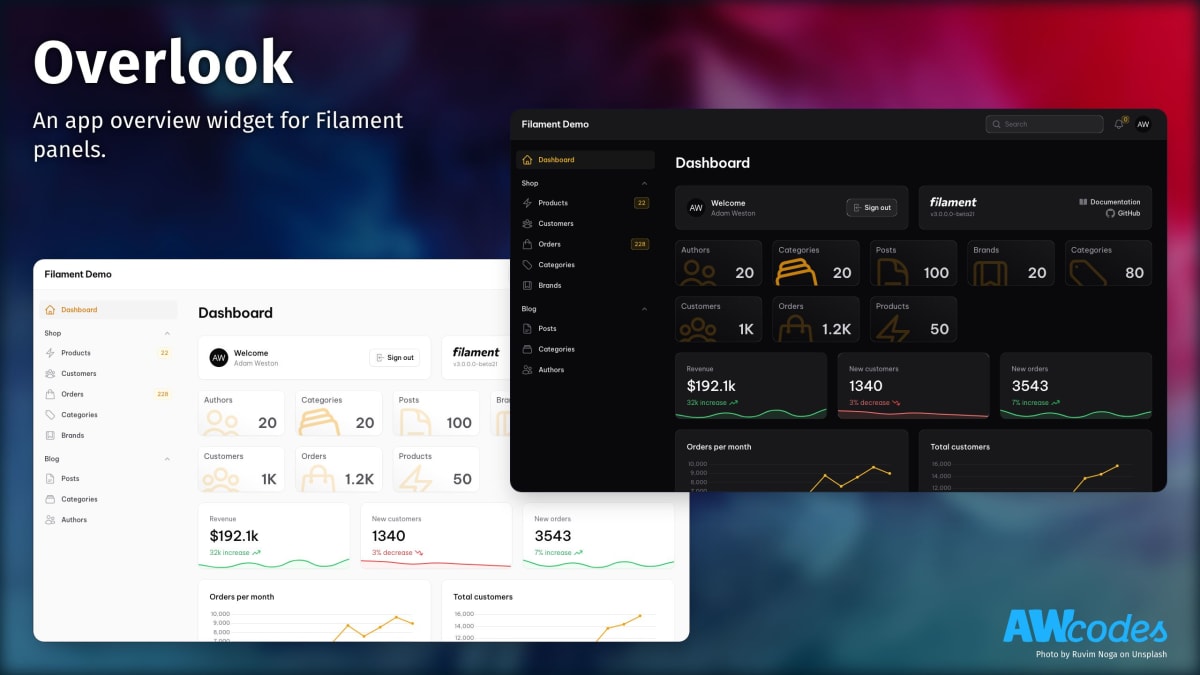
A Filament plugin that adds an app overview widget to your admin panel.
You can install the package via composer:
composer require awcodes/overlookIn an effort to align with Filament's theming methodology you will need to use a custom theme to use this plugin.
Note If you have not set up a custom theme and are using a Panel follow the instructions in the Filament Docs first.
Add the plugin's views to your tailwind.config.js file.
content: [
'<path-to-vendor>/awcodes/overlook/resources/**/*.blade.php',
]Add the plugin and widget to your panel provider. You may use the sort and columns methods on the plugin to change the widget order and number of columns the widget will use to display its items.
use Awcodes\Overlook\OverlookPlugin;
use Awcodes\Overlook\Widgets\OverlookWidget;
public function panel(Panel $panel): Panel
{
return $panel
->plugins([
OverlookPlugin::make()
->sort(2)
->columns([
'default' => 1,
'sm' => 2,
'md' => 3,
'lg' => 4,
'xl' => 5,
'2xl' => null,
]),
])
->widgets([
OverlookWidget::class,
]);
} By default, the widget will display all resources registered with Filament. You can use either the includes or excludes methods on the plugin to specify which resources to include or exclude.
These methods should not be used together
use Awcodes\Overlook\OverlookPlugin;
public function panel(Panel $panel): Panel
{
return $panel
->plugins([
OverlookPlugin::make()
->includes([
\App\Filament\Resources\Shop\ProductResource::class,
\App\Filament\Resources\Shop\OrderResource::class,
]),
]);
} use Awcodes\Overlook\OverlookPlugin;
public function panel(Panel $panel): Panel
{
return $panel
->plugins([
OverlookPlugin::make()
->excludes([
\App\Filament\Resources\Shop\ProductResource::class,
\App\Filament\Resources\Shop\OrderResource::class,
]),
]);
} You can disable abbreviated counts by passing false the abbreviateCount method on the plugin.
use Awcodes\Overlook\OverlookPlugin;
public function panel(Panel $panel): Panel
{
return $panel
->plugins([
OverlookPlugin::make()
->abbreviateCount(false),
]);
} When using abbreviated counts a tooltip will show on hover with the non abbreviated count. You can disable them by passing false the tooltips method on the plugin.
use Awcodes\Overlook\OverlookPlugin;
public function panel(Panel $panel): Panel
{
return $panel
->plugins([
OverlookPlugin::make()
->tooltips(false),
]);
}By default, the items will be sorted in the order they are registered with Filament or as provided in the includes method. You can change this to sort them alphabetically with the alphabetical method on the plugin.
use Awcodes\Overlook\OverlookPlugin;
public function panel(Panel $panel): Panel
{
return $panel
->plugins([
OverlookPlugin::make()
->alphabetical(),
]);
} By default, the overlook widget uses the getEloquentQuery() method of the Filament Resource, but you can customize the query by implementing the CustomizeOverlookWidget interface on the Filament Resource. The trait HandlesOverlookWidgetCustomization predefines existing customization that can be overriden on the resource class.
use Awcodes\Overlook\Contracts\CustomizeOverlookWidget;
use Awcodes\Overlook\Concerns\HandlesOverlookWidgetCustomization;
class UserResource extends Resource implements CustomizeOverlookWidget
{
use HandlesOverlookWidgetCustomization;
}Override the getOverlookWidgetQuery() method to customize the query for the Overlook Widget. This method takes in the existing eloquent query as a parameter that can be used to make further customization.
use Illuminate\Database\Eloquent\Builder;
public static function getOverlookWidgetQuery(Builder $query): Builder
{
return $query->where('status','=','PENDING');
}Override the getOverlookWidgetTitle() method to customize the title of the widget
public static function getOverlookWidgetTitle(): string
{
return 'Pending Users';
}By default, the icon will be loaded from the resource but you can override it by passing using the icons modifier on the plugin and passing it an array of icon names and resource names.
use Awcodes\Overlook\OverlookPlugin;
public function panel(Panel $panel): Panel
{
return $panel
->plugins([
OverlookPlugin::make()
->icons([
'heroicon-o-heart' => \App\Filament\Resources\Shop\ProductResource::class,
'heroicon-o-newspaper' => \App\Filament\Resources\Shop\OrderResource::class,
]),
]);
} Please see CHANGELOG for more information on what has changed recently.
Please see CONTRIBUTING for details.
Please review our security policy on how to report security vulnerabilities.
The MIT License (MIT). Please see License File for more information.