Light Bootstrap Dashboard PRO React is a premium admin dashboard template designed to be beautiful and simple. It is built on top of React Bootstrap, using Light Bootstrap Dashboard PRO and it is fully responsive. It comes with a big collections of elements that will offer you multiple possibilities to create the app that best fits your needs. It can be used to create admin panels, project management systems, web applications backend, CMS or CRM.
The product represents a big suite of front-end developer tools that can help you jump start your project. We have created it thinking about things you actually need in a dashboard. Light Bootstrap Dashboard React contains multiple handpicked and optimized plugins. Everything is designed to fit with one another. As you will be able to see, the dashboard you can access on Creative Tim is a customization of this product.
It comes with 6 filter colors for the sidebar (black, azure,green,orange,red,purple) and an option to have a background image.
Let us know your thoughts below. And good luck with development!
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
| HTML | VUE | Angular | React |
|---|---|---|---|
 |
 |
 |
 |
| Dashboard Page | Extended Tables Page | Calendar Page | Widgets Page |
|---|---|---|---|
 |
 |
 |
 |
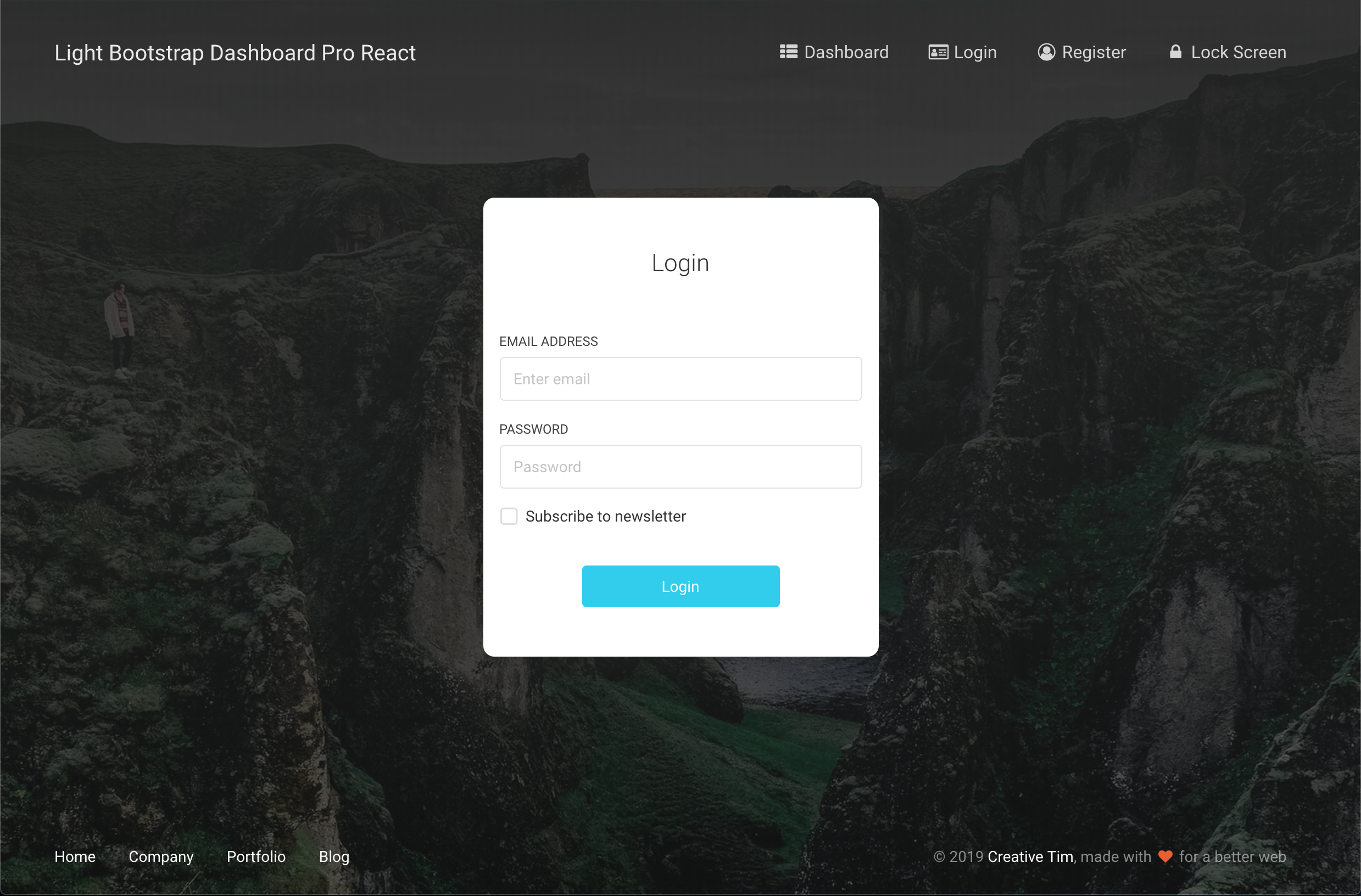
| Login Page | Lock Page | Register Page |
|---|---|---|
 |
 |
 |
Quick start options:
- Buy from Creative Tim
The documentation for the Light Bootstrap Dashboard PRO React is hosted at our website.
