Spotify is a super cool music streaming service that provides you access to tons of music without ever having to buy an album.
Today, we're going to build an Express app to search Spotify for artists, albums, and tracks. In addition, we'll be able to play a preview of some of these songs.
To see the final product check out the deployed version: https://spotify-lab.herokuapp.com.
It may seem like a lot, but let's break it down into steps!
- Fork this repo
- Clone this repo
- Upon completion, run the following commands:
$ git add .
$ git commit -m "done"
$ git push origin master
- Create Pull Request so your TAs can check up your work.
Spotify is great for streaming music from the app, but they also have a Web Service for us developers to play with.
For purpose of this exercise we will use spotify-web-api-node npm package. This package gives us simple methods to make requests to Spotify, and give us back artists, albums, tracks, and more.
In this lab we have two main goals:
- we are going to apply our knowledge of GET method and when and why to use req.query and req.params and
- we are going to practice how to read the documentation (of this npm package particularly) and to use the given examples from the docs to successfully finish all the iterations.
The Spotify API will need a clientId and clientSecret in order to give us permission to make requests and get some data back. In order to get clientId and clientSecret we have to register our app on the official Spotify Developers web site (you won't be charged for this, neither a credit card information will be required). Let's follow these couple of steps:
- Navigate to Spotify Developers
- Click on the "LOGIN" button. If you do not have an account they will ask you to create one, it´s free 😉
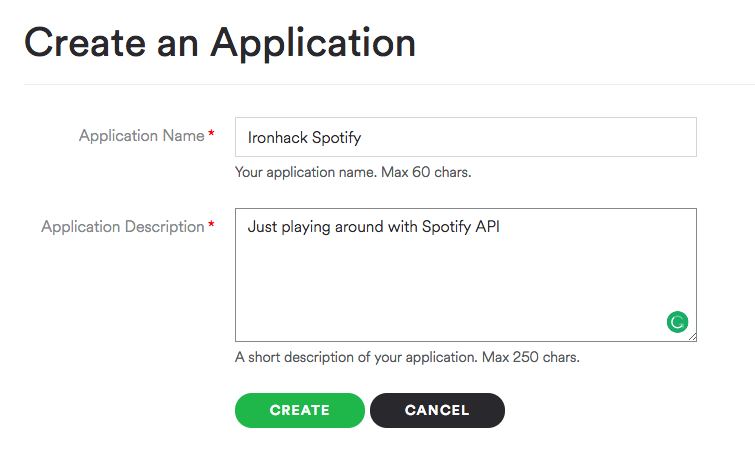
- After the login, click on the Create an App button.
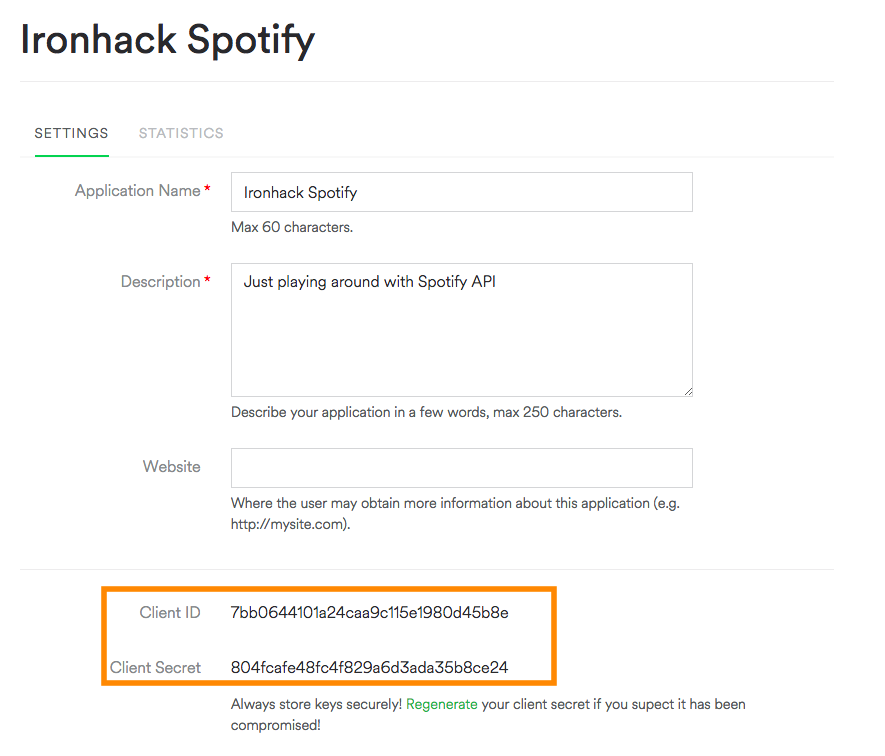
The following screens might be outdated since Spotify changed its interface recently, but really they don't matter - just follow the steps, you got this!
