Manage installation & configuration of Sublime-Text.
The node['sublime_text']['state'] attribute allow to manage weither sublime-text must be installed or removed.
By default, sublime-text is installed:
default['sublime_text']['state'] = :present
To uninstall it and keeping it removed :
default['sublime_text']['state'] = :absent
| Attribute | Type | Default value | Description |
|---|---|---|---|
['sublime_text']['state'] |
Symbol | :present |
Sublime Text installation state |
['sublime_text']['users'] |
List | [] | Usersfor who Sublime have to be configured |
['sublime_text']['repo']['uri'] |
String | https://download.sublimetext.com/ | Download URL |
['sublime_text']['repo']['key']['url'] |
String | https://download.sublimetext.com/sublimehq-pub.gpg | Repo key URL |
['sublime_text']['repo']['distribution'] |
String | apt/stable/ | Repository's distribution |
['sublime_text']['packages'] |
List | [{name: 'Neon Color Scheme', url: 'https://github.com/MattDMo/Neon-color-scheme/archive/master.zip',}] | Packages to isntall |
['sublime_text']['syntax_specific'] |
Hash | {JSON: {color_scheme: '"Packages/Neon Color Scheme/Neon.tmTheme"',},} | Syntax specific configurations |
-
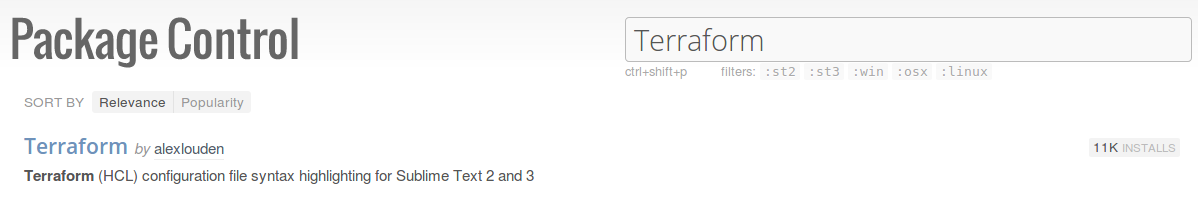
Search for the package name you want to install
-
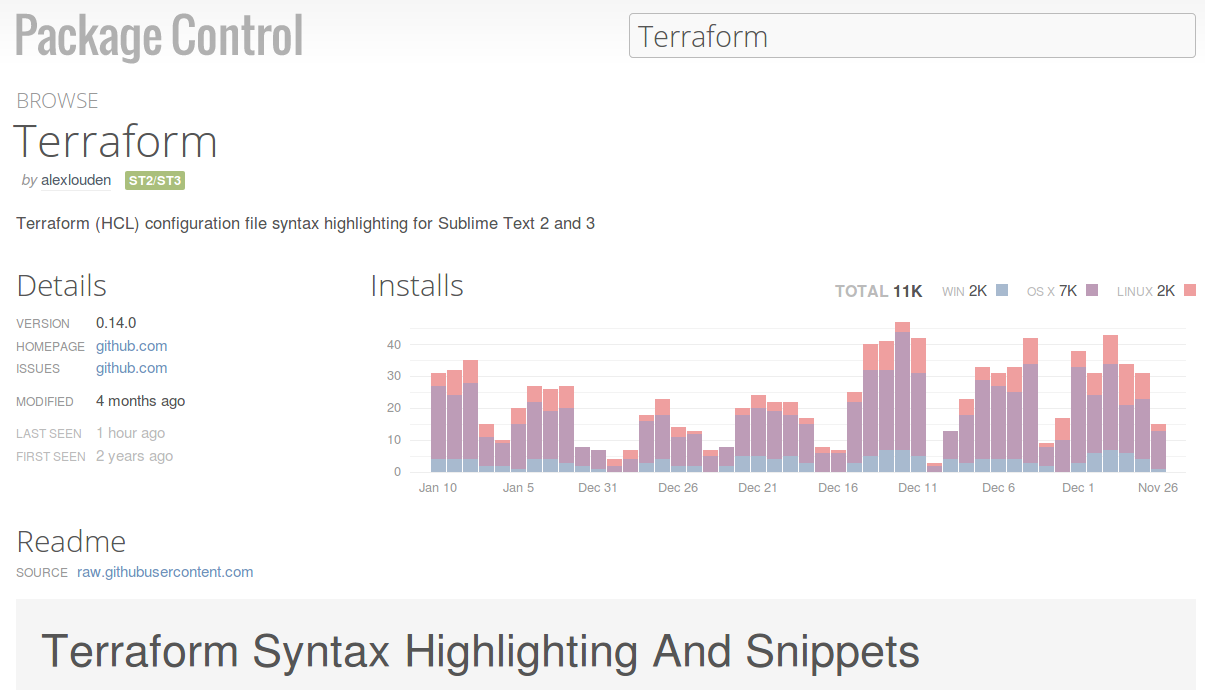
Click on the link to access the package details page
-
Click on the homepage link
-
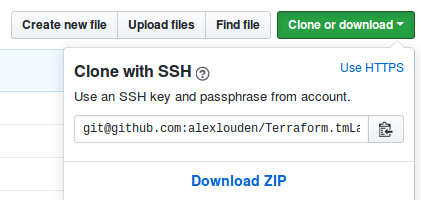
Click on "Clone or download" green button
-
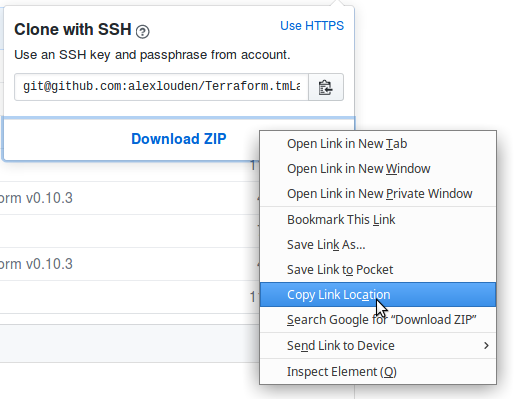
Right-click on Download ZIP button, then select "copy link location"
-
Add the
nameand theurlto['sublime_text']['packages']attribute:
{
"name": "Terraform",
"url": "https://github.com/alexlouden/Terraform.tmLanguage/archive/master.zip"
}