A React-based web application for managing users, with features like search, sorting, and user details. The website is designed using React, TailwindCSS, React Router DOM, and DaisyUI.
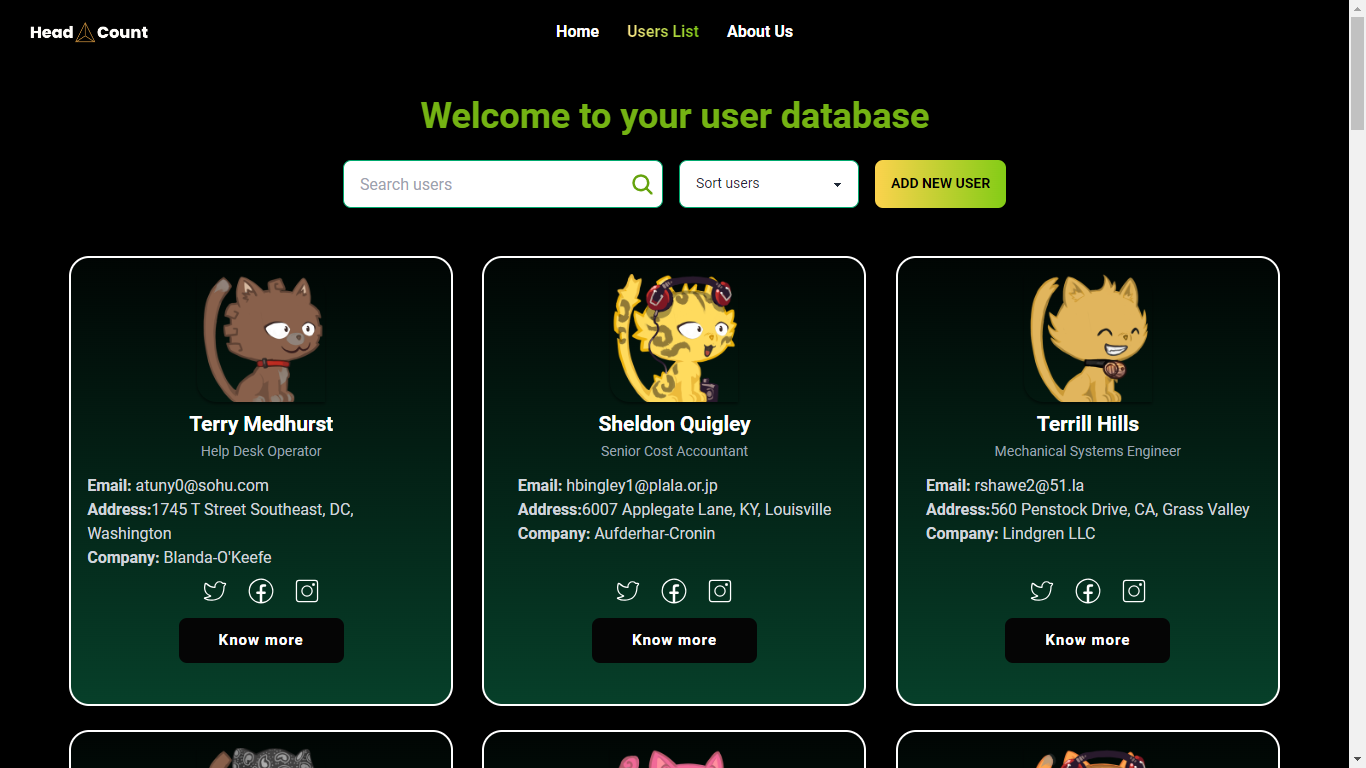
- Search Users: Search users based on their first name.
- Sort Users: Sort users alphabetically by name, email, and company name.
- User Listing: Display users in a card view with images, names, emails, addresses, company names, and designations.
