This is a repository of all my latex templates. I've done my best to document every line of code for these themes so that you can understand what it does and delete/modify things as you see fit. You can see a live preview of each one here:
Slides | Article | Referee Report
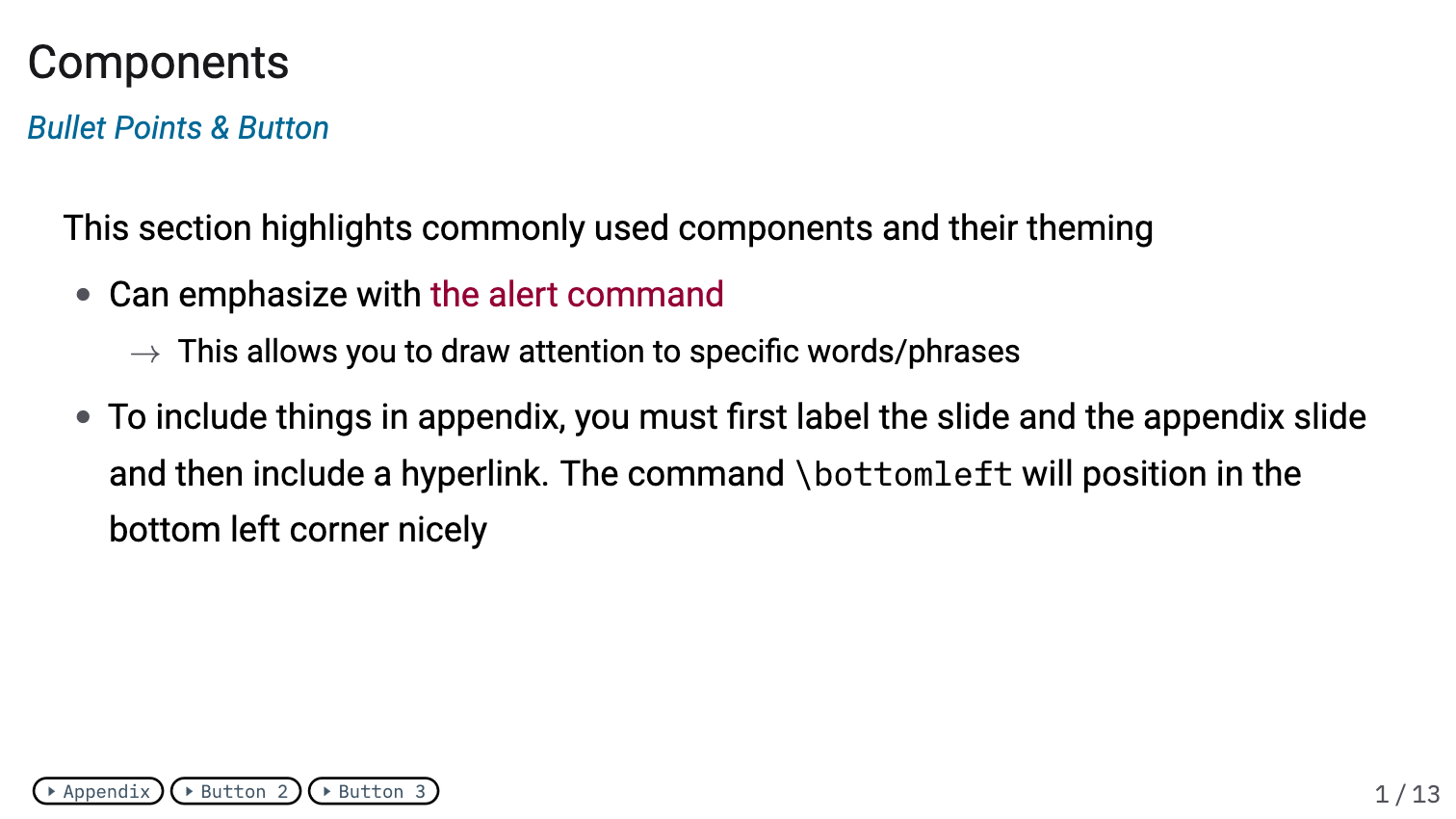
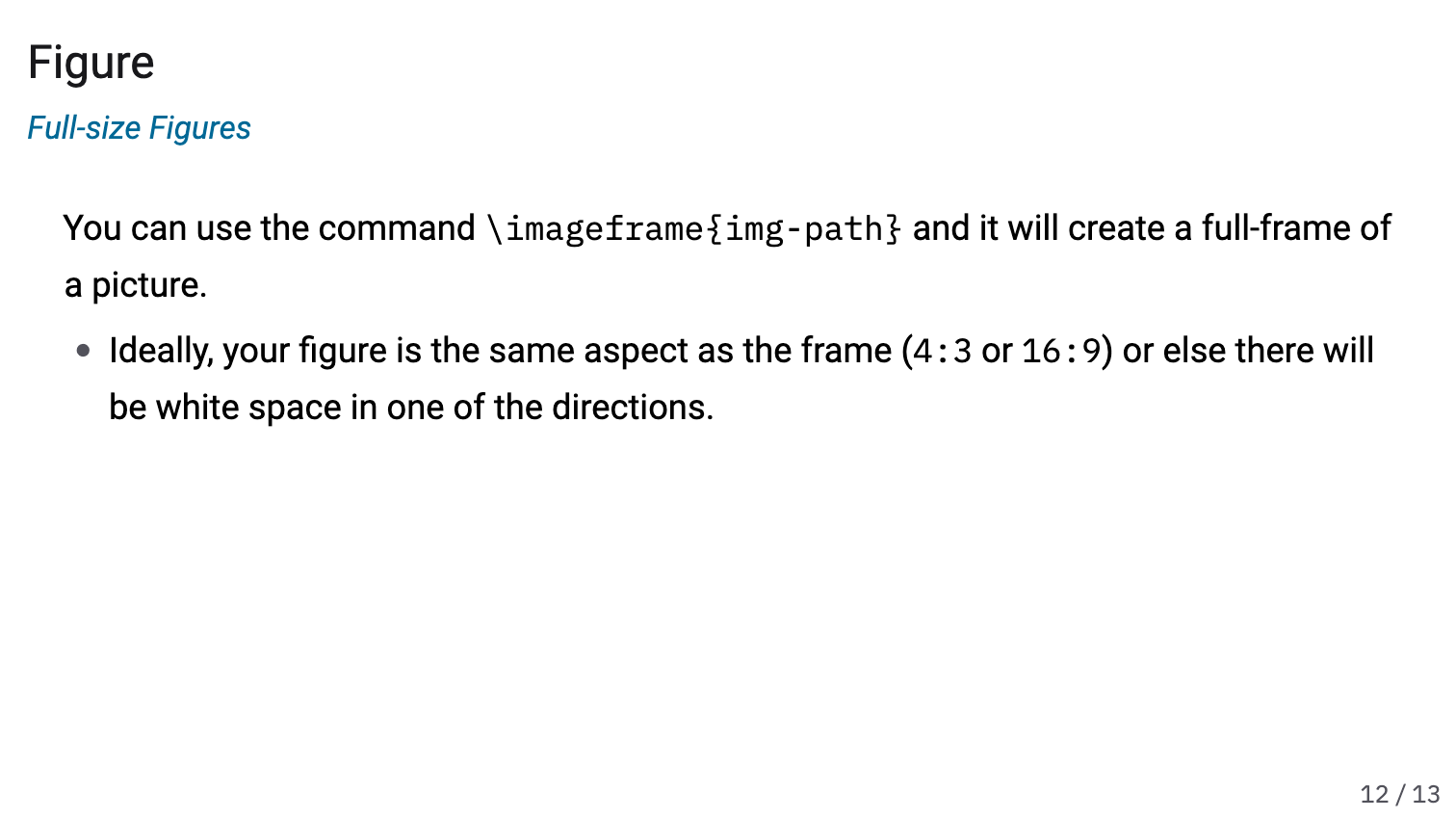
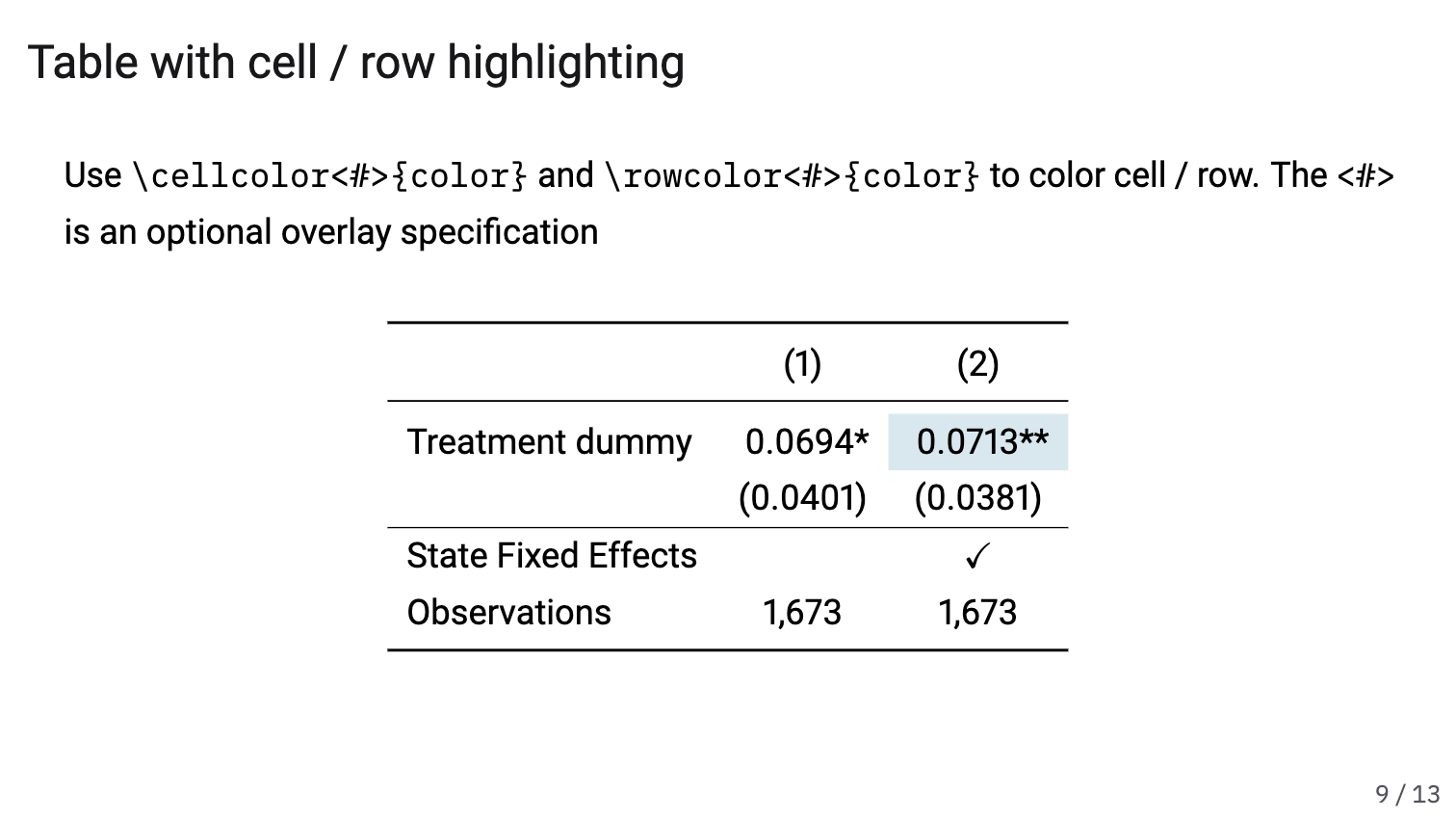
This latex slide aims for nice typography, minimal aesthetics so the focus is on the content, and a set of helpful commands including easily colored words, full-size image frames, table highlighting, multi-column layouts, and more. The theme is highly customizable with (1) a well commented slides.sty file so you can tweak it and make it your own and (2) by defining the colors in the top of your document:
% Define `accent`/`accent2` colors for theme customization
