.test.{jsx, tsx} [optional]
│
└── index.{js, ts}React Create Component is MIT licensed.






