Don’t burn your eyes!
This repository is a collection of dark themes for Rambox, Franz or Ferdi that I use in some messaging services.
Disclaimer: I no longer use Rambox but I left this here for everyone who still uses it!
Click to expand!
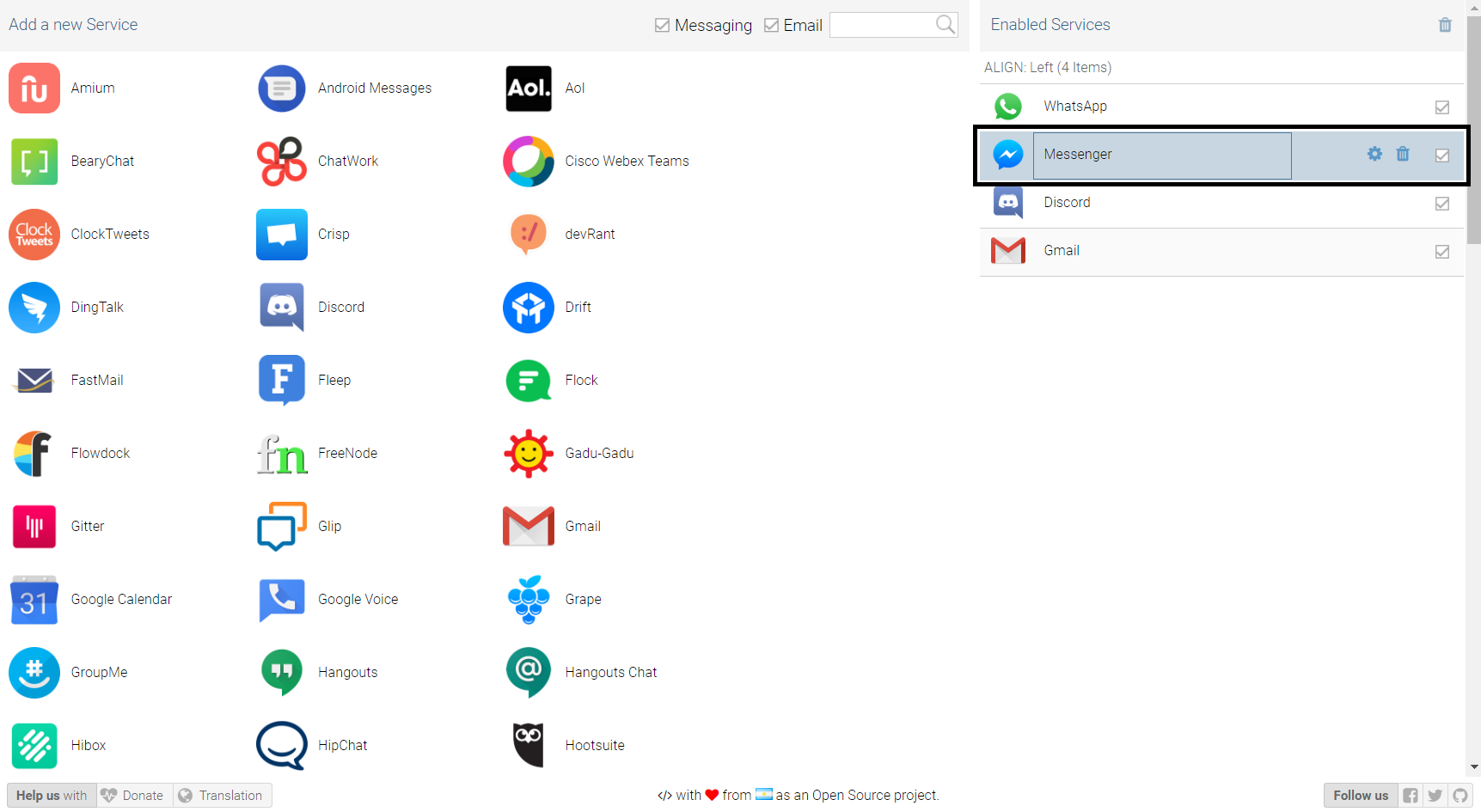
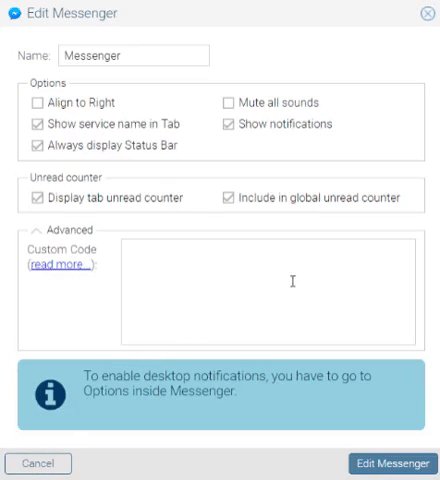
First, find the service you wish to apply the theme to

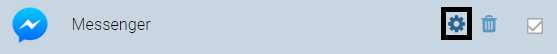
go into the settings for that service

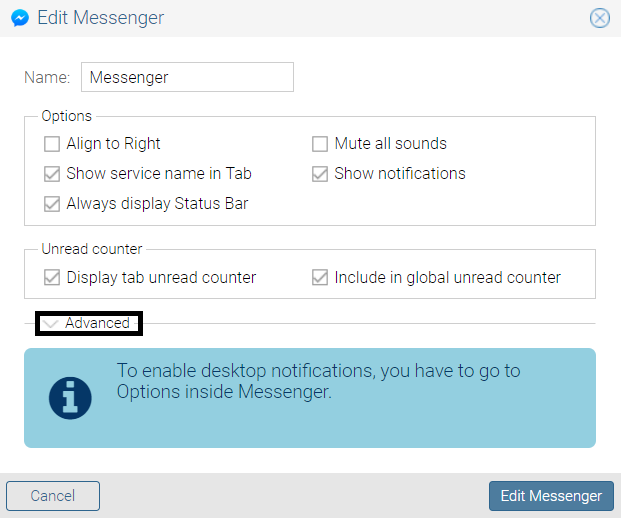
