机器人爱 JavaScript
配置项目
- git clone https://github.com/Kennytian/learning-iot.git
- cd learning-iot & yarn
- 配置
WebStorm + nodemon,在Node parameters里加入:/usr/local/bin/nodemon --exec /usr/local/bin/node
采购:
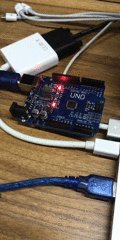
- Arduino UNO 开发板。刚开始学习只需买一块开发板即可,会送一根线,板载有 led 灯,淘宝一般在 30 块钱左右。
- Arduino 电子元件。随着后期深入学习,就自然明白需要什么元件,再买不迟。
环境:
- Mac、Windows、Linux 电脑均可(以后我以 Mac 电脑为开发环境)。
- 安装 Node 4.3.0 及以上版本,建议安装 LTS 版,下载地址 https://nodejs.org/en/download/ 。
- 安装 Arduino 相应驱动,并重启电脑。具体驱动请自行搜索开发板型号+当前操作系统,如:
ch340g mac。 如果你买的是Arduino UNO R3(CH340G)开发板,就下载 http://www.wch.cn/download/CH341SER_MAC_ZIP.html 。 - 安装 Arduino IDE 开发环境,下载地址:https://www.arduino.cc/en/main/software
开发板:
-
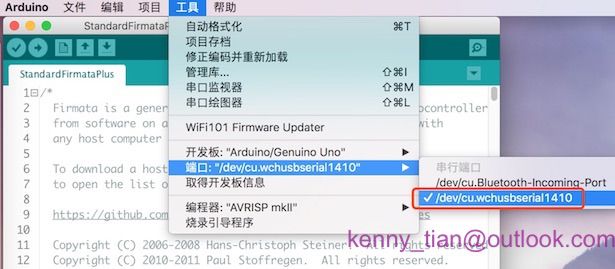
将 USB 数据线把电脑与开发板连接后,正常情况下你会在 Arduino IDE 上看到你开发板的端口,如图:
你开发板的端口很有可能与图中的端口不一样,但没有关系,只要识别出来就行。一般是:'/dev/cu.xxxusbxxx' 字样的标识。
-
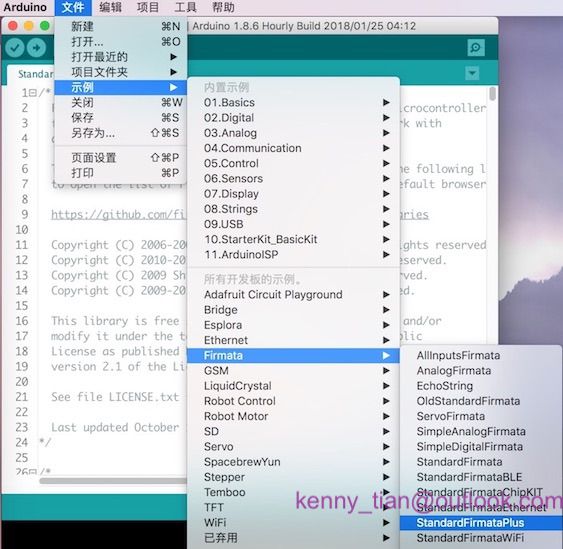
打开 Arduino IDE, 选择: File > Examples > Firmata > StandardFirmataPlus,如图:
-
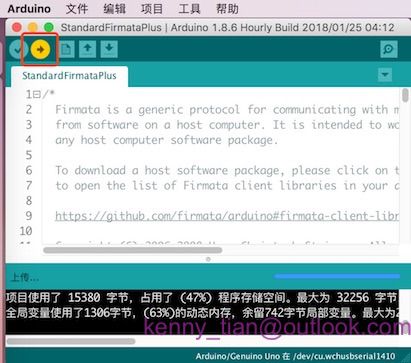
在 Arduino IDE 界面点击 "上传" 按钮,如图:
第一个程序
- 新建一个目录,比如:firstIoT,在命令行下进入该目录,执行:
npm install johnny-five。 - 在 firstIot 里新建一个文件
led-blink.js,输入如下代码:
const { Board, Led } = require('johnny-five');
new Board().on('ready', function() {
var led = new Led(13);
led.blink(500);
});----------------------------------推广分隔线----------------------------------
欢迎 QQ 群加入交流 700434239