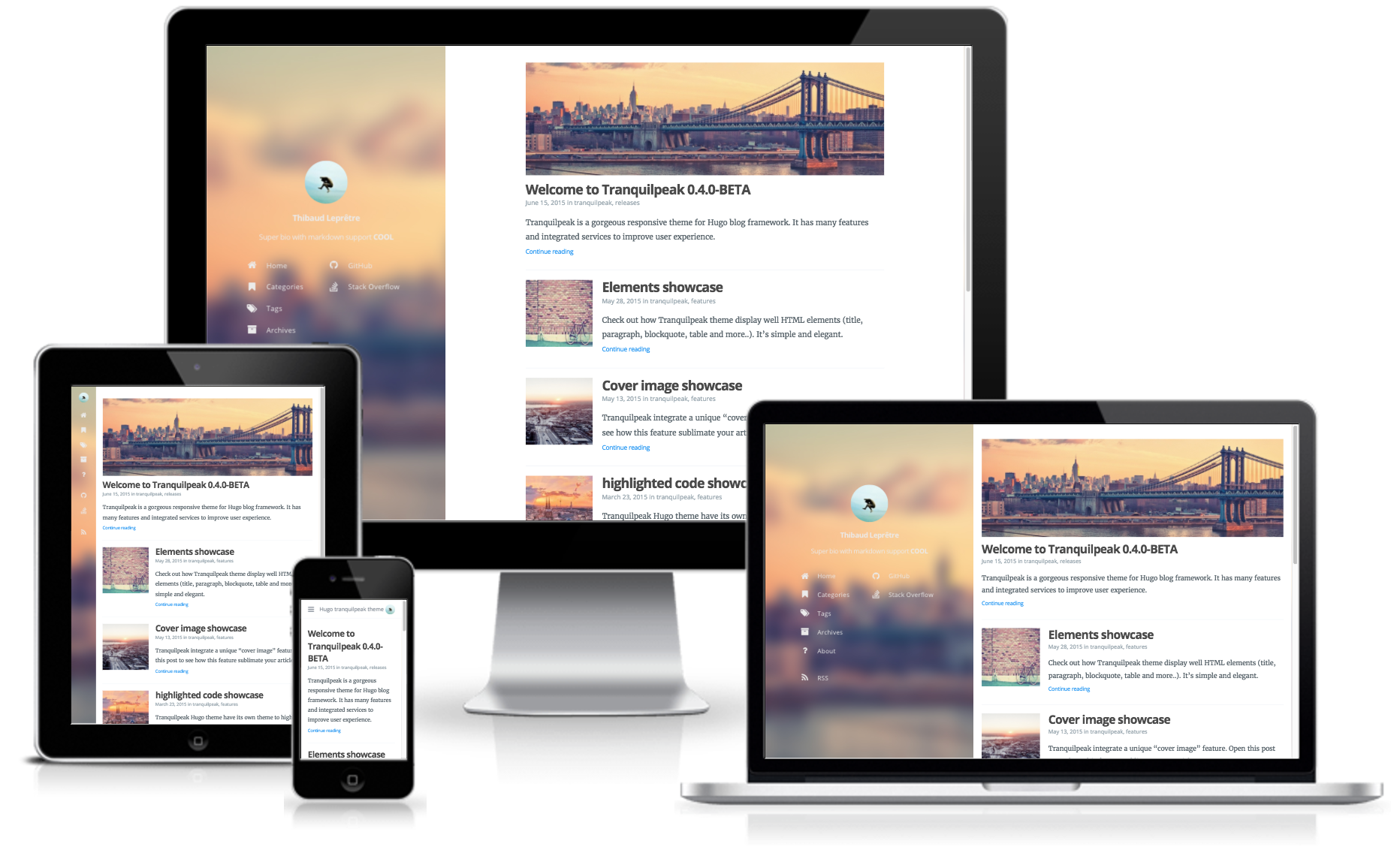
A gorgeous responsive theme for Hugo blog framework.
ATTENTION during alpha or beta versions breaking changes are possible on config file.
You can track breaking changes label.
How can I migrate my current version? Please read CHANGELOG.md.
- Authors: Thibaud Leprêtre (kakawait) and Louis Barranqueiro (LouisBarranqueiro)
- Version: 0.5.3-BETA (based on Hexo version 3.1.0)
- Compatibility: Hugo v0.53
General features:
- Fully responsive
- Optimized for tablets & mobiles
- Configurable menu of the sidebar
- Pages to filter tags, categories and archives
- Background cover image
- Beautiful about page
- Support Open Graph protocol
- Easily customizable (fonts, colors, layout elements, code coloration, etc..)
- Support internationalization (i18)
Posts features:
- Thumbnail image
- Cover image
- Responsive videos & images
- Sharing options
- Navigation menu
- GitHub theme for code highlighting (customizable)
- Image gallery
- Tags for images (FancyBox), wide images, tabbed code blocks, highlighted text, alerts
- Table of contents
Integrated services:
- Disqus
- Gitlak
- Google analytics
- Gravatar
- Facebook Insights
ATTENTION following features will not be possible due to Hugo limitations
- Archives pages by years
/archives/2015 - Archives pages by month
/archives/2015/01
Please read user documentation, it's short and useful to discover all features and possibilities of the theme, especially the writing posts section
Go to the directory where you have your Hugo site and run:
mkdir themes
cd themes
git clone https://github.com/kakawait/hugo-tranquilpeak-theme.gitAfter installing the Tranquilpeak theme successfully, we recommend you to take a look at the exampleSite directory. You will find a working Hugo site configured with the Tranquilpeak theme that you can use as a starting point for your site.
First, let's take a look at the config.toml. It will be useful to learn how to customize your site. Feel free to play around with the settings.
More information on user documentation to install and configure the theme
- Run
git clone https://github.com/kakawait/hugo-tranquilpeak-theme.git - Follow developer documentation to edit and build the theme
Check out Tranquilpeak theme in live : hugo-tranquilpeak-theme demo
Checkout showcase https://tranquilpeak.kakawait.com/2015/06/who-is-using-tranquilpeak-hugo-theme/
Click here to add your blog into the showcase.
Please fill the following information:
- public url
- name (optional)
- description (optional)
If it's your first time using Hugo, please check Hugo official documentation
To install and configure the theme, consult the following documentation : user documentation
To understand the code, the workflow and edit the theme, consult the following documentation : developer documentation
All kinds of contributions (enhancements, features, documentation & code improvements, bugs reporting) are welcome.
Read guidelines for contributing for more information.
Hugo version of Tranquilpeak is a based on original Hexo version https://github.com/LouisBarranqueiro/hexo-theme-tranquilpeak. This version is simply a port to Hugo static site generator.
hugo-tranquilpeak-theme is released under the terms of the GNU General Public License v3.0.