once you’re there, click on “Advanced”.

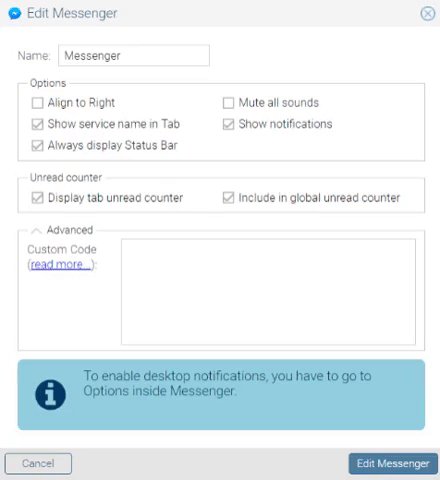
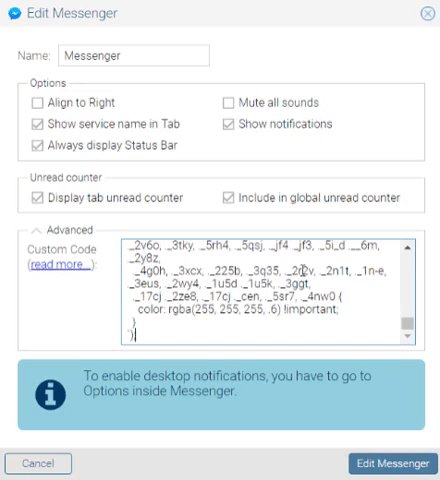
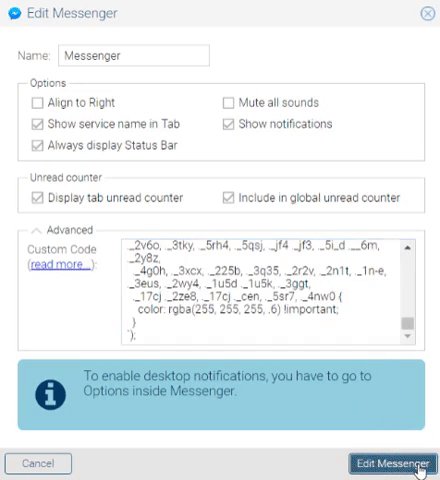
A text-box will appear, copy the JavaScript code from function.js into it, then copy the CSS code for the service you want to theme into the `[paste css here]` area - **don’t remove the backticks** - and save your changes!

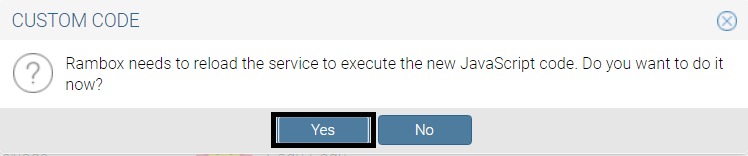
Then press “Yes” on the service restart popup

and that’s it, all done and ready to use!
