Scan the entire World Border in the nether (-3.75m to 3.75m) in 4 minutes. Allows for partial matches with the pattern without performence loss, and is easy to use together with the Fabric Mod to generate code.
For an example of recreating bedrock, see this post where I find the coordinates to LiveOverflow's base.
- You can use the
/getcodecommand in LiveOverflowMod to easily get the offsets as Rust code. - Then copy the offsets from the chunk start into
main.rs. - Put blocks you are 100% sure of in the top
ifstatement, and the rest of the blocks in thelet count =variable. Then make sure to updateMAX_COUNTto the number of blocks in thiscountvariable.
Finally, you can run the program in its most optimized form with:
$ cargo run --releaseDrawing on target screenshot:
Recreation in-game:
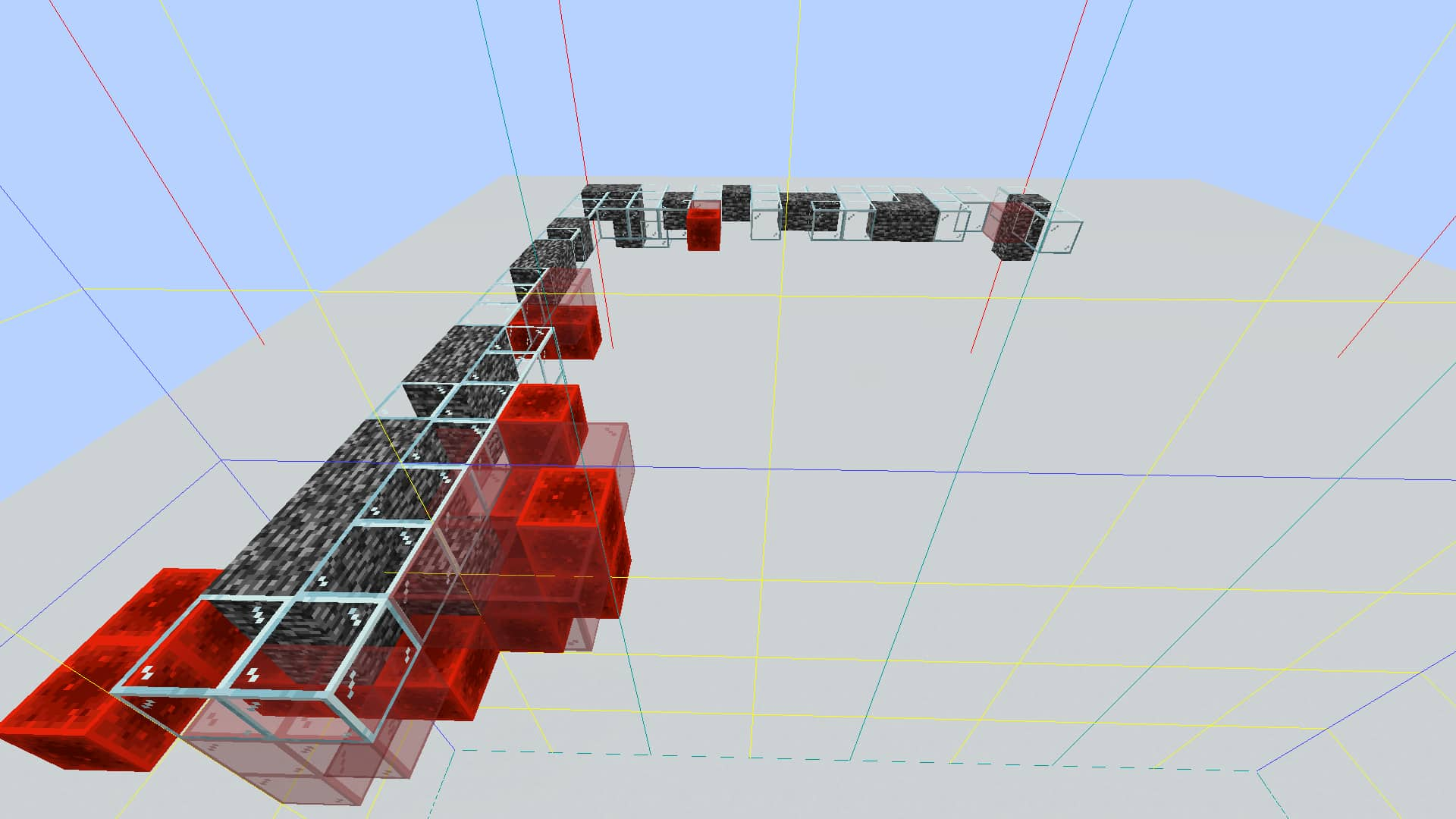
See the code in main.rs for these offsets gotten with /getcode.
Note: The hardcoded offsets code in this Github repo are for the following formation as an example:
██████ ████ ████████ ██████ ██ ██
- I created this
lib.rsas a proof of concept - @user32dll and I created a C version (bedrock_finder) to brute-force the coordinates orignally
- I remade the brute-force algorithm in Rust (this repository) and cleaned up the code