View a table in the terminal
- To fit the width of the terminal can be displayed
- Centered, right-justified
- Corresponding to the full-width eastasianwidth
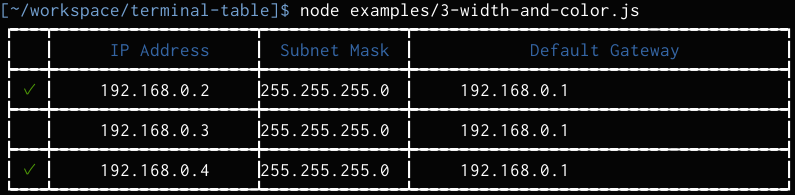
- Coloring is possible colors.js
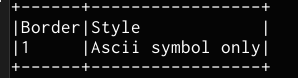
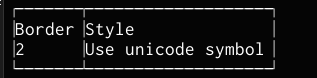
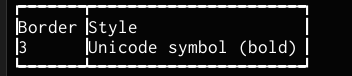
- Border can choose from three styles and user custom style.
$ npm i terminal-tablevar Table = require("terminal-table");
var t = new Table();
t.push(
["First", "Second"],
["Foo", "Bar"]
);
console.log("" + t);- borderStyle
var t = new Table({ borderStyle: 0, border: { sep: "║", topLeft: "╔", topMid: "╦", top: "═", topRight: "╗", midLeft: "╠", midMid: "╬", mid: "═", midRight: "╣", botLeft: "╚", botMid: "╩", bot: "═", botRight: "╝" } });
- horizontalLine - Boolean
- width - Array
new Table({
width: [10, "50%", "50%"]
});- leftPadding, rightPadding
- push(["item", "item2",,,],,,)
- cell(row, column, text)
- insertRow(rowIndex, ["item", ...])
- insertColumn(columnIndex, ["item", ...])
- attr(row, column, { attrs })
- attrs
- align:
left,center,right - color: from colors.js, e.g.
blue,red... - bg:
blue,black...
- attrRange({ range }, { attrs })
- range
- row: [start, end]
- column: [start, end]
- removeCell(row, column)
- removeRow(row)
- removeColumn(column)