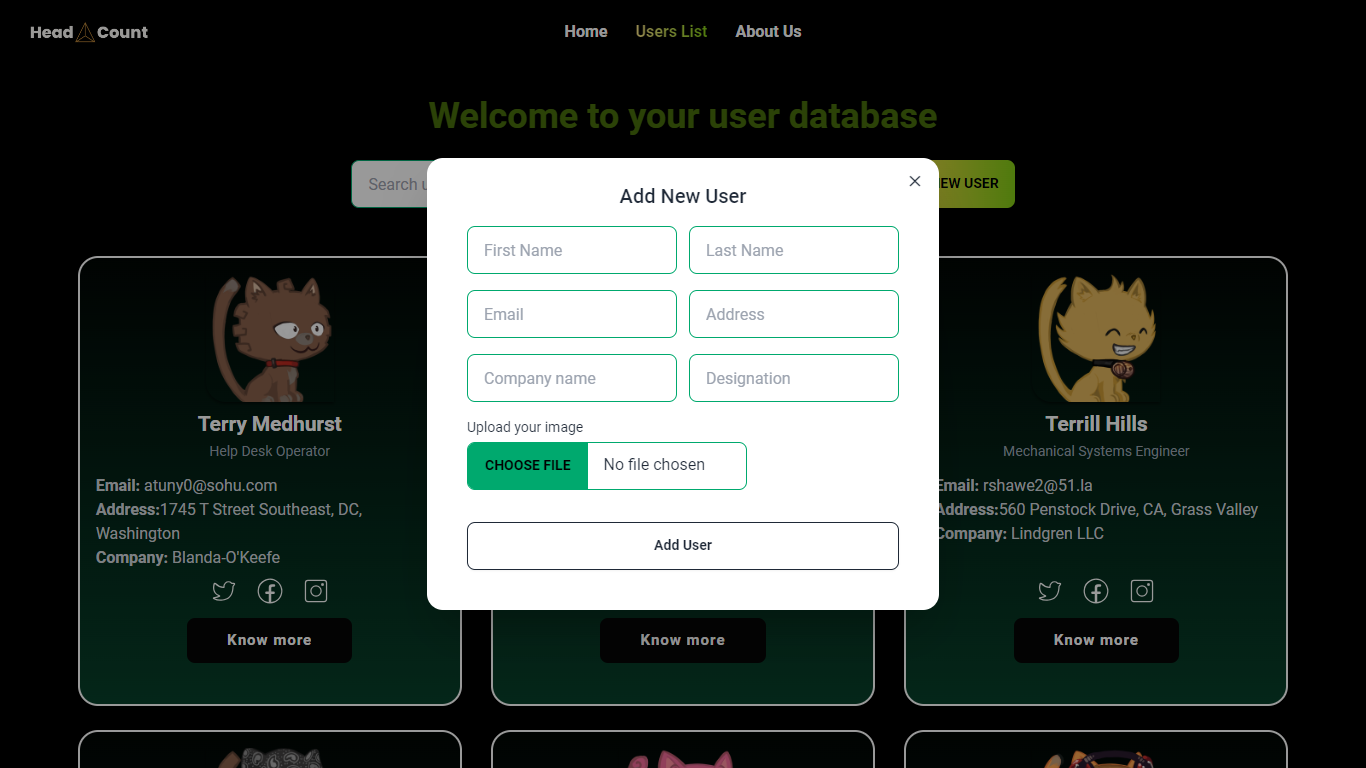
- Add Users: Add new users using a modal with a form. imgBB api is used for storing user profile images.
