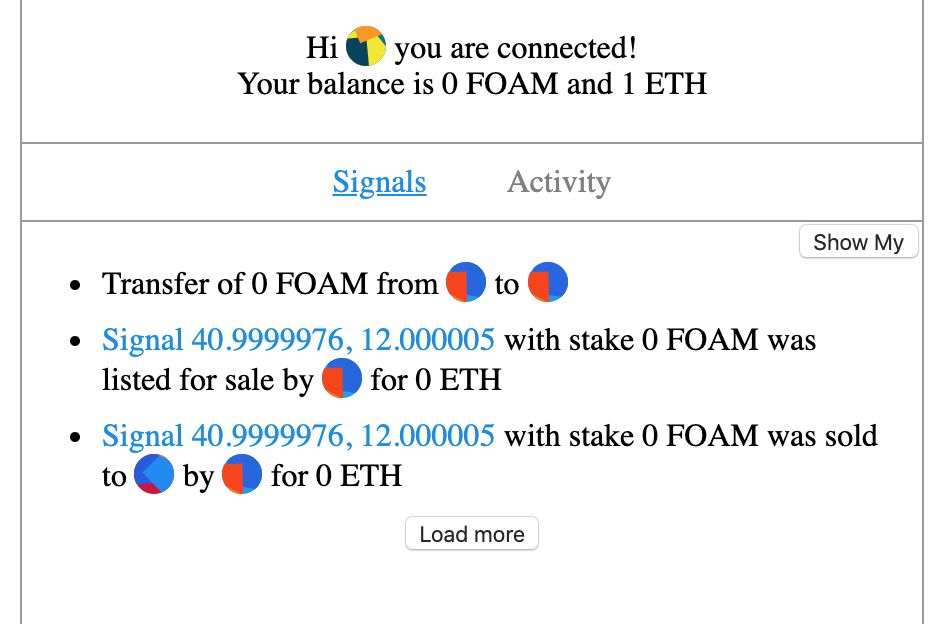
A sample NFT marketplace for buying and selling FOAM Signals.
Requires npm, node and stack. This project uses chanterelle for deploying contracts and generating Purescript FFI bindings.
You'll also need libpq bindings. On Ubuntu run
apt-get install -y libpq-devThere is a Makefile with commands for building different stages of the project and setting default environment variables. You can do
make helpto see a help menu.
The app is deployed here
The contracts are deployed here:
FoamToken: https://rinkeby.etherscan.io/address/0xd800f4550c2c1382430a5d47c8fc75abb58fc90eSignalToken: https://rinkeby.etherscan.io/address/0x018e8506b3feea6823c2b6d7218a31453aa5c874SignalMarket: https://rinkeby.etherscan.io/address/0xc09a7e600a8f9993223e718c74d5d5bcf98efbdf
make installmake compile-contractsThis generates a Contracts directory in dapp/src, as specified in chanterelle.json.
Note that both table creation and migration runs from within docker, to avoid having to install psql and flyway on the host machine.
docker-compose up -d
make migratemake deploy-contractsmake build-server build-indexermake build-purs build-dapp frontend-buildIn three separate terminals, run
make run-indexermake run-servermake frontend-startMore detailed documentation are available for the following components:
The application comes with both a unit and an end-to-end test suite.
To run the unit-tests, make sure that the docker services are running:
docker-compose up -dThen run:
make test-dappThis will create an ephemeral deployment of the smart contracts and run tests against them.
The end-to-end tests demonstrate the full lifecycle of the different components of the stack. To run them, you should have a deployment already by following steps 1-7 above (you can skip make frontend-start). Once the contracts are deployed and the indexer and the server are running, run:
make test-e2eThe tests are written in PureScript and will set up listeners from Ethereum, the server as websockets (via the indexer) and will trigger contract interactions and test the pipeline by anticipating the correct response from the services. It can also compare the data from the services with that emitted as events from Ethereum itself.
- To get some ETH and FOAM add your MetaMask address to
FAUCET_ADDRESSand run
FAUCET_ADDRESS={YOUR_METAMASK_ACCOUNT} make faucet-locally- To get more FOAM, use
FAUCET_VALUEto add any value you want, e.g.
FAUCET_ADDRESS={YOUR_METAMASK_ACCOUNT} FAUCET_VALUE=224455 make faucet-locally- To create some Signals add your MetaMask address to
FAUCET_ADDRESSand run
OWNER_ADDRESS={YOUR_METAMASK_ACCOUNT} make signal-locally- To create more Signals, use
SIGNAL_COUNTto set custom amount of signals you want, e.g.
SIGNAL_COUNT=4 OWNER_ADDRESS={YOUR_METAMASK_ACCOUNT} make signal-locally