Hello, I'm trying to use this package in a page where I use a map from Google Maps, everything looks fine but when I run the app everything is black, this does't happen with the normal FloatingActionButton so I guess maybe there's a compatibility problem? I'm new to coding so maybe I made a mistake in my code, I'll add the code here so you can try it and see if it works.
I'm sorry if there's some useless code there, as I said I'm new to coding and I'm trying a bunch of stuff, thanks.
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:flutter/painting.dart';
import 'package:flutter/rendering.dart';
import 'package:flutter/services.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
import 'package:iziservicios/log_es.dart';
import 'package:iziservicios/perfil.dart';
import 'package:iziservicios/servicio.dart';
import 'package:animated_floatactionbuttons/animated_floatactionbuttons.dart';
class MainpageStateful extends StatefulWidget {
@override
Mainpage createState() => Mainpage();
}
class Mainpage extends State<MainpageStateful>{
Widget comidas() {
return Container(
child: FloatingActionButton(
onPressed: null,
tooltip: 'Comidas',
child: Icon(Icons.restaurant),
),
);
}
Widget estetica() {
return Container(
child: FloatingActionButton(
onPressed: null,
tooltip: 'Estética',
child: Icon(Icons.content_cut),
),
);
}
Widget otros() {
return Container(
child: FloatingActionButton(
onPressed: null,
tooltip: 'Otros',
child: Icon(Icons.more_horiz),
),
);
}
BuildContext _myContext;
Completer<GoogleMapController>_controller = Completer();
@override
Widget build(BuildContext context){
_myContext = context;
List <Marker> _marcadores = [];
_marcadores.add(
Marker(
markerId: MarkerId('marker2'),
position: LatLng(-32.311433, -58.094666),
infoWindow: InfoWindow(
title: 'Heladería',
onTap: (){
Navigator.push(
_myContext,
MaterialPageRoute(builder: (context) => ServicioStateful()),
);
},
),
icon: BitmapDescriptor.defaultMarkerWithHue(BitmapDescriptor.hueBlue),
),);
_marcadores.add(Marker(
markerId: MarkerId('marker1'),
position: LatLng(-32.3162695, -58.0949139),
infoWindow: InfoWindow(
title: 'Restaurante',
onTap: () {
//BuildContext context;
Navigator.push(
context,
MaterialPageRoute(builder: (context) => ServicioStateful()),
);
}),
icon: BitmapDescriptor.defaultMarkerWithHue(BitmapDescriptor.hueBlue),
),);
return new WillPopScope(
