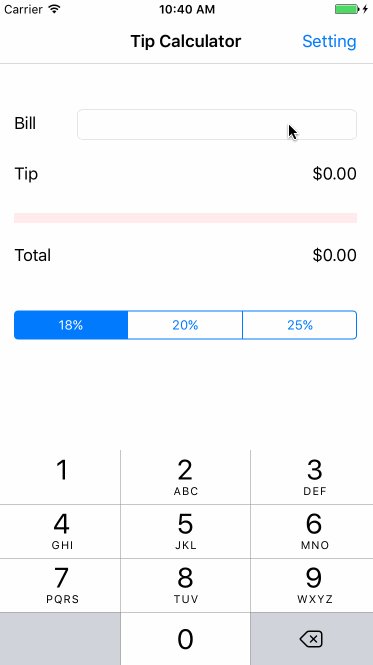
tip-calculator's Introduction
tip-calculator's People
tip-calculator's Issues
Error is produced when running on my iPhone SE
When running this on the iPhoneSE simulator I see this error printed in the console.
�2017-07-30 09:49:23.912834-0700 Tip[73649:6181748] [LayoutConstraints] Unable to simultaneously satisfy constraints.
Probably at least one of the constraints in the following list is one you don't want.
Try this:
(1) look at each constraint and try to figure out which you don't expect;
(2) find the code that added the unwanted constraint or constraints and fix it.
(
"<NSLayoutConstraint:0x610000099b40 UIView:0x7fd0e4709850.width == 343 (active)>",
"<NSLayoutConstraint:0x61000009ab80 UIView:0x7fd0e4705140.leadingMargin == UIView:0x7fd0e4709850.leading (active)>",
"<NSLayoutConstraint:0x61000009abd0 UIView:0x7fd0e4705140.trailingMargin == UIView:0x7fd0e4709850.trailing (active)>",
"<NSLayoutConstraint:0x60800009a310 'UIView-Encapsulated-Layout-Width' UIView:0x7fd0e4705140.width == 320 (active)>"
)
Will attempt to recover by breaking constraint
<NSLayoutConstraint:0x610000099b40 UIView:0x7fd0e4709850.width == 343 (active)>
Make a symbolic breakpoint at UIViewAlertForUnsatisfiableConstraints to catch this in the debugger.
The methods in the UIConstraintBasedLayoutDebugging category on UIView listed in <UIKit/UIView.h> may also be helpful.
You can see it references some NSLayoutConstraint with an explicit width of "343" which is broken.
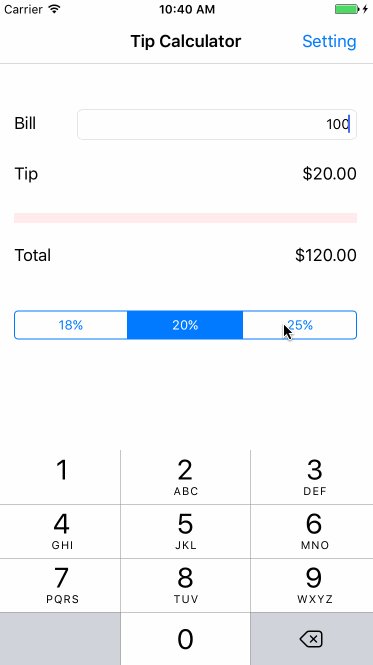
A little digging shows that it is this "Separator View"

Suggested Fix
Remove Explicit width constraint from the "separator view", it is already fully constrained because it has left and right margins, as well as top and bottom.
Note with a separator view like this it is one of the places where I will recommend a fixed height constraint, but you already have one of them.
Other Minor Problems
Fixed width on labels? What if you app is localized, or the font changes or the users chooses a larger default font? Truncation city. 😜
Perhaps, an Equal Width constraint across all of them to keep uniform?
No need to "Synchronize" UserDefaults.
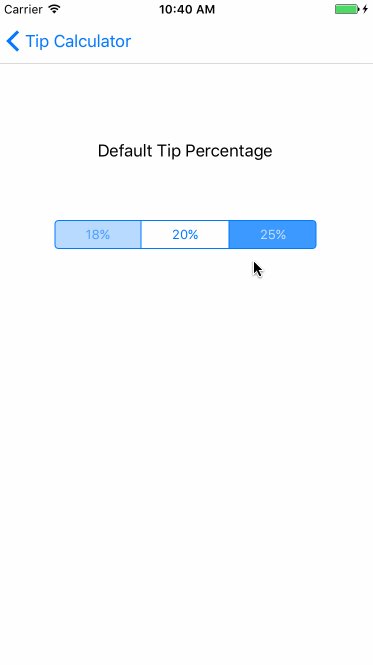
SettingsViewController attempts to synchronize() user defaults after setting the default tip percentage.
The word on the street, is that you should not really be doing this anymore....
Similarly, when the user changes a setting, you simply call -setObject:forKey: (or one of its convenient type-specific wrappers).
If you find yourself to do anything else to set a preference, again, you probably don't need to. It is almost never necessary to call -synchronize after setting a preference (see Sharing Defaults Between Programs below), and users are generally not capable of changing settings fast enough for any sort of "batching" to be useful for performance. The actual write to disk is asynchronous and coalesced automatically by NSUserDefaults.
The "Sharing Defaults" Section has this to say:
If one process sets a shared default, then notifies another process to read it, then you may be in one of the very few remaining situations that it's useful to call the -synchronize method in: -synchronize acts as a "barrier", in that it provides a guarantee that once it has returned, any other process that reads that default will see the new value rather than the old value. For applications running on iOS 9.3 and later / macOS Sierra and later, -synchronize is not needed (or recommended) even in this situation, since Key-Value Observation of defaults works between processes now, so the reading process can just watch directly for the value to change. As a result of that, applications running on those operating systems should generally never call synchronize.
Full Text: http://dscoder.com/defaults.html
(David Smith, works on the Foundation frameworks)
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.