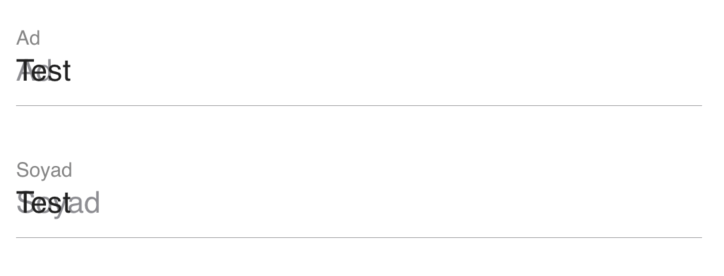
I was using multiple FloatingLabelTextField on clicked submit button ValidationChecker until validate first text field second text field flag state not change even second text valid.
FloatingLabelTextField($registrationDetails.firstName,validtionChecker: $isValidFirstname, placeholder: "Voornaam *")
.addValidations([.init(condition: registrationDetails.firstName.isValid(.name), errorMessage: "Enter Valid Firstname")
])
.isShowError(true)
.isRequiredField(true, with: "Enter Firstname")
.floatingStyle(ThemeTextFieldStyle())
.padding(8)
.frame(height: 60)
.background(RoundedRectangle(cornerRadius: 4)
.fill(Color("textfieldBackgroundColor"))
.shadow(color: Color("shadowColor"), radius: 5, x: 0, y: 0))
.padding()
FloatingLabelTextField($registrationDetails.middleName, placeholder: "Tussenvoegsel ")
.addValidations([.init(condition: registrationDetails.middleName.isValid(.name), errorMessage: "Enter Valid Middlename")
])
.isShowError(true)
.floatingStyle(ThemeTextFieldStyle())
.padding(8)
.frame(width: 300, height: 60, alignment: .leading)
.background(RoundedRectangle(cornerRadius: 4)
.fill(Color("textfieldBackgroundColor"))
.shadow(color: Color("shadowColor"), radius: 5, x: 0, y: 0))
.padding()
FloatingLabelTextField($registrationDetails.lastName,validtionChecker: $isValidLastname, placeholder: "Achternaam *")
.addValidations([.init(condition: registrationDetails.lastName.isValid(.name), errorMessage: "Enter Valid Lastname")
])
.isShowError(true)
.isRequiredField(true, with: "Enter Lastname")
.floatingStyle(ThemeTextFieldStyle())
.padding(8)
.frame(height: 60)
.background(RoundedRectangle(cornerRadius: 4)
.fill(Color("textfieldBackgroundColor"))
.shadow(color: Color("shadowColor"), radius: 5, x: 0, y: 0))
.padding()
Can you please help.