About
鲁虺离线markdown转pdf,选择->编辑->转换 luhui Offline markdown to pdf, choose -> edit -> transform 🥂
This image automatically updates to reflect the current state of your latest production deploy.此映像会自动更新以反映最新生产部署的当前状态。
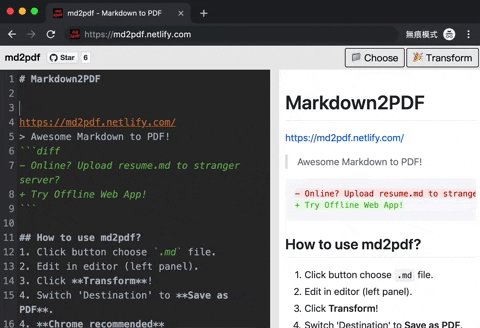
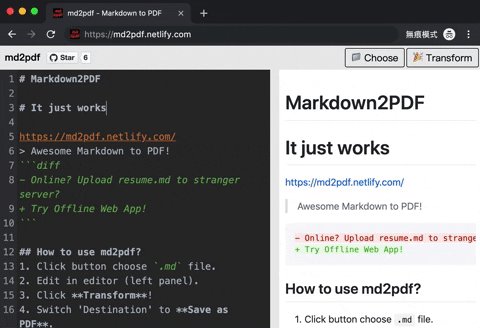
https://realdennis.github.io/md2pdf/
Awesome Markdown to PDF! 令人惊叹的Markdown转为PDF!
- Online? Upload resume.md to stranger server? 在线?将简历.md上传到陌生的服务器?
+ Try Offline Web App! 试试离线网络应用吧!
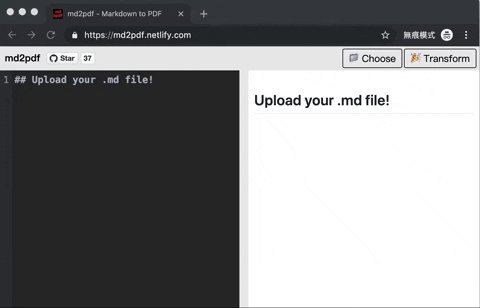
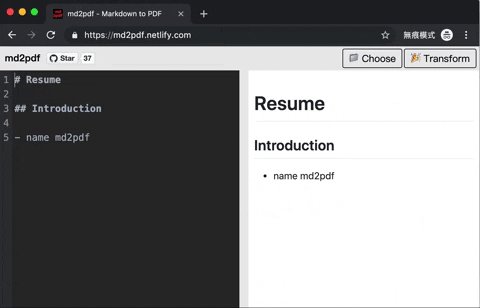
- Click button choose
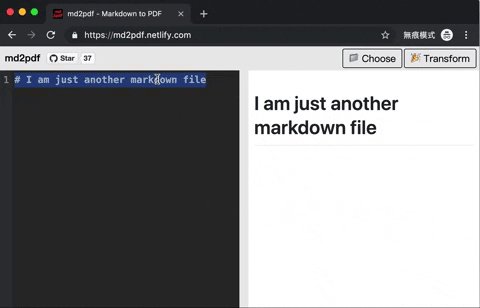
.mdfile. 点击按钮,选择.md文件。 - Edit in editor (left panel).在编辑器中进行编辑(左侧面板)。
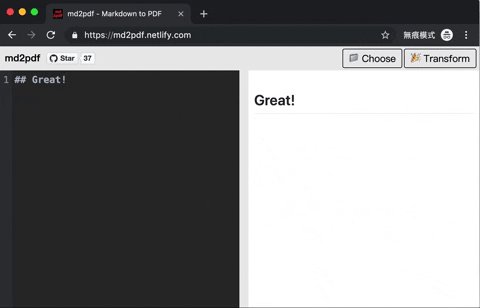
- Click Transform! 点击转换!。
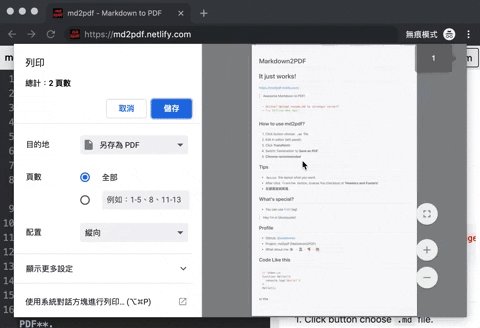
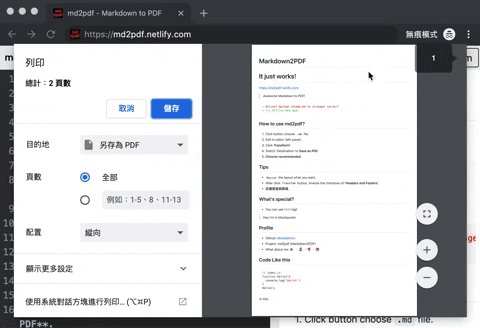
- Switch 'Destination' to Save as PDF.将“目标”转换为另存为 PDF。
- Chrome recommended 建议使用谷歌的Chrome浏览器
Resizethe layout what you want.按你的要求调整布局的大小。- After click
Transformbutton, inverse the checkbox of 'Headers and Footers'. 单击“转换”按钮后,反转**'页眉和页脚'**的复选框。 - 反選頁首與頁尾.
- You can use html tag! 你可以使用html标签!
Hey I'm in blockquote!
嘿,我在blockquote!。
LICENSE MIT © 2019 realdennis