onWillPop: () async => false,
child: new Scaffold(
appBar: AppBar(
title: Text('IZIServicios'),
backgroundColor: Colors.lightBlue,
//automaticallyImplyLeading: false,
//leading: Icon(Icons.menu),
),
drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
DrawerHeader(
child: Image.asset('assets/logoapp.png'),
decoration: BoxDecoration(color: Colors.lightBlue, ),
),
/////////////////////////////////////////////////////////////////////////////////////
//cerrar sesión
/////////////////////////////////////////////////////////////////////////////////////
Container(
decoration: new BoxDecoration(
color: Color(0xFFcdcdcd),
border: Border(left: BorderSide(width: 5.0,color: Colors.lightBlue)),
),
child: ListTile(
title: Text('Cerrar sesión'),
onTap: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => LoginStateful()),
);
},
),
),
/////////////////////////////////////////////////////////////////////////////////////
//Perfil de usuario
/////////////////////////////////////////////////////////////////////////////////////
Container(
decoration: new BoxDecoration(
color: Color(0xFFcdcdcd),
border: Border(left: BorderSide(width: 5.0,color: Colors.lightBlue)),
),
child: ListTile(
title: Text('Editar mi perfil'),
onTap: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => EditarPerfilStateful()),
);
},
),
),
],
),
),
/////////////////////////////////////////////////////////////////////////////////////
//el body (mapa)
/////////////////////////////////////////////////////////////////////////////////////
body: Stack(
children: <Widget>[
GoogleMap(
onMapCreated: (GoogleMapController controller){
_controller.complete(controller);
},
initialCameraPosition: CameraPosition(
target: LatLng(-32.3069053, -58.0694765),//poner its como inicio
zoom: 13.3,
),
compassEnabled: true,
mapType: MapType.normal,
rotateGesturesEnabled: true,
myLocationEnabled: true,
scrollGesturesEnabled: true,
zoomGesturesEnabled: true,
markers: //{serviciodos}
Set.from(_marcadores),
),
],
),
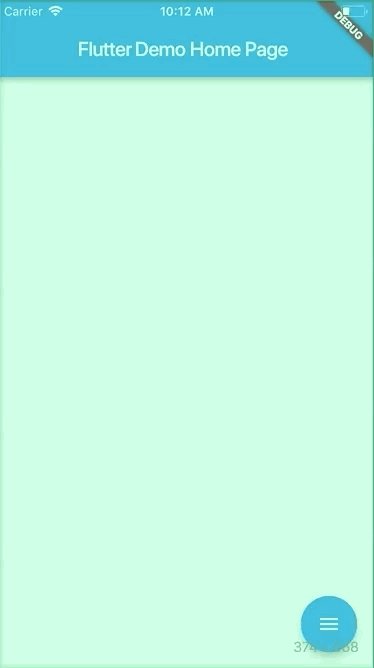
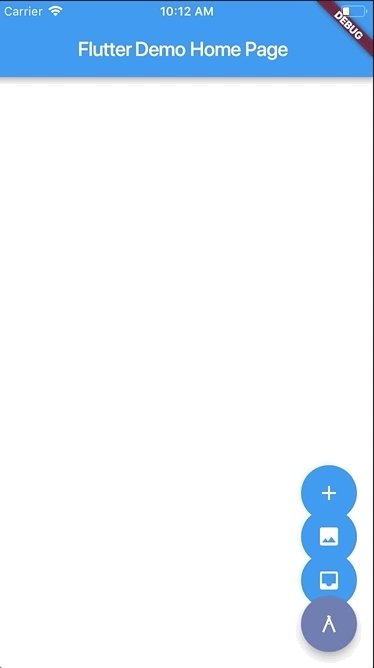
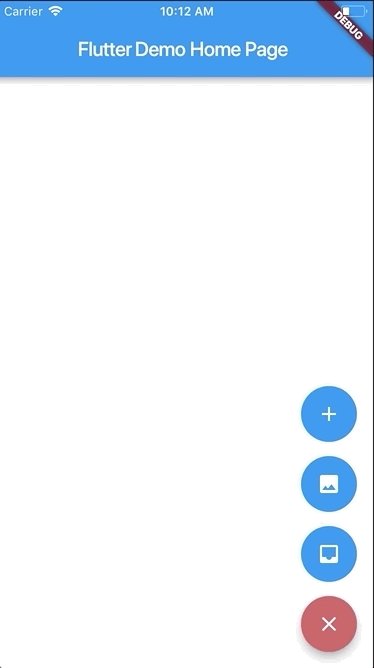
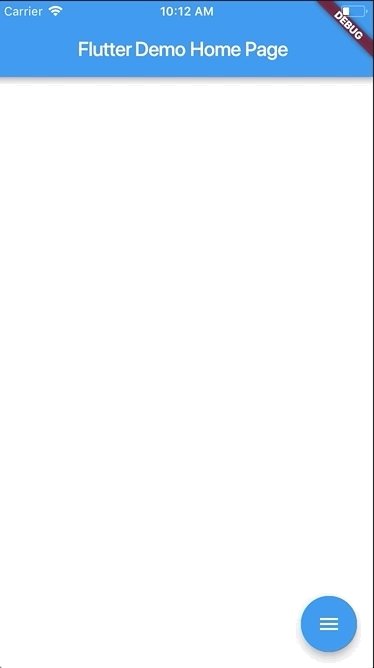
floatingActionButton: AnimatedFloatingActionButton(
fabButtons: <Widget>[
comidas(), estetica(), otros()
],
colorStartAnimation: Colors.lightBlue,
colorEndAnimation: Colors.red,
animatedIconData: AnimatedIcons.menu_close,
),
),
);
}
}```