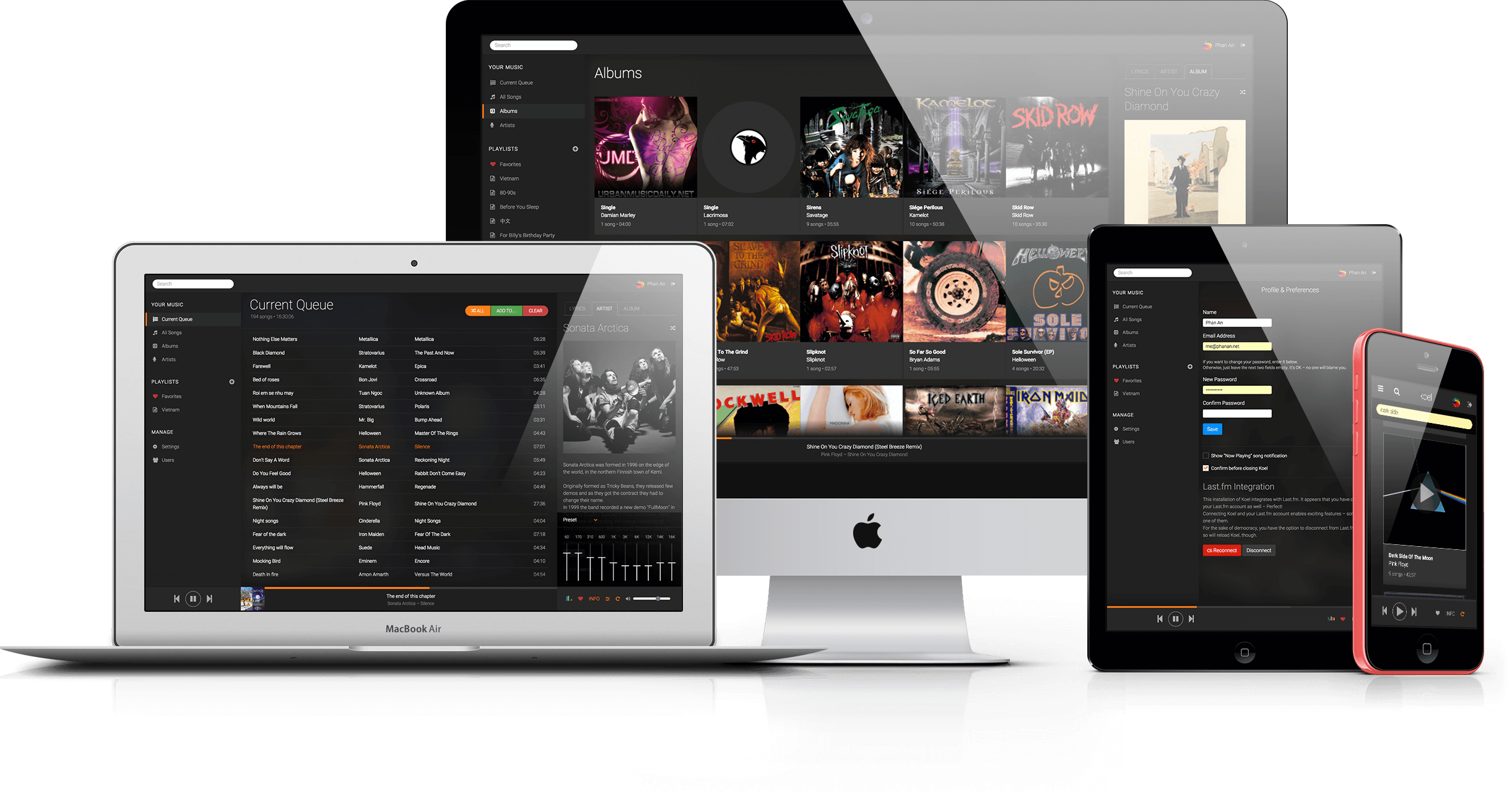
Koel (also stylized as koel, with a lowercase k) is a simple web-based personal audio streaming service written in Vue on the client side and Laravel on the server side. Targeting web developers, Koel embraces some of the more modern web technologies to do its job.
For system requirements, installation/upgrade guides, troubleshooting etc., head over to the Official Documentation.
