MMTweenAnimation
MMTweenAnimation is a extension of POP(from facebook) custom animation. Inspired by tweaner(https://code.google.com/p/tweaner), MMTweanerAnimation provide 10 types of custom animation while using POP.
Animation functions are based on Easing functions
Easing functions specify the rate of change of a parameter over time and allow you to apply custom mathematical formulas to your animations.
Installation
The preferred way of installation is via CocoaPods. Just add
pod 'MMTweenAnimation'and run pod install. It will install the most recent version of MMTweenAnimation.
If you would like to use the latest code of MMTweenAnimation use:
pod 'MMTweenAnimation', :headType
There are 10 concrete animation types:
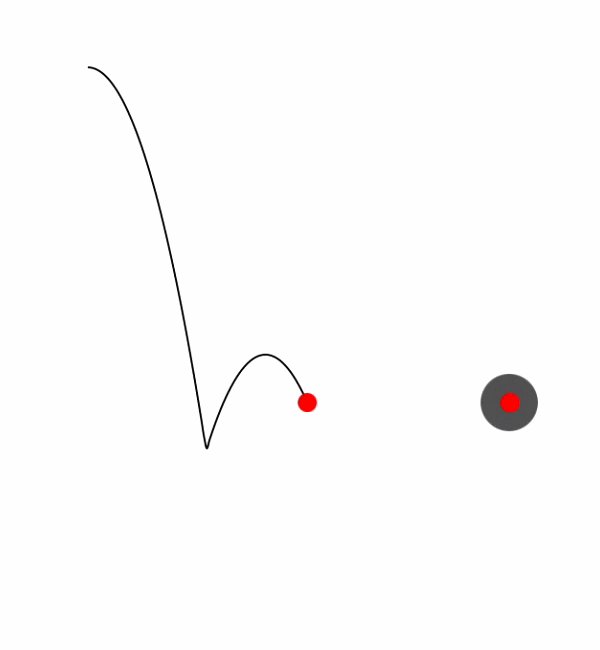
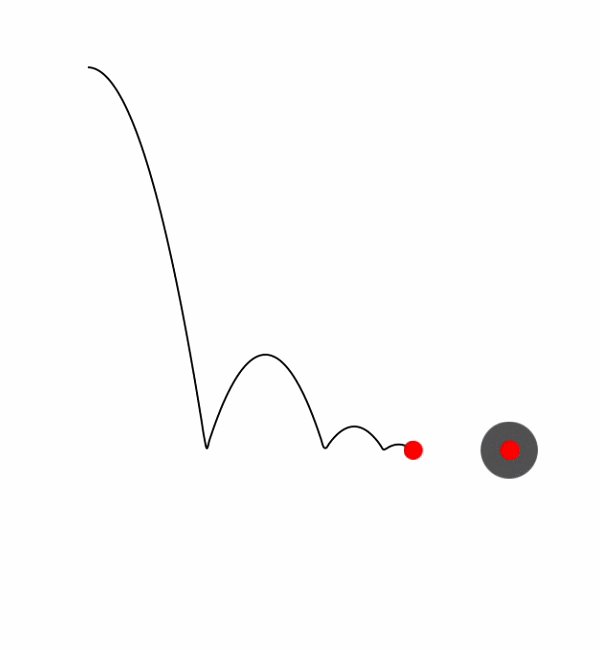
| Back | Bounce | Circ | Cubic | Elastic |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| Expo | Quad | Quart | Quint | Sine |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Usage
To apply a MMTweenAnimation, you must configure it by:
@property (nonatomic, copy) MMTweenAnimationBlock animationBlock;
@property (nonatomic, assign) NSArray *fromValue;
@property (nonatomic, assign) NSArray *toValue;
@property (nonatomic, assign) double duration; //default: 0.3
@property (nonatomic, assign) MMTweenFunctionType functionType; //default: MMTweenFunctionBounce
@property (nonatomic, assign) MMTweenEasingType easingType; //default: MMTweenEasingOutfor example:
MMTweenAnimation *anim = [MMTweenAnimation animation];
anim.functionType = MMTweenFunctionBounce;
anim.easingType = MMTweenEasingOut;
anim.duration = 2.0f;
anim.fromValue = @[@0];
anim.toValue = @[@200];
anim.animationBlock = ^(double c,double d,NSArray *v,id target,MMTweenAnimation *animation)
{
//c: current time, from the beginning of animation
//d: duration, always bigger than c
//v: value, after the change at current time
double value = [v[0] doubleValue];
UIView *t = (UIView*)target;
t.center = CGPointMake(t.x, value);
};
[targetView pop_addAnimation:anim forKey:@"center.y"];
Changelog
v1.1 you can animate several values at the same time
typedef void(^MMTweenAnimationBlock)(double c,
double d,
NSArray *v, // change to array
id target,
MMTweenAnimation *animation
);
@property (nonatomic, strong) NSArray *fromValue; // change to array
@property (nonatomic, strong) NSArray *toValue; // change to arrayv1.0 you can custom or simply use it by
@interface MMTweenAnimation : POPCustomAnimation
@property (nonatomic, copy) MMTweenAnimationBlock animationBlock;
@property (nonatomic, assign) double fromValue;
@property (nonatomic, assign) double toValue;
@property (nonatomic, assign) double duration;
@property (nonatomic, assign) MMTweenFunctionType functionType;
@property (nonatomic, assign) MMTweenEasingType easingType;
+ (instancetype)animation;
@end