- Complete the fields and submit the form
- We are ready to go! We have all the info we need 💪 Let´s start!
You're pretty much given almost empty starter_code folder and that's because in the next couple of steps you'll create all the files you need. So far you have some basic setup in app.js but that's not quite enough. As you remember, in order to get some packages (including express one) in our app, we have to create package.json file. So let's start listing the steps:
- create
package.json(or as we can say: let's initialize our project 😉 ) npm install --save express hbs spotify-web-api-node prettyjson- inside the
app.jsfile, require spotify-web-api-node
const SpotifyWebApi = require('spotify-web-api-node');- inside the
app.jsfile, you'll find the comment where to paste the following code:
// Remember to insert your credentials here
const clientId = '1c30624cba6742dcb792991caecae571',
clientSecret = '746977b1e77240faa9d0d2411c3e0efe';
const spotifyApi = new SpotifyWebApi({
clientId : clientId,
clientSecret : clientSecret
});
// Retrieve an access token
spotifyApi.clientCredentialsGrant()
.then( data => {
spotifyApi.setAccessToken(data.body['access_token']);
})
.catch(error => {
console.log('Something went wrong when retrieving an access token', error);
})🔥 Styling should be the last thing you focus on. Functionality first! 🙏🏻
Now let's add a couple of folders and files in our app. Please follow the following set up:
├── app.js
├── package.json
├── public
│ ├── public/images
│ └── public/stylesheets
│ └── public/stylesheets/style.css
└── views
├── views/layout.hbs
As we can see, in your app.js we have required all the packages we are using:
const express = require('express');
const hbs = require('hbs');
const SpotifyWebApi = require('spotify-web-api-node');and now we are good to go. Let's open the spotify-web-api-node documentation and start our journey!
Create a route that renders a simple home page. You'll need a basic index route, that renders a home page. On this page you should have a small search form that has an input field receiving artist's name and a button that submits the request.
This form should direct its query to /artists (action = "/artists").
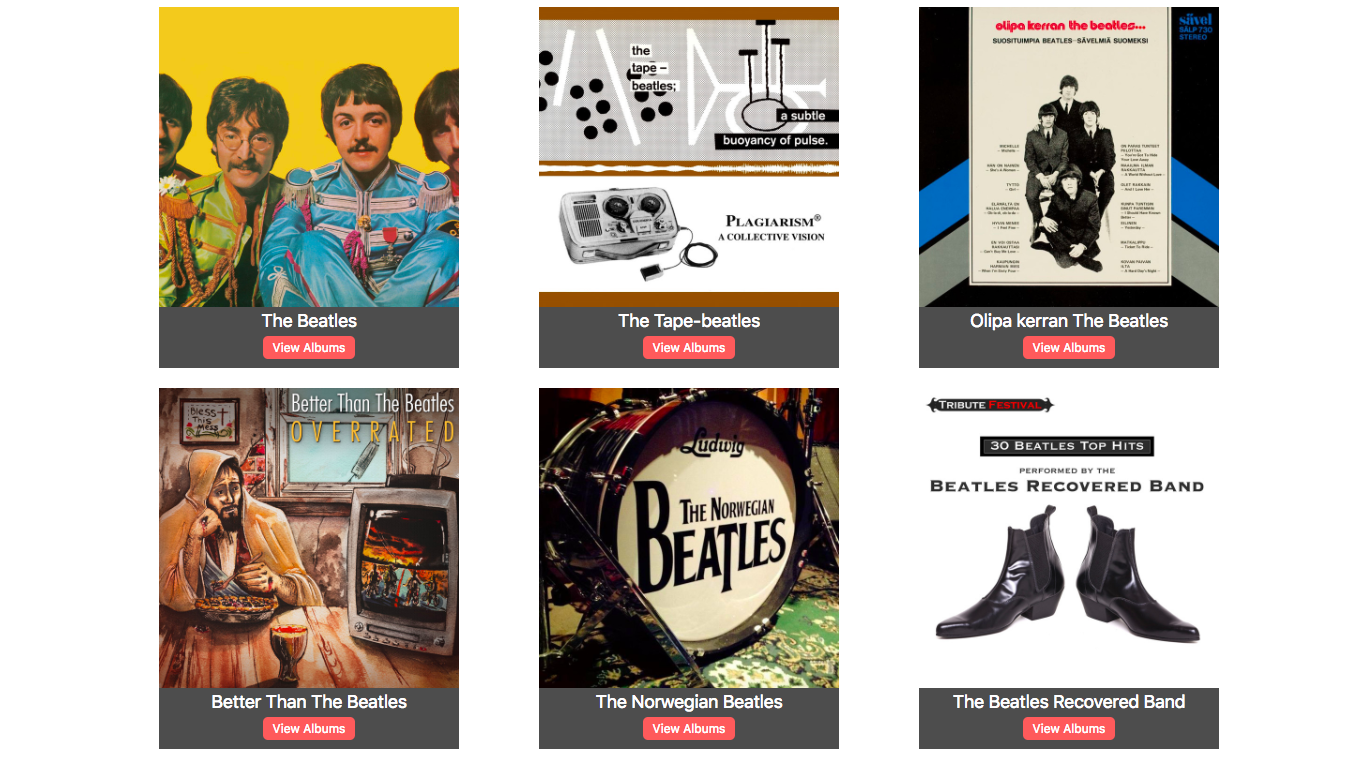
The end result should be something along these lines but leave styling for the end.
Okay, our search form submitted to /artists route. We still don't have this route created so let's do it!
