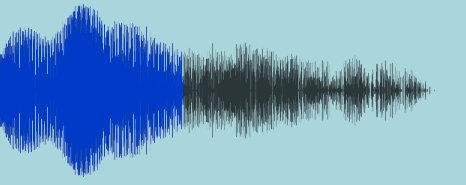
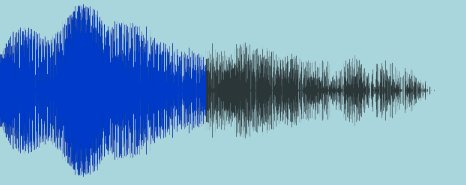
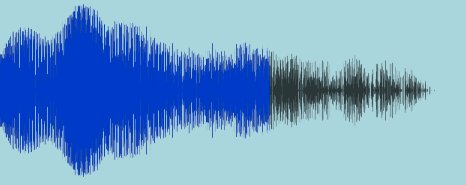
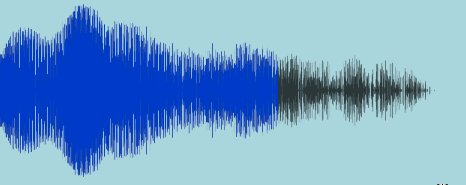
FDWaveformView is an easy way to display an audio waveform in your app. It is a nice visualization to show a playing audio file or to select a position in a file.
To use it, add an FDWaveformView using Interface Builder or programmatically and then just load your audio as per this example. Note: if your audio file does not have file extension, see this SO question.
NSBundle *thisBundle = [NSBundle bundleForClass:[self class]];
NSString *filePath = [thisBundle pathForResource:@"Submarine" ofType:@"aiff"];
NSURL *url = [NSURL fileURLWithPath:filePath];
self.waveform.audioURL = url;
Set play progress to highlight part of the waveform:
self.waveform.progressSamples = self.waveform.totalSamples / 2;
Zoom in to show only part of the waveform, of course, zooming in will smoothly rerender to show progressively more detail:
self.waveform.zoomStartSamples = 0;
self.waveform.zoomEndSamples = self.waveform.totalSamples / 4;
Enable gestures for zooming in, panning around or scrubbing:
self.waveform.doesAllowScrubbing = YES;
self.waveform.doesAllowStretchAndScroll = YES;
Supports animation for changing properties:
[UIView animateWithDuration:0.3 animations:^{
NSInteger randomNumber = arc4random() % self.waveform.totalSamples;
self.waveform.progressSamples = randomNumber;
}];
Creates antialiased waveforms by drawing more pixels than are seen on screen. Also, if you resize me (autolayout) I will render more detail if necessary to avoid pixelation.
Supports ARC and iOS5+.
Includes unit tests which run successfully using Travis CI.
- Add
pod 'FDWaveformView', '~> 0.2.0'to your Podfile - The the API documentation under "Class Reference" at http://cocoadocs.org/docsets/FDWaveformView/
- Please add your project to "I USE THIS" at https://www.cocoacontrols.com/controls/fdwaveformview if you support this project