See the Development Guide.
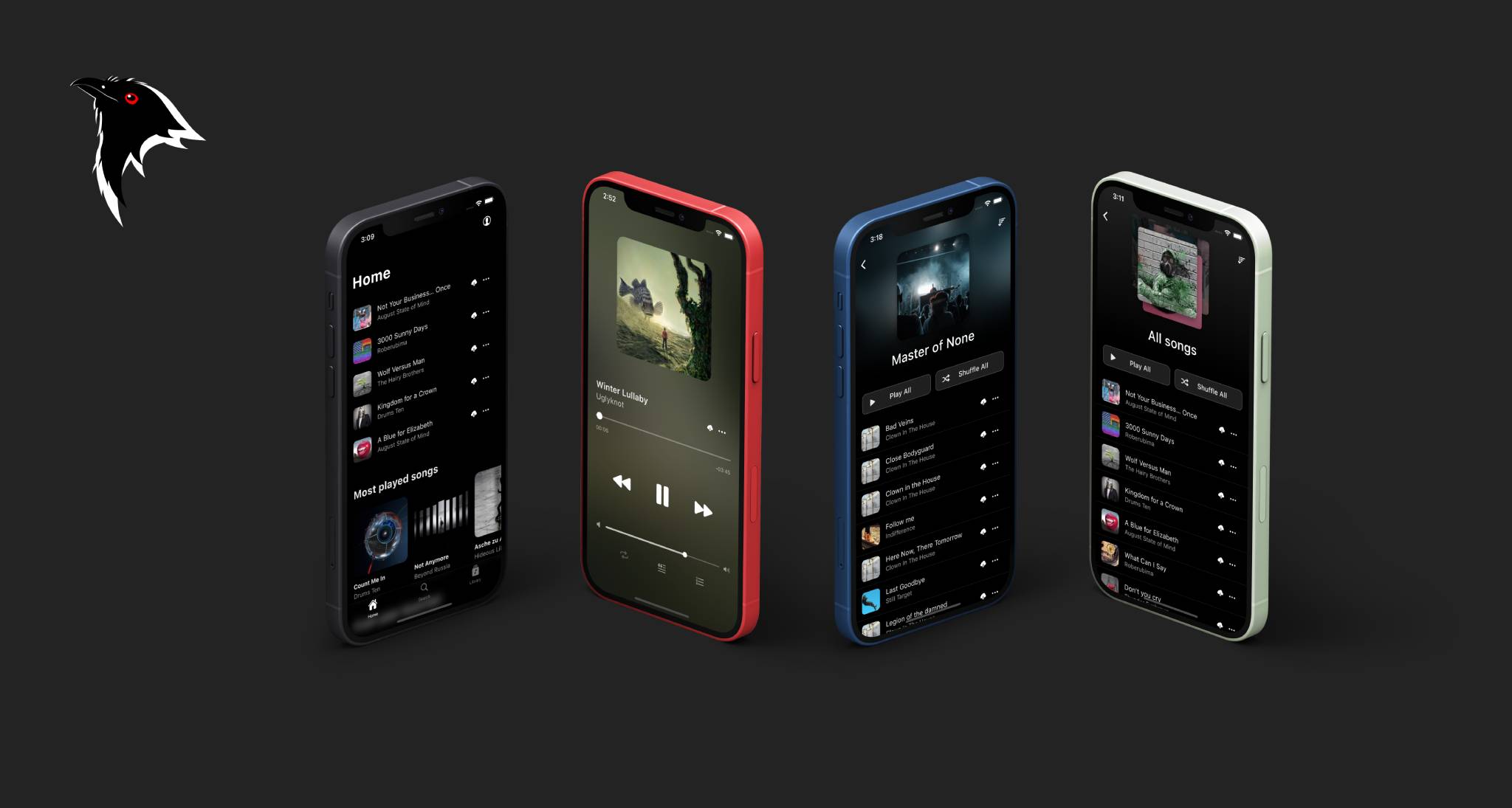
Koel Player is the official mobile app for Koel, which supports both iOS and Android without the limitations of the mobile web version. For more information on the project, visit its repository.
Support me on OpenCollective with a monthly donation and help me continue building Koel.
- You?
Become a sponsor on OpenCollective and get your logo on our README on Github with a link to your site.