\definecolor{accent}{HTML}{006896}
\definecolor{accent2}{HTML}{E64173}
\usepackage{slides}Here are some highlights






This is how I write my papers. There's not many special bells and whistles, but I think it looks nice and clean.
I have a set of math commands in math.sty that borrow heavily from Pascal Michaillat. See the document for examples of what I've included.
This also includes a very useful way to leave notes in a document. Then, you can comment \kyle{Thoughts here} to leave a comment. Toggling \booltrue to \boolfalse will hide the comments from the document.
% Conditionally display thoughts (hide by switching to `\boolfalse`)
\booltrue{INCLUDECOMMENTS}
\newcommand{\kyle}[1]{\coauthorComment[Kyle]{#1}}In paper.sty, replace
\usepackage{natbib}
\bibliographystyle{econ-aea}with
\usepackage[
style = chicago-authordate,
doi = true,
backend = biber,
natbib = true
]{biblatex}
\usepackage[authordate, backend = biber]{biblatex-chicago}- Add the following
In the main document, do the following:
- Add
\addbibresource{references.bib}before\begin{document} - Replace
\bibliography{references.bib}with ``
The goal of this is to make referee reports look nice and make it easy to structure the document. For each referee, use this to create a section with the referee:
\NewRef{Referee 1}{R1}Then for each comment, wrap the referee's comment with a refcomment environment and it will create a subsection and automatically number the comments
\begin{refcomment}
\end{refcomment}This is a recommended set of files to include in .gitignore to not commit ugly latex auxiliary files:
*.aux
*.lof
*.log
*.lot
*.fls
*.out
*.toc
*.fmt
*.fot
*.cb
*.cb2
.*.lb
*.bbl
*.bcf
*.blg
*.fdb_latexmk
*.run.xml
*.synctex.gz
*.nav
*.snm
