Develop Apps Script projects locally using clasp (Command Line Apps Script Projects).
To get started, try out the codelab!
🗺️ Develop Locally: clasp allows you to develop your Apps Script projects locally. That means you can check-in your code into source control, collaborate with other developers, and use your favorite tools to develop Apps Script.
🔢 Manage Deployment Versions: Create, update, and view your multiple deployments of your project.
📁 Structure Code: clasp automatically converts your flat project on script.google.com into folders. For example:
- On script.google.com:
tests/slides.gstests/sheets.gs
- locally:
tests/slides.jssheets.js
🔷 Write Apps Script in TypeScript: Write your Apps Script projects using TypeScript features:
- Arrow functions
- Optional structural typing
- Classes
- Type inference
- Interfaces
- And more...
First download clasp:
sudo npm i @google/clasp -gThen enable Apps Script API: https://script.google.com/home/usersettings
(If that fails, run this:)
sudo npm i -g grpc @google/clasp --unsafe-permclaspclasp login [--no-localhost] [--creds <file>]clasp logoutclasp create [scriptTitle] [scriptParentId] [--rootDir]clasp clone <scriptId>clasp pull [--versionNumber]clasp push [--watch]clasp open [scriptId] [--webapp]clasp deploymentsclasp deploy [version] [description]clasp redeploy <deploymentId> <version> <description>clasp version [description]clasp versionsclasp listclasp logs [--json] [--open] [--watch]
Logs the user in. Saves the client credentials to an rc file.
--no-localhost: Do not run a local server, manually enter code instead.--creds: Save .clasprc.json file to current working directory.
Logs out the user by deleting client credentials.
clasp logout
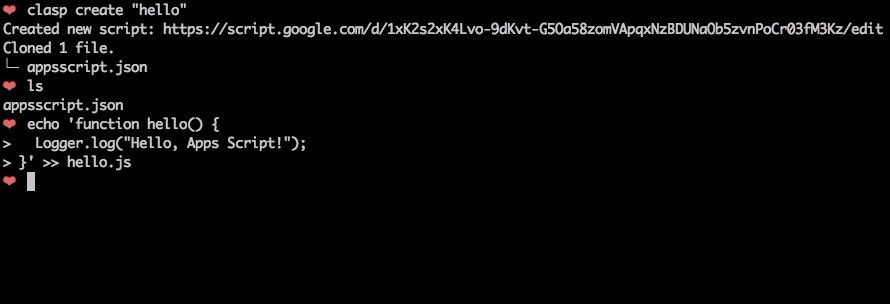
Creates a new script project.
scriptTitle: An optional project title.scriptParentId: An optional project parent Id. The Drive ID of a parent file that the created script project is bound to. This is usually the ID of a Google Doc, Google Sheet, Google Form, or Google Slides file. If not set, a standalone script project is created.rootDir: Local directory in which clasp will store your project files. If not specified, clasp will default to the current directory.
clasp createclasp create "My Script"clasp create "My Script" "1D_Gxyv*****************************NXO7o"clasp create "My Script" "1D_Gxyv*****************************NXO7o" --rootDir ./dist
Clones the script from script.google.com
scriptId: The script project to clone.
clasp clone scriptId
Fetches a project from either a provided or saved script id. Updates local files with Apps Script project.
versionNumber: The version number of the project to retrieve.
clasp pullclasp pull --versionNumber 23
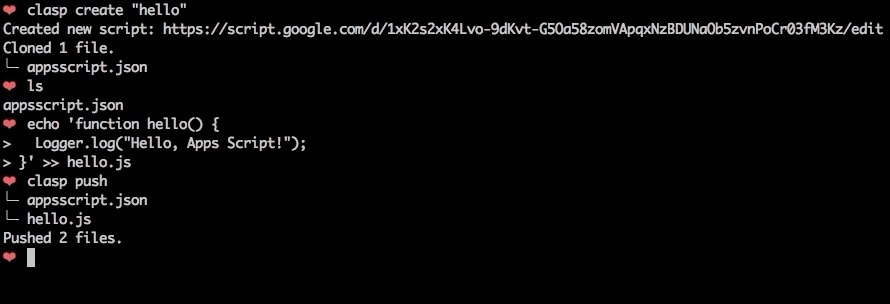
Force writes all local files to the script management server.
clasp push: Pushes local files to script.google.comclasp push --watch: Watches local file changes. Pushes files when there's a change.
Ignores files:
- That start with a .
- That don't have an accepted file extension
- That are ignored (filename matches a glob pattern in the ignore file)
Lists files that will be written to the server on push.
clasp status
Ignores files:
- That start with a .