This route will receive the search term from the query string, and make a search request using one of the methods of the Spotify npm package. You have the documentation open 😉 but we will help you with your first step.
The method we will use from the npm package is: spotifyApi.searchArtists(). In this route, you should have something like this:
spotifyApi.searchArtists(/*'HERE GOES THE QUERY ARTIST'*/)
.then(data => {
console.log("The received data from the API: ", data.body);
// ----> 'HERE WHAT WE WANT TO DO AFTER RECEIVING THE DATA FROM THE API'
})
.catch(err => {
console.log("The error while searching artists occurred: ", err);
})In order to display the found artists information, create artists.hbs file inside views folder and display name, image, and button (or link) to show the albums for a particular artist on a new view (for now just create the button/link and we will take care of the rest in the next step). Again, styling is not your priority, so let's move to the next step.
On the artists.hbs page we created the View albums button/link and the users should be taken to some other page after clicking on it and there be able to see all the albums of that particular artist. Hint: the URL should include artist's id 🤓 and should change dynamically.
<a href="/albums/someAbumsIdGoesHere">View Albums</a>So let's create a new page - albums.hbs where all the results will be displayed. Make sure you display the name and the cover of each album and add a button/link to see the tracks (next iteration).
⚡ Check out the .getArtistAlbums() method in the spotify-web-api-node documentation.
Hint
Your route should look like the following:
app.get('/albums/:artistId', (req, res, next) => {
// .getArtistAlbums() code goes here
});This is going good so far so let's finish up with our last iteration.
Make the View tracks work on the albums page. This page should take you to a page with a list of all of the tracks on a particular album.
Note: ⚡ Check out the .getAlbumTracks() method in the spotify-web-api-node documentation.
A track object comes with a preview_url, which is the source for a 30 second preview of a particular song. You can plug this into an HTML audio tag, and it will play the preview.
- Total of five pages with artist / album / track information populated from Spotify + layout + home.
- Some styling, it doesn't have to look like the example.
Happy Coding! ❤️