Custom Stylus-theme for the Backend at Liefery.
This repository features two custom styles for the in-house software at Liefery. These are CSS files that can be used in browser extensions that run custom CSS (like Stylus does).
The stylesheet in layout.css alteres the layout in tour-schedule-plan and fast-dispatch pages. It radically disables information that is not used for the task at hand and pushes information and menus that are used rarely to under the fold.
This dramatically speeds up the tasks of optimasation and disposition, wich both are time critical.
- as much screen space as possible is used for map and tour list
- main navigation is hidden (not needed during workflow)
- information about the schedule plan is hidden (not needed during workflow)
- calculate button sticks to top
- as much screen space as possible is used for map, courier company selection and tour list
- courier selection is hidden (nearly never used during workflow)
- information about tour and save button got pushed under the fold
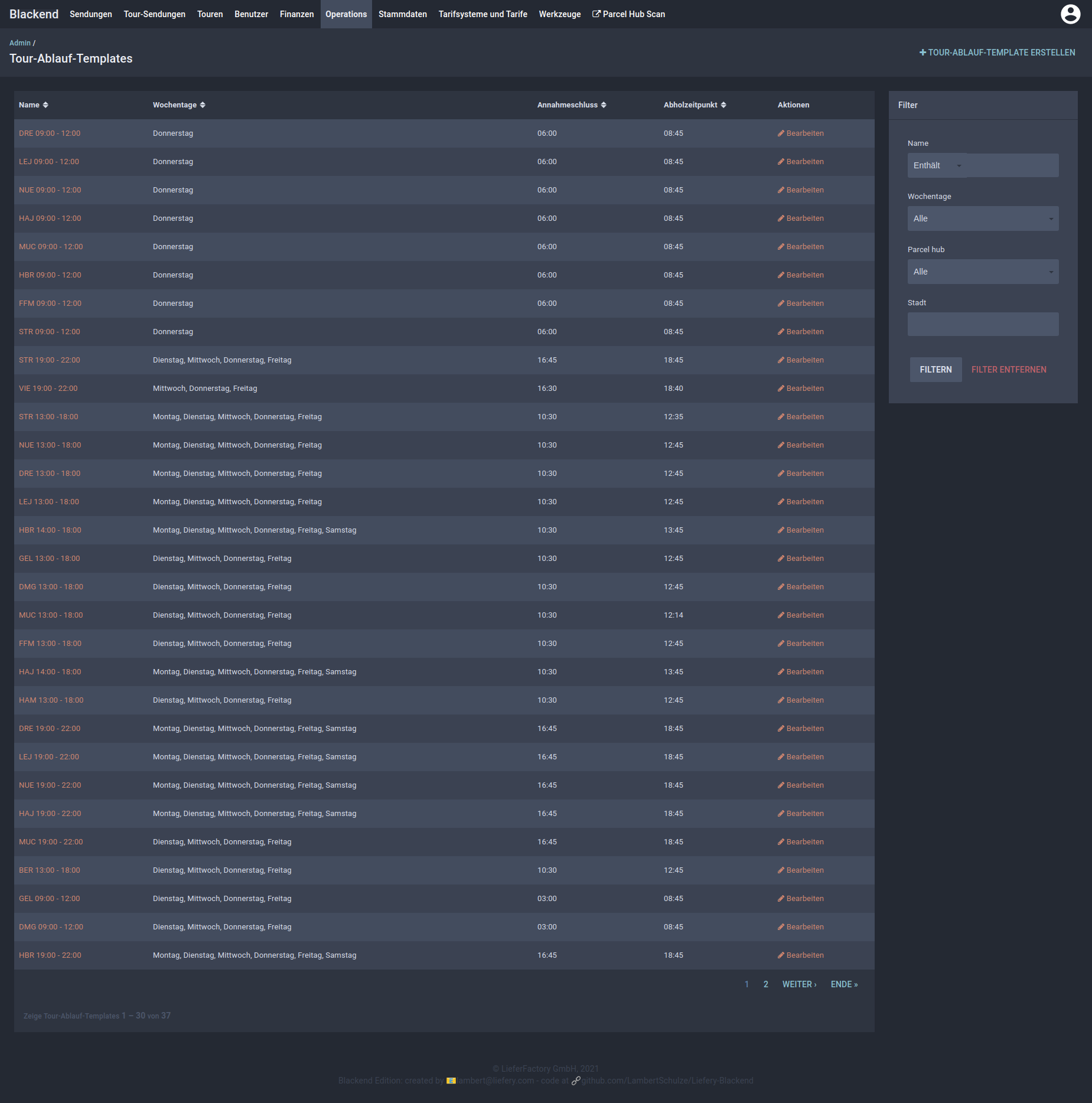
The stylesheet in darkmode.css is a darkmode that uses the Nord color scheme.
In adition, the following functionality is changes:
- main navigation sticks to the top
- language selector (in the bottom right) is hidden
- back-to-top button sticks to the bottom right
- transition effects are turned off, which caused some usability issues by reentering the mouse to a disappearing mega menu
You can find a installation guide for the Chrome Browser in german in the discussions section of thes repository.
Original Style Blackend Style