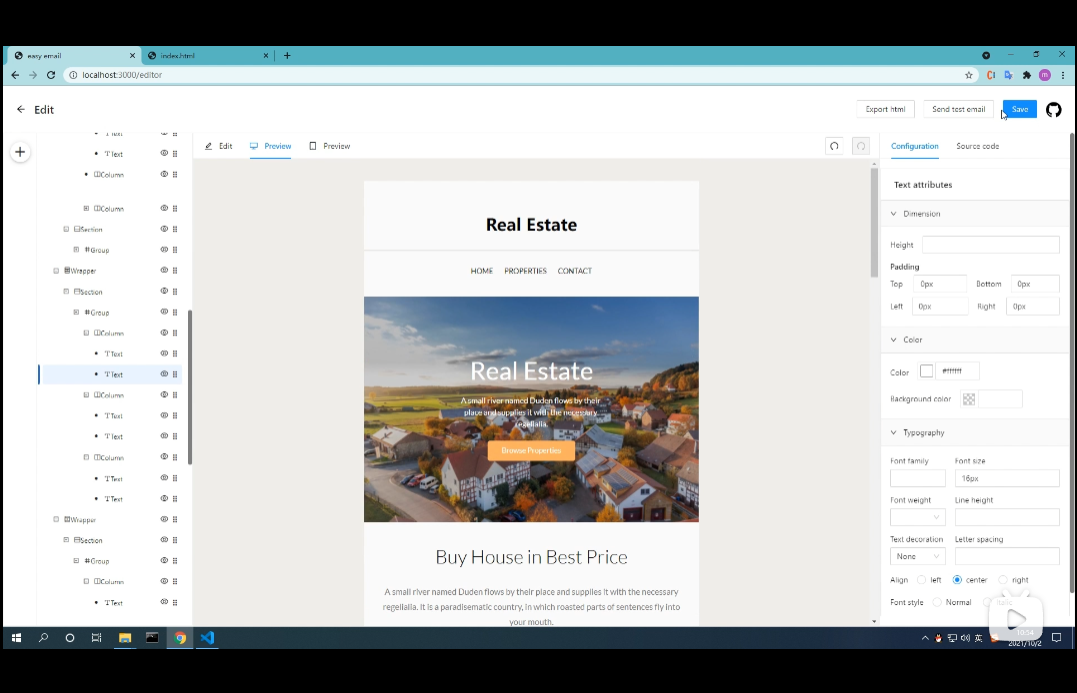
Easy email is developed based on the MJML and has very good compatibility. At the same time, it can generate code through drag-and-drop editing.
- Drag and drop editor
- Can be converted into
MJML, or generated throughMJML - Collect blocks and reuse them at other times
- Defined custom block
- Dynamic rendering
| Video Overview |
|---|
 |
| Watch video overview:https://www.bilibili.com/video/BV1YQ4y167bb |
Check out the live demo here: http://easy-email-m-ryan.vercel.app
$ npm install --save easy-email-editor antd mjml-browser react-final-formor
$ yarn add easy-email-editor antd mjml-browser react-final-formimport React from "react";
import { BlocksMap, EmailEditor, EmailEditorProvider } from "easy-email-editor";
import "easy-email-editor/lib/style.css";
import "antd/dist/antd.css";
const initialValues = {
subject: "Welcome to Easy-email",
subTitle: "Nice to meet you!",
content: BlocksMap.getBlock("Page").create({}),
};
export function App() {
return (
<EmailEditorProvider data={initialValues}>
{({ values }) => {
return <EmailEditor height={"calc(100vh - 72px)"} />;
}}
</EmailEditorProvider>
);
}Check out documentation for guides and a full API reference.
Please see https://github.com/m-Ryan/easy-email-demo
$ git clone [email protected]:m-Ryan/easy-email.git
$ cd easy-email
$ yarn install
$ yarn dev
The MIT License



.svg)
