This package is a ticketing system for Laravel 5 PHP framework based on Kordy/Ticketit. It, of course, has all ticketit features and some new and useful ones: File attachments, ticket tags, calendar fields and a filters panel. It may be installed in any project based on Laravel 5.1 to 5.4. It has it's own routes, so it shouldn't affect other packages.
- Description
- Installing
- Configurations and Laravel integration
- Contributing
- Built with
- Acknowledgements
Panic Help Desk is a ticketing system that may be integrated on any Laravel app. A "ticket" can be any specific issue, thread, bug or whatever you need. It includes some general fields that may be useful to classify it and has some interaction possibilities between the user that creates it and the ticket managers.
This ticketing system is actually mean to be used in a corporate support environment, by these reasons:
- Only registered users or ticket managers are able to add tickets. For any manager, a ticket can only be assigned to an owner which is registered.
- We have included all required asset files in the package structure because we want it to be usable in our LAN even without working internet connection (think about IT corporate support)
This package is multilingual. Current full covered languages are Catalan, English and Brazillian Portuguese. The following are other translations that come from Ticketit and are'nt up to date. A helping hand on any of them will be very welcome:
- Armenian
- Deutsch
- Farsi
- French
- Hungarian
- Italian
- Russian
- Spanish
- A user registers a new ticket for a specific issue
- The ticket gets automatically assigned to an agent (a ticket manager) that receives an e-mail notification.
- The agent contacts the user to give support. After the support tasks, leaves the ticket opened in "User pending" status because a confirmation that the issue is solved is needed
- The user confirms within the ticket that it is solved. He can do it by directly completing the ticket or making a new comment
- In any case, the agent will receive an e-mail notification with the user update
- If the ticket was left active, the agent completes it
- Both the agent and the user will see the ticket in the Complete list for future reference.
This is a synopsis of the main PanicHD features. For detailed descriptions, example screenshots and general reference, please read our Current features page in the wiki
-
Three user roles: Member, Agent and Admin
-
PanicHD ticket fields
-
Basic set that any member can fill up when registering a new ticket:
- Subject
- Description: It may contain text, html or even directly pasted screenshots
- Category
- Attached files
-
classification fields, like: Priority, status, tags
-
Time related fields:
- Start date: When the ticket activity may start. By default it is the creation date
- Limit date: When the ticket expires. It is used for schedule ticket filtering
-
Any of the ticket managers may view / edit all the ticket fields
-
A manager may add a ticket assigning it to any owner (any registered user)
-
A manager may add a user hidden ticket (or switch a visible ticket to hidden):
- It may be also assigned to any owner
- The owner (if it's not also an agent on the ticket category) won't be able to view the ticket
- This kind of owner will not receive any e-mail notification
-
-
User / Managers communication
- By comments added from both of them within a ticket card
- By e-mail notifications: All of them will receive notifications relative to relevant changes in the ticket made by any of them
- Manager may add user hidden messages called "internal notes". If the ticket is assigned to another agent, he will receive a related e-mail notification also
-
List filtering
- The ticket list includes a filter panel that may help managers to filter the ticket list by the most relevant criteria
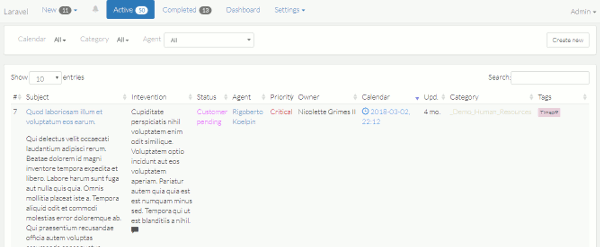
- The ticket table is powered by Datatables, so it can be reordered and filtered by search input
-
For Admins
- Any classification element may be edited
- They can easily manage categories and assigned Agents
-
For developers
-
There is a configuration settings menu that directly comes from Ticketit. It is so useful and flexible to configure the package at your own desire even without altering the package files
-
We have added some useful Artisan commands to help you make your own local tests. Click the link or type in the Laravel console the following command:
php artisan panichd
-
-
Laravel 5.1 or higher including:
- Laravel auth with at least one user registered
- Model App\User.php that uses users table. It is added with Laravel auth by default and PanicHD requires it to be there. It seems that some admin panels change it to App\Models\User.php or maybe other routes.
