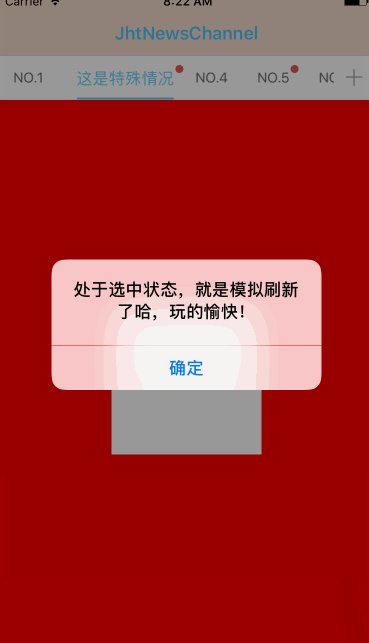
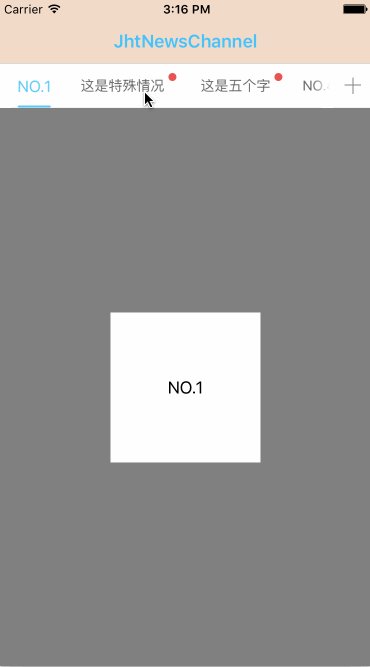
- 单个频道小红点标识:JhtNewsChannelItemModel中
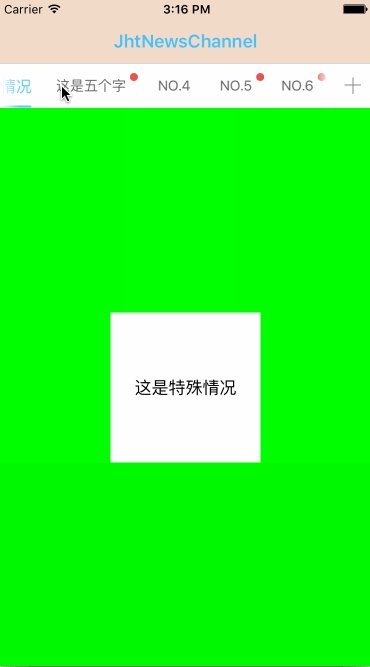
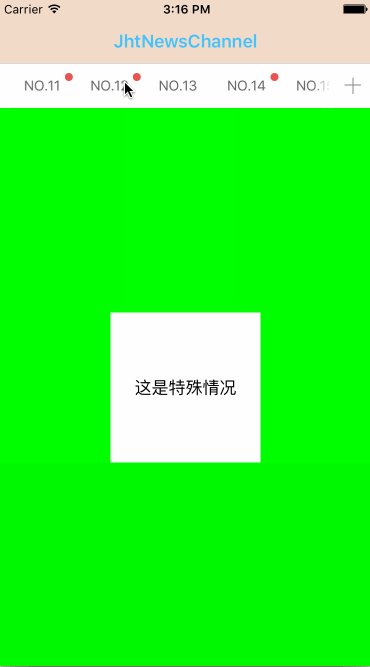
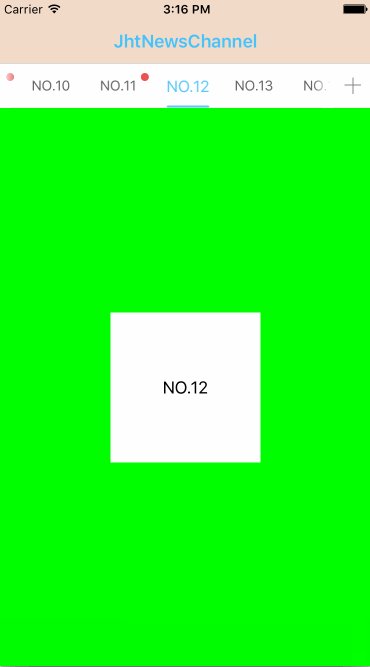
isShowRedPoint为BOOL值,在生成频道栏数据Model时可以一起添加频道是否有小红点标识,在后续调接口设置小红点状态依旧照前述可以实现; - 懒加载:页面不会全部加载(非scrollview),点击或者滑动到哪里加载相应页面,同时可以自己设置缓存的个数;
- 频道位置固定:可以设置单个或多个频道位置不可变动;