If you have Git
Choose a folder where you want to store the themes and run the following commands:
Linux/MacOS
$ git clone https://github.com/obvionaoe/dark.git
$ cd dark
$ sh install.sh [app] [service]Replace [app] by the application you’re using (either Franz or Ferdi) and [service] by the name of the service you want to theme or by all to install all of the dark themes.
Windows
$ git clone https://github.com/obvionaoe/dark.git
$ cd dark
$ install.bat [app] [service]Replace [app] by the application you’re using (either Franz or Ferdi) and [service] by the name of the service you want to theme or by all to install all of the dark themes.
To apply the themes, just turn on dark mode inside the service settings.
If you don’t have Git
Just copy the [service]/darkmode.css file, with [service] being the name of the service you want to update, into the recipe folder of that service.
To apply the themes, just turn on dark mode inside the service settings.
Same steps you use for applying them in the first place.
If you have Git
Just run git pull origin master in the repo folder you cloned and reload the services inside Ferdi, Franz or Rambox.
If you don’t have Git
Just copy the [service]/darkmode.css file, with [service] being the name of the service you want to update, into the recipe folder of that service!
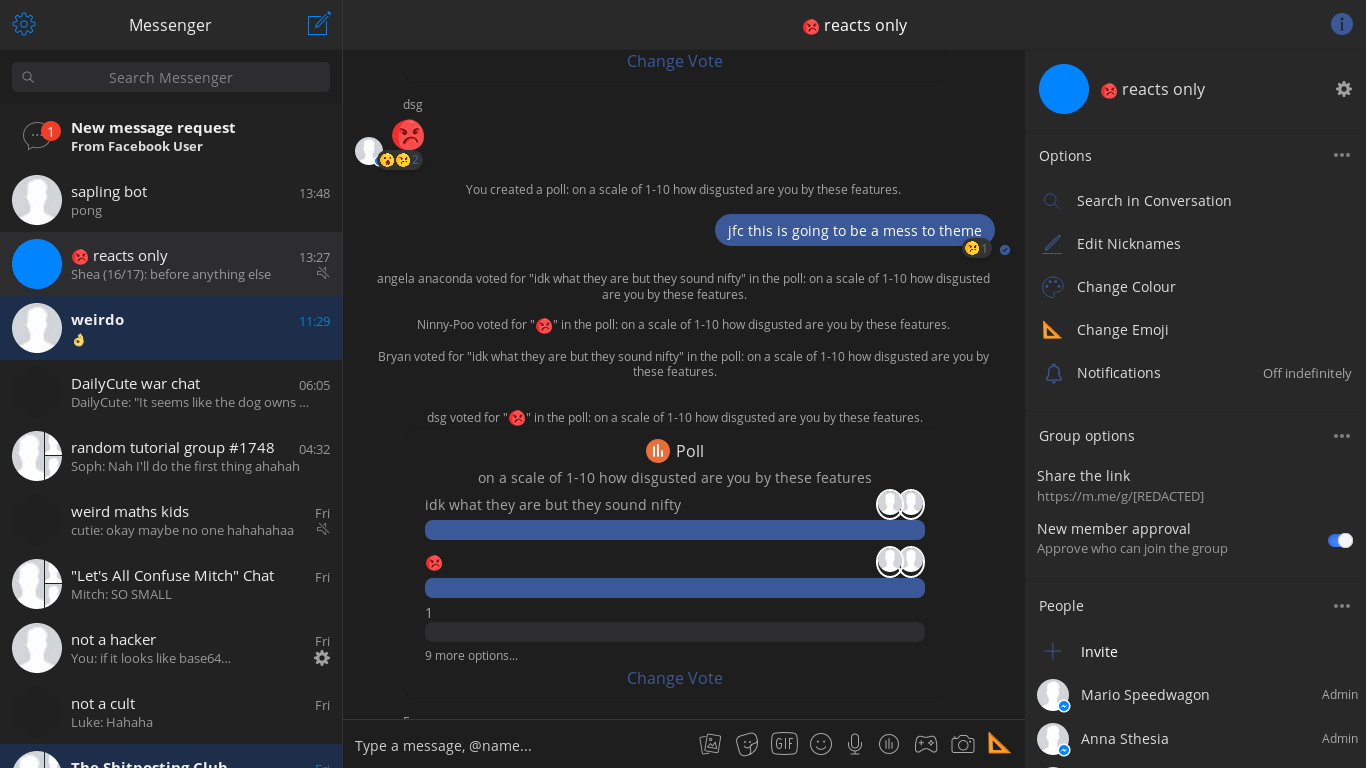
Messenger - forked from auscompgeek/fb-messenger-dark
(Customized, bugfixed and improved)
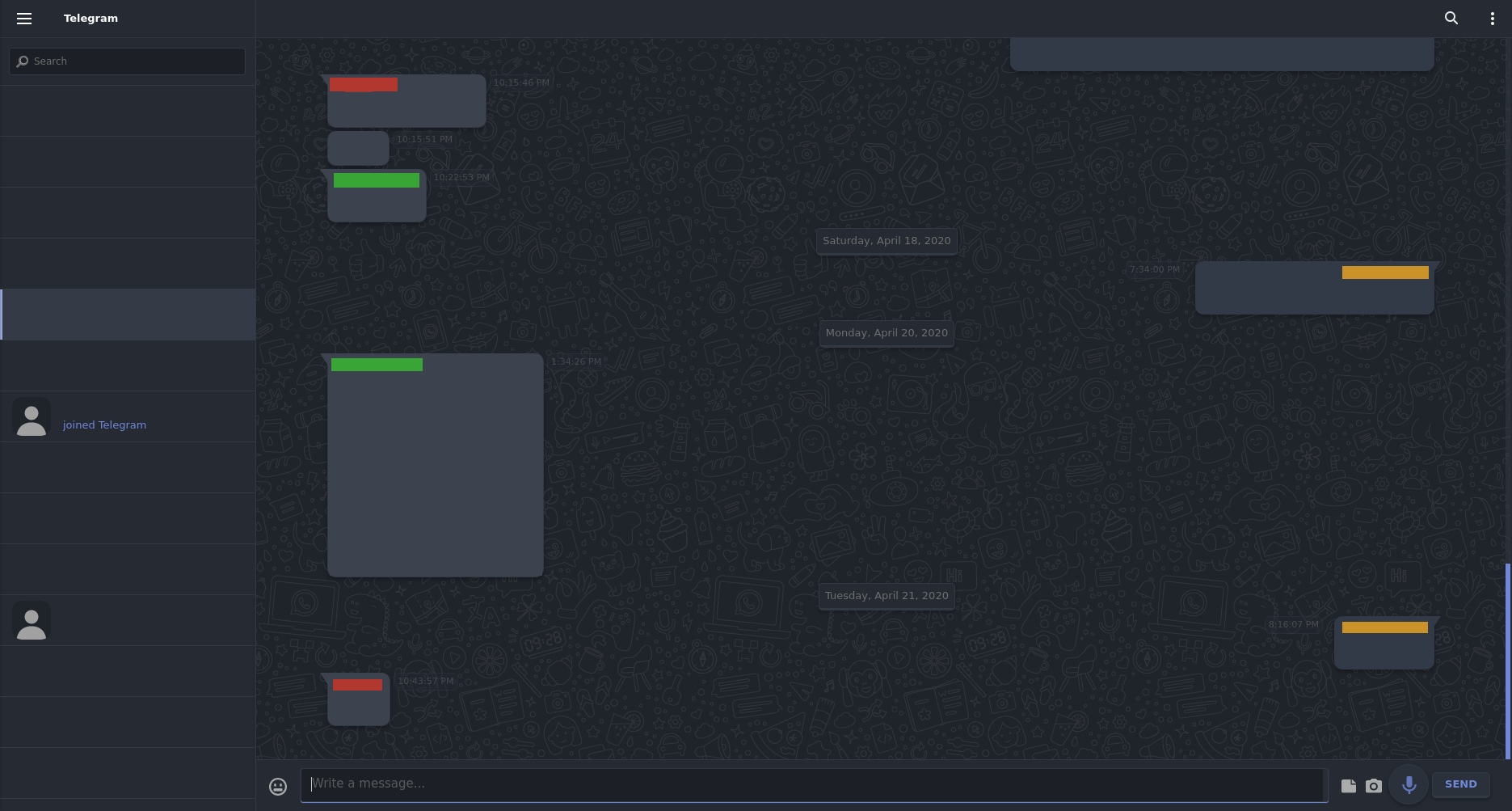
Telegram - forked from Barina/Dark-Telegram
(Customized, bugfixed and optimized performance)
Released under the GPL-3.0 license.