- Valid email configuration (Needed for PanicHD notification emails)
-
Composer (the PHP dependency manager)
If it's installed in the same Laravel project you want to install Panic Help Desk, Panic Help Desk will replace it, reusing it's database tables and keeping registered tickets. Before installing PanicHD, you will have to uninstall Kordy/Ticketit following these steps:
- Open composer.json file at laravel root folder. Remove the line that reffers to kordy/ticketit in the "require" section
- Open config/app.php. Remove the line that contains "TicketitServiceProvider"
- Via command line in laravel root, execute:
composer update kordy/ticketit - Delete all possible remaining refferences and files that you may have in your Laravel project (Published files? Refferences in Laravel files?)
- Open a command line in the Laravel folder and type:
composer require panichd/panichd - Open config/app.php and in the "Providers" section, add:
PanicHD\PanicHD\PanicHDServiceProvider::class,
At this point, if you think you typed enough commands, the web installer comes to rescue you ;) But if you're a tough and experienced Laravel coder, please forget this and jump to Complete installation with command line section.
To access the web installer you just have to:
- Log in the Laravel app via web browser
- access URL http://your-laravel-app-URL/panichd
- Read and follow the installation steps
Create the attachments folders:
- Access "storage" folder inside Laravel root and create the subfolder:
panichd_attachments - Access storage\app\public and create the subfolder:
panichd_thumbnails
Execute these commands:
-
Publish and install migrations
1.1 Publish migrations:
php artisan vendor:publish --tag=panichd-db1.2 Execute migrations:
php artisan migrate -
Fill up "panichd_settings" table with the required defaults seeder:
php artisan db:seed --class=PanicHD\\PanicHD\\Seeds\\SettingsTableSeeder -
If Kordy/Ticketit was installed, Patch settings table with:
php artisan db:seed --class=PanicHD\\PanicHD\\Seeds\\SettingsPatch
-
Enable "panichd_thumbnails" folder access:
php artisan storage:link -
Publish included assets:
php artisan vendor:publish --tag=panichd-public -
If you didn't have Kordy/Ticketit, you will have to enable your user account (or any other) as an admin in Panic Help Desk. In the "users" table, just find your account and set "panichd_admin" value to 1.
-
Test functionality with generated demo content If you want to test the package first, you can install some demo contents from command line in your Laravel app:
-
To install the demo contents:
php artisan db:seed --class=PanicHD\\PanicHD\\Seeds\\DemoDataSeeder -
To delete the contents addded by the demo, read the panichd:demo-rollback command dedicated wiki section.
-
-
Configure the package for real environment usage
- If you want to add the included default priorities, statuses and category:
php artisan db:seed --class=PanicHD\\PanicHD\\Seeds\\Basic - If you want to create only your custom parameters, you can skip to the next installation step
- If you want to add the included default priorities, statuses and category:
-
Access http://your-laravel-app-URL/panichd in your browser
- Ticket Parameters: All ticket classification fields are customizable, like priorities, statuses... and within their own menues in the Package.
- Settings:
- The package comes with a big set of configurable settings, which allow you to change many aspects of it's behavior, like:
- Package routes for tickets and admin menues
- Tickets workflow (default priority, status...) and default limits
- Enable / disable different kind of email notifications
- We have created a wiki page specifying a group of essential settings to be aware of in any usage environment. It's a very basic set, but it may be a good starting point with them.
- You can also create your own configuration settings to use anywhere you may need
- The package comes with a big set of configurable settings, which allow you to change many aspects of it's behavior, like:
- Laravel integrations detailed in our wiki:
- Create tickets from your Laravel app
- You can create a custom Member model, for example to allow using a different table than "users" for PanicHD Members.
- Use any configuration setting in your app
Please read our contributing reference.
- Laravel: This is our basis PHP framework
- jQuery: The javascript framework. Please dont tell me you don't know
- Bootstrap: The CSS framework
- TheKordy/Ticketit: The ticketing Laravel package that PanicHD is built on. It includes also:
- Yajra Datatables. A Laravel package to use Datatables
- Codemirror
- Summernote editor
- Select2: jQuery script that replaces HTML select elements for much more functional ones
- Photoswipe: The best free javascript image gallery we found outside there
- Bootstrap Colorpicker Plus: The javascript color picker for every customizable color in PanicHD
- Bootstrap Datetimepicker: A great javascript calendar selector
- Used Google fonts:
- jCrop: An oldie but useful image cropping javascript library
If some day this package is as useful to someone as other ones like these have been to us, our debt will for sure still be enormous, but also we'd be very happy!
Thanks to Kordy and his collaborators for building up Kordy/Ticketit and sharing it on GitHub. Without it, Panic Help Desk simply won't exist.
A big Thank You also to all the guys at online communities like StackOverflow that do their best everyday to help others like me on their daily coding headaches.