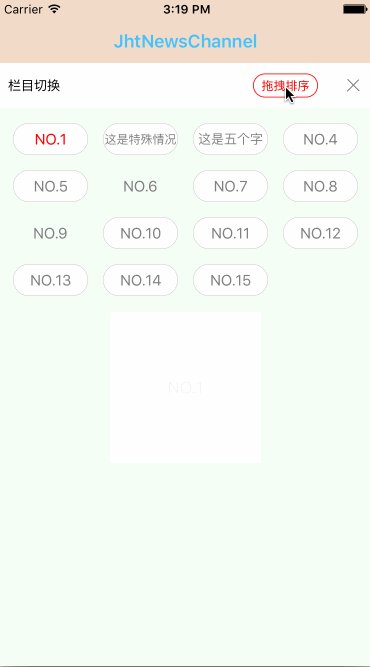
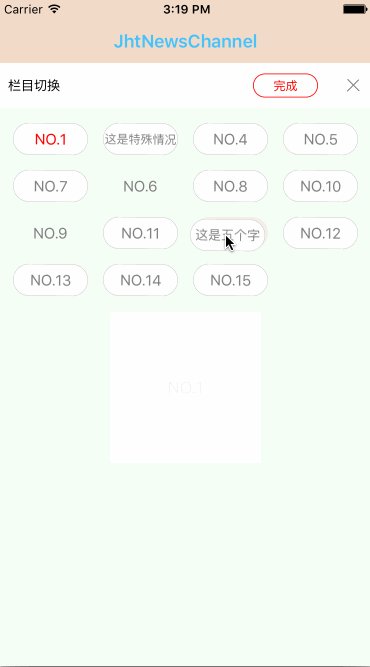
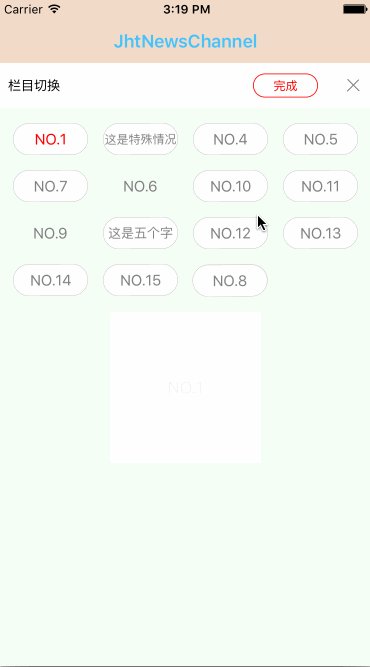
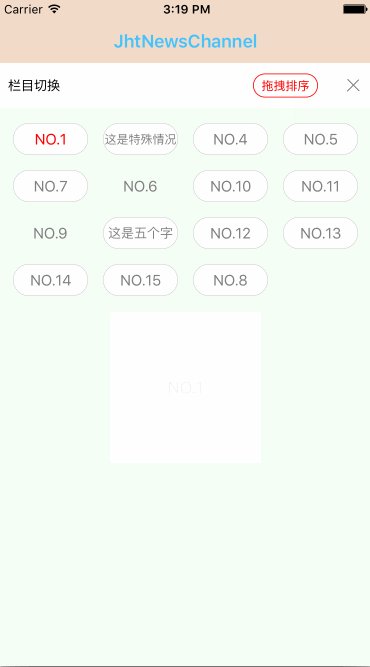
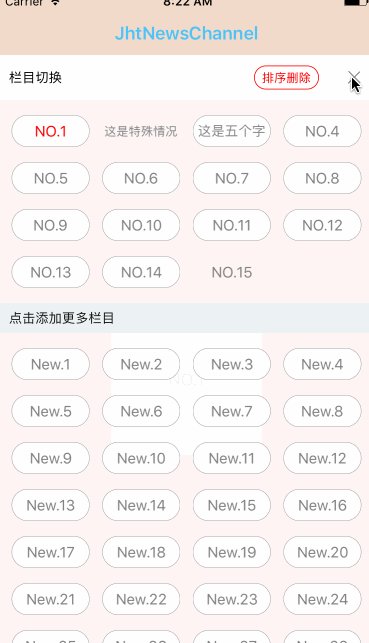
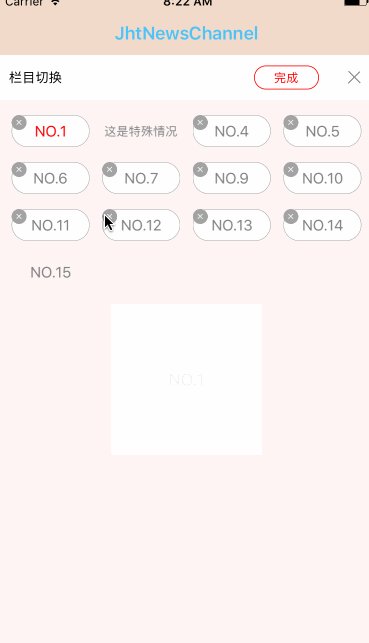
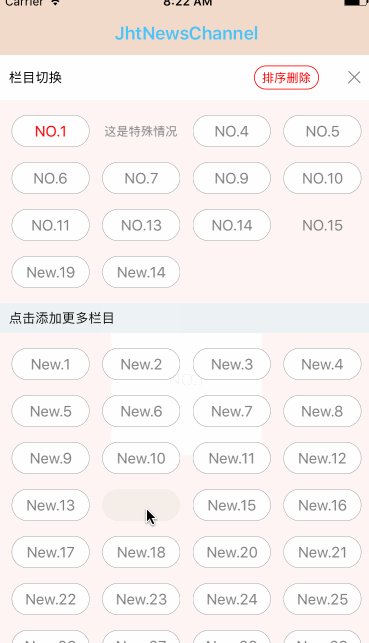
- 频道栏排序:可以在排序界面进行自定义排序(会有颤抖提示);
- 频道增删:可以在排序界面进行自定义的增删频道,同时囊括排序功能;
- 说明:排序或者增删之后的相应页面均可在缓存中找到!