Within the download you'll find the following directories and files:
Light Bootstrap Dashboard PRO React
.
├── CHANGELOG.md
├── README.md
├── package.json
├── Documentation
│ ├── css
│ │ ├── demo.css
│ │ ├── documentation.css
│ │ └── light-bootstrap-dashboard.css
│ ├── img
│ └── tutorial-components.html
├── public
│ ├── index.html
│ └── manifest.json
└── src
├── index.js
├── logo.svg
├── routes.js
├── assets
│ ├── css
│ │ ├── demo.css
│ │ ├── light-bootstrap-dashboard-pro-react.css
│ │ ├── light-bootstrap-dashboard-pro-react.css.map
│ │ ├── light-bootstrap-dashboard-pro-react.min.css
│ │ └── pe-icon-7-stroke.css
│ ├── fonts
│ ├── img
│ │ ├── faces
│ │ ├── flags
│ └── sass
│ ├── lbd
│ │ ├── mixins
│ │ └── plugins
│ └── light-bootstrap-dashboard-pro-react.scss
├── layouts
│ ├── Admin.jsx
│ └── Auth.jsx
├── variables
│ ├── Variables.jsx
│ ├── chartsVariables.jsx
│ └── faVariables.jsx
├── components
│ ├── Card
│ │ ├── Card.jsx
│ │ ├── MapCard.jsx
│ │ ├── StatsCard.jsx
│ │ └── UserCard.jsx
│ ├── CustomButton
│ │ └── CustomButton.jsx
│ ├── CustomCheckbox
│ │ └── CustomCheckbox.jsx
│ ├── CustomRadio
│ │ └── CustomRadio.jsx
│ ├── FixedPlugin
│ │ └── FixedPlugin.jsx
│ ├── Footer
│ │ └── Footer.jsx
│ ├── FormInputs
│ │ └── FormInputs.jsx
│ ├── Navbars
│ │ ├── AdminNavbar.jsx
│ │ ├── AdminNavbarLinks.jsx
│ │ └── AuthNavbar.jsx
│ ├── Sidebar
│ │ └── Sidebar.jsx
│ └── Tasks
│ └── Tasks.jsx
└── views
├── Calendar.jsx
├── Charts.jsx
├── Components
│ ├── Buttons.jsx
│ ├── GridSystem.jsx
│ ├── Icons.jsx
│ ├── Notifications.jsx
│ ├── Panels.jsx
│ ├── SweetAlertPage.jsx
│ └── Typography.jsx
├── Dashboard.jsx
├── Forms
│ ├── ExtendedForms.jsx
│ ├── RegularForms.jsx
│ ├── ValidationForms.jsx
│ └── Wizard
│ ├── Step1.jsx
│ ├── Step2.jsx
│ ├── Step3.jsx
│ └── Wizard.jsx
├── Maps
│ ├── FullScreenMap.jsx
│ ├── GoogleMaps.jsx
│ └── VectorMap.jsx
├── Pages
│ ├── LockScreenPage.jsx
│ ├── LoginPage.jsx
│ ├── RegisterPage.jsx
│ └── UserPage.jsx
└── Tables
├── ExtendedTables.jsx
├── ReactTables.jsx
└── RegularTables.jsx
At present, we officially aim to support the last two versions of the following browsers:
- Live Preview
- Buy Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-pro-react?ref=github-lbd-pro-react
- Documentation is here
- License Agreement: https://www.creative-tim.com/license?ref=github-lbd-pro-react
- Support: https://www.creative-tim.com/contact-us?ref=github-lbd-pro-react
- Issues: Github Issues Page
- Light Bootstrap Dashboard React - demo
We use GitHub Issues as the official bug tracker for the Light Bootstrap Dashboard PRO React. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Light Bootstrap Dashboard PRO. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
If you have questions or need help integrating the product please contact us instead of opening an issue.
- Copyright 2018 Creative Tim (https://www.creative-tim.com?ref=github-lbd-pro-react)
- Creative Tim license
-
More products from Creative Tim
-
Freebies from Creative Tim
-
Affiliate Program (earn money)
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Google+: https://plus.google.com/+CreativetimPage
Instagram: https://instagram.com/creativetimofficial















