English | 简体中文
- Rsbuild is an Rspack-based build tool for the web.
- Rsbuild is an enhanced Rspack CLI, which is more user-friendly and out-of-the-box.
- Rsbuild is the Rspack team's exploration and implementation of best practices for web building.
- Rsbuild is the best solution for migrating from Webpack to Rspack, reducing configuration by 90% and getting 10x build speed.
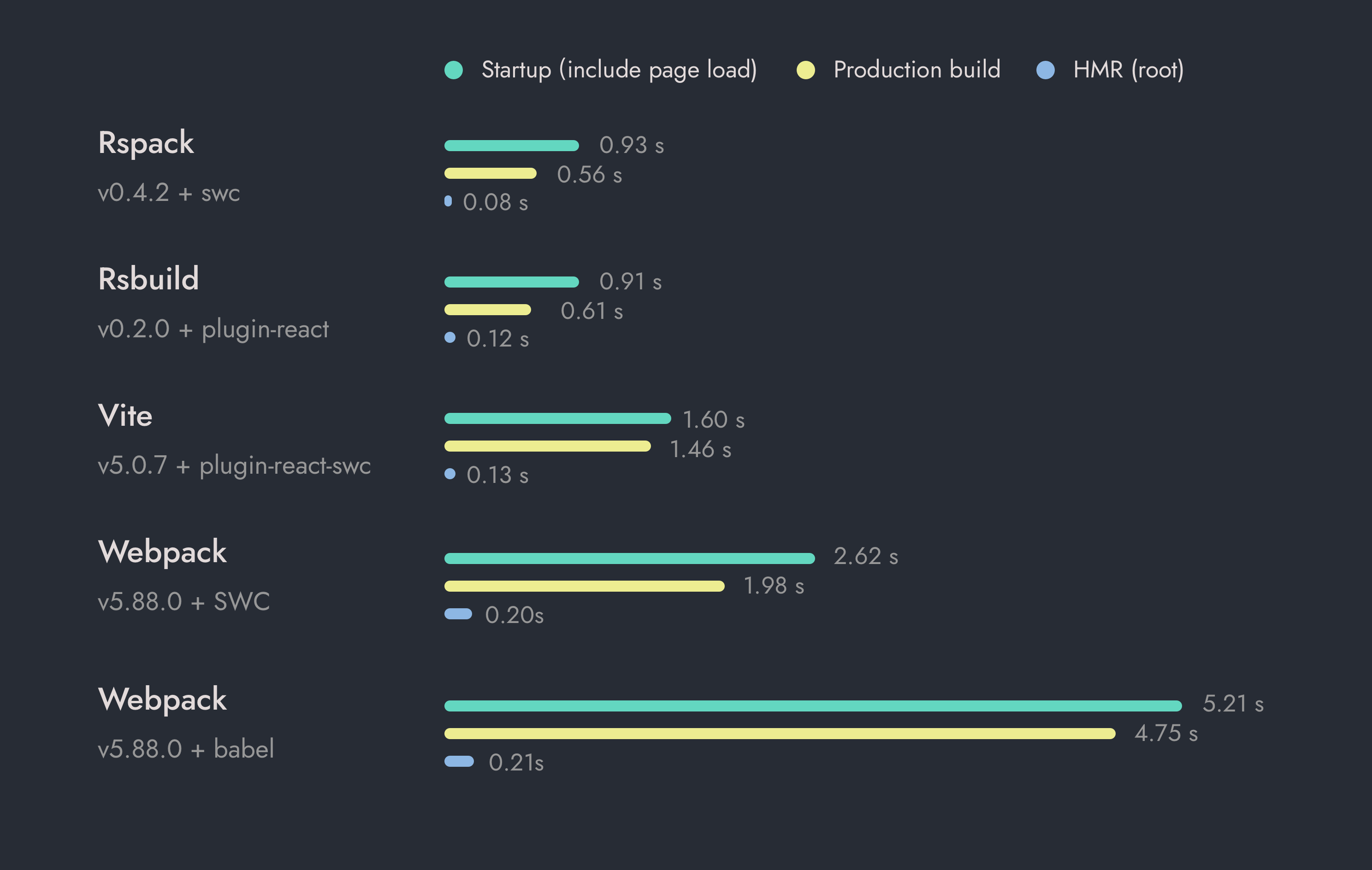
The build performance of Rsbuild is on a par with native Rspack. Considering that Rsbuild includes more out-of-the-box features, its performance will be slightly lower than Rspack.
This is the time it takes to build 1000 React components:
The data is based on the benchmark built by the Farm team, more info in performance-compare.
Rsbuild has the following features:
-
Easy to Configure: One of the goals of Rsbuild is to provide out-of-the-box build capabilities for Rspack users, allowing developers to start a web project with zero configuration. In addition, Rsbuild provides semantic build configuration to reduce the learning curve for Rspack configuration.
-
Performance Oriented: Rsbuild integrates high-performance Rust-based tools from the community, including Rspack and SWC, to deliver top-notch build speed and development experience. Compared to webpack-based tools like Create React App and Vue CLI, Rsbuild provides 5 to 10 times faster build performance and lighter dependencies.
-
Plugin Ecosystem: Rsbuild has a lightweight plugin system and includes a range of high-quality official plugins. Furthermore, Rsbuild is compatible with most webpack plugins and all Rspack plugins, allowing users to leverage existing community or in-house plugins in Rsbuild without the need for rewriting code.
-
Stable Artifacts: Rsbuild is designed with a strong focus on the stability of build artifacts. It ensures high consistency between artifacts in the development environment and production builds, and automatically completes syntax downgrading and polyfill injection. Rsbuild also provides plugins for type checking and artifact syntax validation to prevent quality and compatibility issues in production code.
-
Framework Agnostic: Rsbuild is not coupled with any front-end UI framework. It supports frameworks like React, Vue 3, Vue 2, Svelte, Solid, and Lit through plugins, and plans to support more UI frameworks from the community in the future.
In addition to being used as a build tool, Rsbuild also provides universal build capabilities for higher-level solutions, such as Rspress and Modern.js, allowing them to focus on the development of their own domain specific capabilities.
The following diagram illustrates the relationship between Rsbuild and other tools in the ecosystem:
- Q4 2023: release several minor versions of Rsbuild 0.x (based on Rspack 0.x).
- Q1 2024: release Rsbuild 1.0 beta version (based on Rspack 1.0 beta).
- Q2 2024: release Rsbuild 1.0 stable version (based on Rspack 1.0 stable).
To get started with Rsbuild, see the Quick Start.
- Rspack: the underlying bundler of Rsbuild.
- Rspress: A fast static site generator based on Rsbuild.
- Modern.js: A progressive React framework based on Rsbuild.
- awesome-rspack: A curated list of awesome things related to Rspack and Rsbuild.
New contributors welcome!
Please read the Contributing Guide.
Come and chat with us on Discord! The Rspack / Rsbuild team and users are active there, and we're always looking for contributions.
Rsbuild uses Web Infra QoS to observe the trend of key metrics, such as bundle size, compile speed and install size.
This repo has adopted the ByteDance Open Source Code of Conduct. Please check Code of Conduct for more details.
Some of the implementations of Rsbuild have drawn inspiration from outstanding projects in the community. We would like to express our gratitude to them:
- The implementation of some plugins is referenced from create-react-app.
- Some utility functions are referenced from html-webpack-plugin.
- The design of some APIs is referenced from vite.
This Rsbuild website is powered by Netlify.
Rsbuild is licensed under the MIT License.