- That don't have an accepted file extension
- That are ignored (filename matches a glob pattern in the ignore file)
Opens the clasp project on script.google.com. Provide a scriptId to open a different script.
scriptId: The optional script project to open.webapp: open web application in a browser.
clasp openclasp open [scriptId]clasp open --webapp
List deployments of a script
clasp deployments
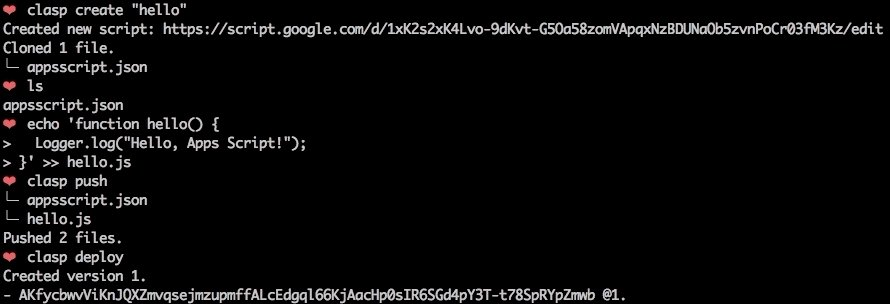
Creates a version and deploys a script. The response gives the version of the deployment.
version: The version number.description: The deployment description.
clasp deployclasp deploy 4clasp deploy 7 "Updates sidebar logo."
Undeploys a deployment of a script.
deploymentId: deploymentId The deployment ID.
clasp undeploy "123"
Updates deployments of a script.
deploymentId: deploymentId The deployment ID.version: version The target deployment version.description: description The reason why the script was redeployed.
clasp redeploy 123 3 "Why I updated the deployment"
List versions of a script.
clasp versions
Creates an immutable version of the script.
description: description The description of the script version.
clasp versionclasp version "Bump the version."
Lists your most recent 10 Apps Script projects.
clasp list # helloworld1 – xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx ...
Prints out 5 most recent the StackDriver logs.
NOTE: It requires Project ID setup (see below).
json: json Output logs in json format.open: open Open StackDriver logs in a browser.
clasp logs
ERROR Sat Apr 07 2018 10:58:31 GMT-0700 (PDT) myFunction my log error
INFO Sat Apr 07 2018 10:58:31 GMT-0700 (PDT) myFunction info message
clasp logs --json: See the logs in JSON format.clasp logs --open: Open the StackDriver logs in your browser.clasp logs --watch: Retrieves the newest logs every 5 seconds.
Remotely executes an Apps Script function. This function runs your script in the cloud. You must supply the functionName params. For now, it can only run functions that do not require other authorization.
NOTE: It requires Project ID setup (see below).
functionName: functionName The function in the script that you want to run.dev: dev Run script function in devMode.
clasp run 'sendEmail'
List available APIs. Enables and disables APIs.
NOTE: It requires Project ID setup (see below).
clasp apisclasp apis listclasp apis enable driveclasp apis disable drive
Displays the help function.
clasp help
- Run
clasp open. - Click
Resources > Cloud Platform project... - Copy the project ID
project-id-xxxxxxxxxxxxxxxxxxxinto.clasp.json. It should look like this:
{
"scriptId":"14Ht4FoesbNDhRbbTMI_IyM9uQ27EXIP_p2rK8xCOECg5s9XKpHp4fh3f",
"projectId": "project-id-xxxxxxxxxxxxxxxxxxx"
}Now you can run clasp logs for this project.
Like .gitignore, .claspignore allows you to ignore files that you do not wish to not upload on clasp push. Steps:
- Create a file called
.claspignorein your project's root directory. - Add patterns to be excluded from
clasp push. Note: The.claspignorefile is parsed with Anymatch, which is different from.gitignore, especially for directories. To ignore a directory, use syntax like**/node_modules/**.
A sample .claspignore ignoring everything except the manifest and build/main.js:
**/**
!build/main.js
!appsscript.json
When running clone or create, a file named .clasp.json is created in the current directory to describe clasp's configuration for the current project. Example .clasp.json:
{
"scriptId": "",
"rootDir": "build/",
"fileExtension": "ts",
"filePushOrder": ["file1.ts", "file2.ts"]
}The following configuration values can be used:
Specifies the id of the Google Script project that clasp will target. It is the part located inbetween /d/ and /edit in your project's URL: https://script.google.com/d/<SCRIPT_ID>/edit.
Specifies the local directory in which clasp will store your project files. If not specified, clasp will default to the current directory.
Specifies the file extension for local script files in your Apps Script project.
Specifies the files that should be pushed first, useful for scripts that rely on order of execution. All other files are pushed after this list of files.
The library requires Node version >= 4.7.4. Use this script to check your version and upgrade Node if necessary:
node -v # Check Node version
sudo npm install n -g
sudo n latestUsing clasp for your project? Add a README badge to show it off:
[](https://github.com/google/clasp)
See the develop guide for instructions on how to build clasp. It's not that hard!
The main purpose of this tool is to enable local Apps Script development. If you have a core feature or use-case you'd like to see, find a GitHub issue or create a detailed proposal of the use-case. PRs are very welcome! See the issues (especially good first issue and help wanted).
- Look over the test cases in
tests/test.ts, try cases that the PR may affect. - Run tslint:
npm run lint. - Submit a pull request after testing your feature to make sure it works.
⚡ Powered by the Apps Script API.