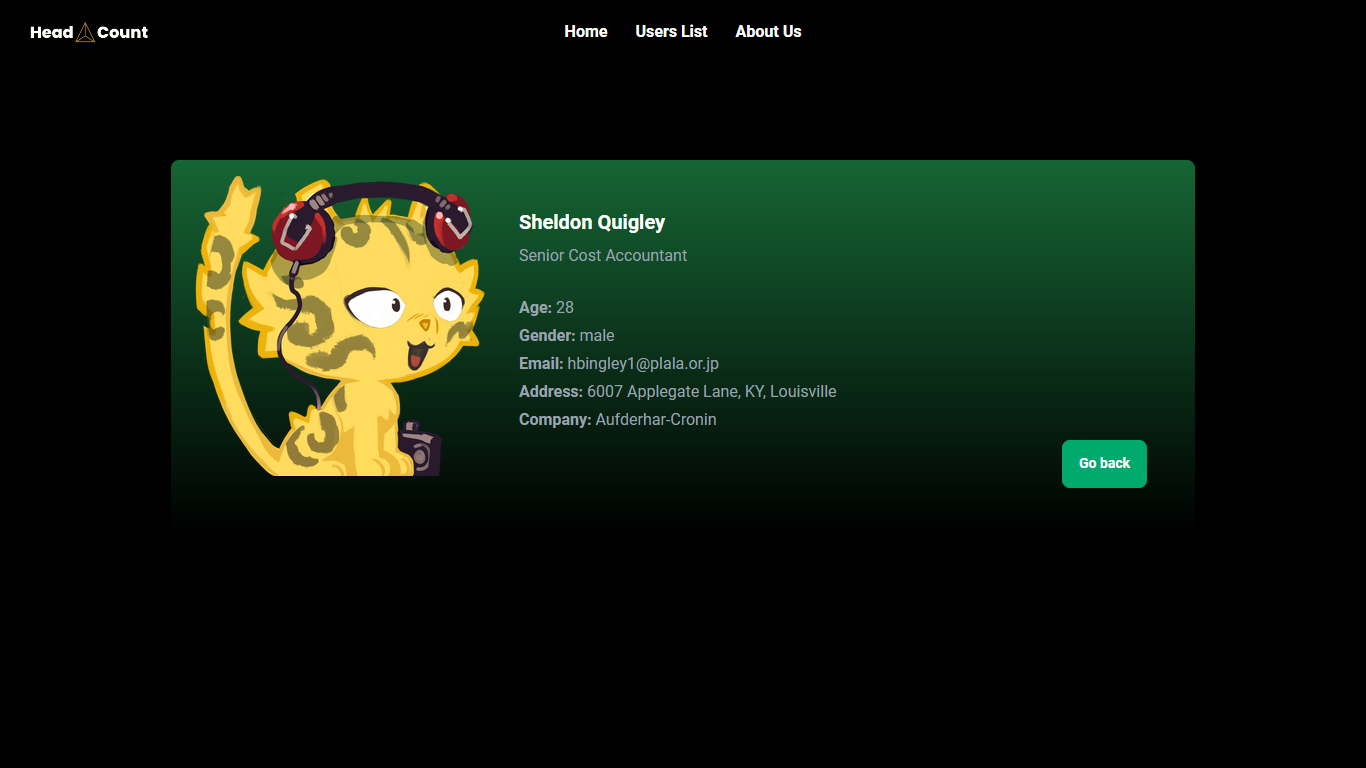
- User Details Page: View detailed information about a user.
- About Page: Under development.
To get started with the project, follow the steps below:
Make sure you have the following dependencies installed:
-
Clone the repository:
https://github.com/justJubair/head-count.git
-
Navigate to the project directory:
cd head-count -
Install the dependencies:
npm install # or yarn install -
Update the .env.local file with your own imgBB api key
VITE_ImgbbURL=https://api.imgbb.com/1/upload?expiration=600&key=Your_API_key-
Start the development server:
npm start # or yarn start -
Open the application in your browser: http://localhost:5173
If you'd like to contribute to the project, please follow the steps below:
- Fork the repository.
- Create a new branch for your feature:
git checkout -b feature-name. - Make your changes and commit them:
git commit -m 'Add new feature'. - Push to the branch:
git push origin feature-name. - Submit a pull request.