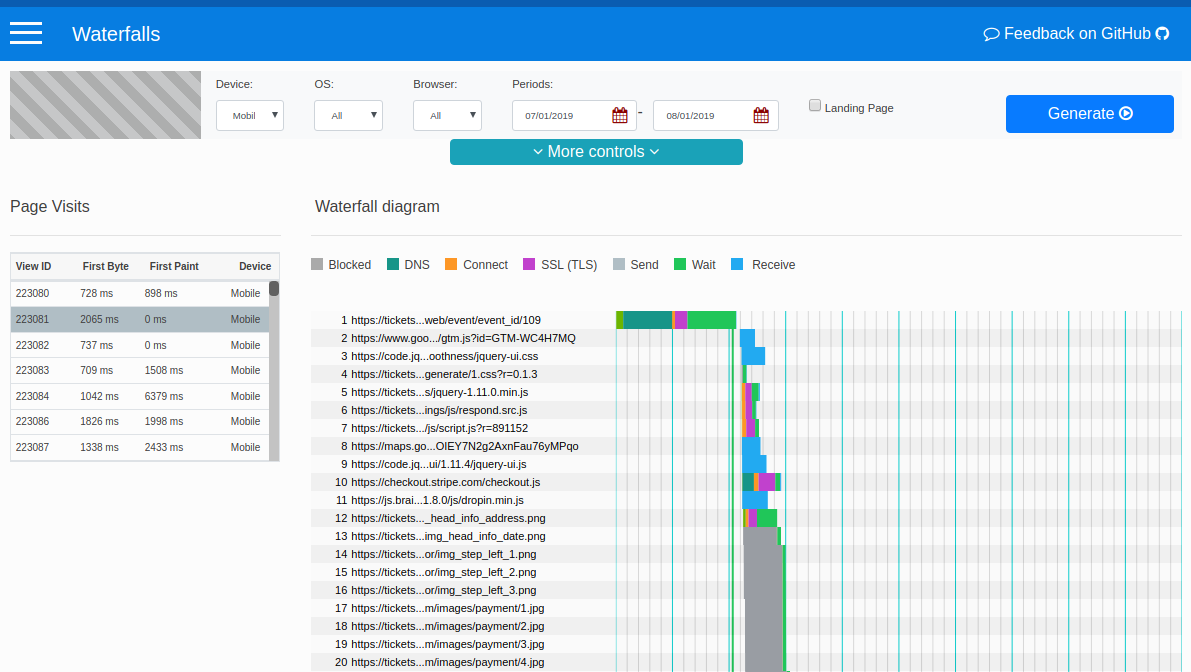
The backoffice of Basic RUM. A system written on Symfony 5 that aims to help performance enthusiasts to look at performance metrics and identify performance bottlenecks. Hooray!
Checkout the C
The instruction below are applicable only for development but аrе incomplete for production. This installation will automatically initialized Basic RUM with demo data.
- docker
- docker-compose
Please follow this guide: Run Basic RUM on Windows
The init script will ask you to create an admin user during the installation process.
git clone [email protected]:basicrum/backoffice.git
cd backoffice
make init
In order to load demo data run:
make demo
If you would like to use Xdebug to profile/debug application on your local machine, it can be easily enabled by adding XDEBUG_ON=Y in your .env file or by adding it to your shell (export XDEBUG_ON=Y). make restart is required to apply the changes - it will rebuild application container and add Xdebug extension.
- Basic RUM: http://127.0.0.1:8086
- PhpMyAdmin: http://127.0.0.1:8087
Mac OS with docker machine: Run docker-machine ip and load http://(put docker ip here):8086
Once logged in you can create new users. For that click hamburger menu in top left corner and click to Manage Users. And there click create user button in order to create your first user.
- Performance over time by Mobile, Tablet and Desktop devices.
- Diagram Generator by metrics like time to first paint, time to first byte, document ready and etc.
- Waterfall visualization of loaded page resources
- Device distribution diagram.
- Boomerang JS agent builder.
- Adding release dates in order to track performance changes before and after releases.
- and more...