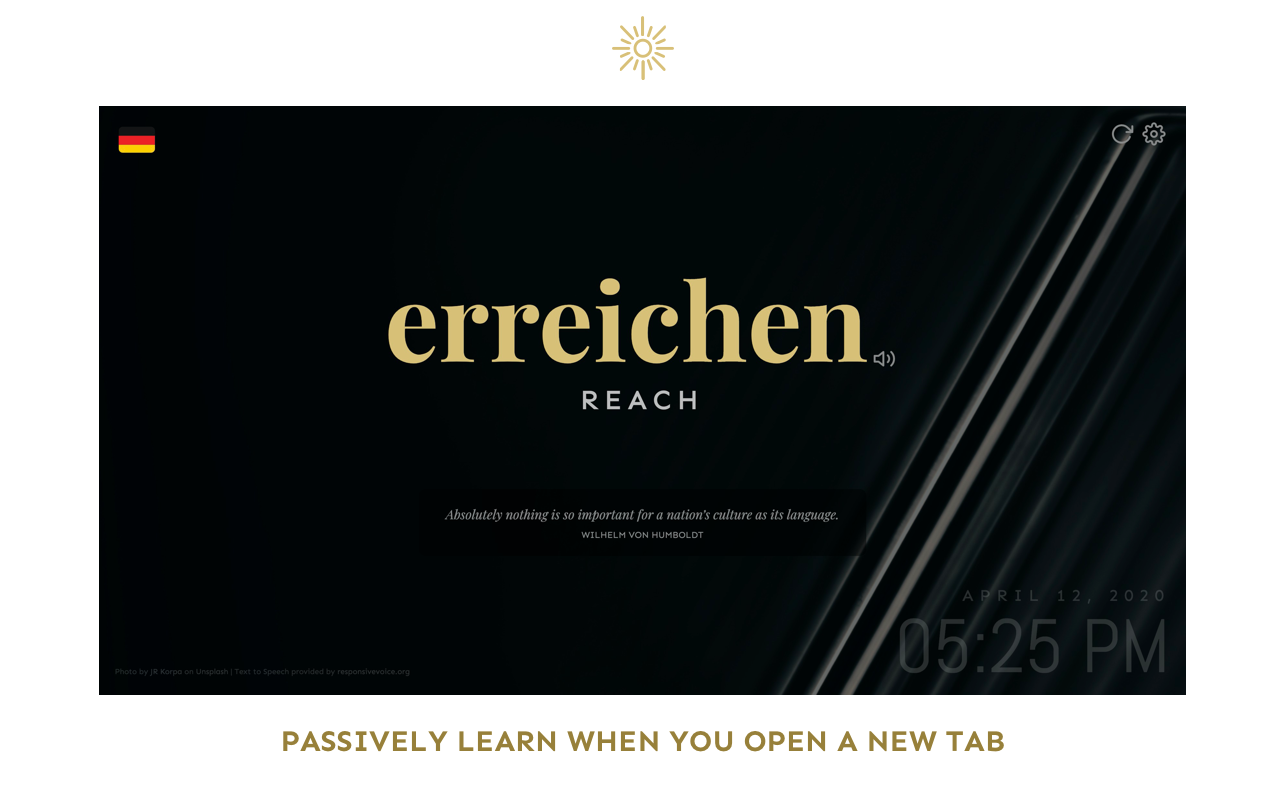
Passively learn a new language every time you open a new tab.
- New word everyday
- Listen to the word in the chosen language
- New inspirational quote about learning
- Dark Interface
- 🇿🇦 Afrikaans
- 🇸🇦 Arabic
- 🇧🇩 Bangla
- 🇧🇷 Brazilian Portuguese
- 🇨🇳 Chinese (Simplified)
- 🇹🇼 Chinese (Traditional)
- 🇭🇷 Croatian
- 🇳🇱 Dutch
- 🇵🇭 Filipino
- 🇫🇷 French
- 🇩🇪 German
- 🇬🇷 Greek
- 🇮🇳 Hindi
- 🇮🇹 Italian
- 🇮🇩 Indonesian
- 🇯🇵 Japanese
- 🇰🇷 Korean
- 🇵🇱 Polish
- 🇷🇺 Russian
- 🇷🇸 Serbian
- 🇪🇸 Spanish
- 🇸🇪 Swedish
- 🇮🇳 Tamil
- 🇹🇭 Thai
- 🇹🇷 Turkish
We've had almost ~160 contributors since launching this, a huge thank you to everyone who has contributed in one way or another! Starting October 2022, contributions, issues, and feature requests are put on hold until further notice (v1.0.15).
As the repository is still made available to public, you are free to fork this instead and work on new features in your copy, for your own personal use. If you have any questions, feel free to contact us!
Here's a guide on how to install this Chrome extension on your local machine.
- Boilerplate Vue Extension from Kocal's vue-web-extension
- Text to Speech API from ResponsiveVoice API
- Background Image API from Unsplash
- Twitter Flag Emojis from Twemoji Awesome
- Icons from Raj Dev
- README generated with ❤️ by readme-md-generator
Give a ⭐️ if this project helped you!
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
Note: The list above excludes content contributions. If you'd like to see everyone who contributed to this project, view the contributions page here! Thank you to everyone who contributes to Letra!
Copyright © 2020 Jaye Hernandez.
This project is MIT licensed.