platform:ios, '8.0'
target '*****' do
pod 'JhtNewsChannel'
end
a. JhtNewsChannelItemModel:顶部频道Model,你可以继承这个model,来扩展满足自己需求的model;
b. JhtChannelBarAndSlideViewConnectParamModel:用于切换频道栏界面中相关设置参数model,包含尾部加号按钮 && 颜色和字号 && 间距和坐标 && 缓存页数 等相关设置;
c. JhtChannelBarAndSlideViewConnectParamModel中的属性notMoveNameArray(不能移动频道的名字数组)设置频道位置固定, toAddItemArray(用于存储JhtNewsChannelItemModel)属性用于设置待添加的频道数组;
d. JhtNewsChannelItemEditParamModel:用于排序界面中相关设置参数model,包含文字 && 文字颜色 && 距离 && 背景颜色 类等相关设置。
e. JhtChannelBarAndSlideViewConnectParamModel和JhtNewsChannelItemEditParamModel结构如下图


- 注:model内部均注有required/optional区分标识
1. required:必要参数,需要进行相关传递
2. optional:个性化配置参数,内部均有相应默认值
/** 创建ChannelBarAndSliderView和排序删除界面
* barAndSlideModel:用于设置sliderView和bar参数model(为了容错,含有部分属性默认值)
* itemEditModel:用于排序界面的参数设置(为了容错,含有部分属性默认值)
* channelArray:已经添加的频道数组 存储JhtNewsChannelItemModel (必要参数,并且是存储JhtNewsChannelItemModel的数组)
* baseViewController:所处于的VC
* sortFView:排序界面放入的父view
* titleArray:所有的名字数组
* delegate:代理
*/
- (id)initSlideViewAndItemEditViewWithBarAndSlideModel:(JhtChannelBarAndSlideViewConnectParamModel *)barAndSlideModel withNewsChannelItemEditModel:(JhtNewsChannelItemEditParamModel *)itemEditModel withChanelArray:(NSMutableArray *)channelArray withBaseViewController:(id)baseViewController withSortFView:(UIView *)sortFView withTitleArray:(NSArray *)titleArray withDelegte:(id<JhtTotalSlideViewDelegate>)delegate;
@protocol JhtTotalSlideViewDelegate <NSObject>
/** VC总数量 */
- (NSInteger)numberOfTabsInJhtTotalSlideView:(JhtTotalSlideView *)sender;
/** 当前index下的VC */
- (UIViewController *)JhtTotalSlideView:(JhtTotalSlideView *)sender controllerAt:(NSInteger)index;
/** 点击VC的index */
- (void)JhtTotalSlideView:(JhtTotalSlideView *)sender didSelectedAt:(NSInteger)index;
/** 排序之后的操作
* modelArr:model数组
* nameArray:名字数组
* selectedIndex:选中的index
*/
- (void)JhtTotalSlideViewWithSortModelArr:(NSArray *)modelArr withNameArray:(NSArray *)nameArray withSelectIndex:(NSInteger)selectedIndex;
a. 判断频道栏尾部按钮是否可以被点击
/** 判断频道栏尾部按钮是否可以被点击
* enable:yes可以被点击
*/
- (void)judgeChannelBarTailBtnIsEnableClick:(BOOL)enable;
b. 隐藏或者出现小红点
/** 隐藏或者出现小红点
* hidden:yes隐藏
* index:topBar 中频道栏的index
*/
- (void)redPonitIsHidden:(BOOL)hidden withIndex:(NSInteger)index;
如需替换SDK中的切图资源可以直接将JhtNewsChannelImages.bundle中的切图同名替换即可
- 注:1. 对一些用户反馈的
缓存疑惑统一解释一下,上面提到的缓存指的是,创建频道下的VC后且app未重启的情况下,进行频道编辑后,内部会优先使用之前创建的VC,假使不存在会重新创建新VC
2. 假使你想做频道编辑后的持久化存储可以在以下方法中实现
4. 最后,感谢大家长久以来的支持!
- ARC
- iOS >= 7.0
- iPhone \ iPad
- If you find bug when used,Hope you can Issues me,Thank you or try to download the latest code of this framework to see the BUG has been fixed or not
- If you find the function is not enough when used,Hope you can Issues me,I very much to add more useful function to this framework ,Thank you !