- 🔥 trigger (click)
- 🔥 placement (right)
- 🔥 offset from the content
- 🔥 Max Width
- 🔥 icon
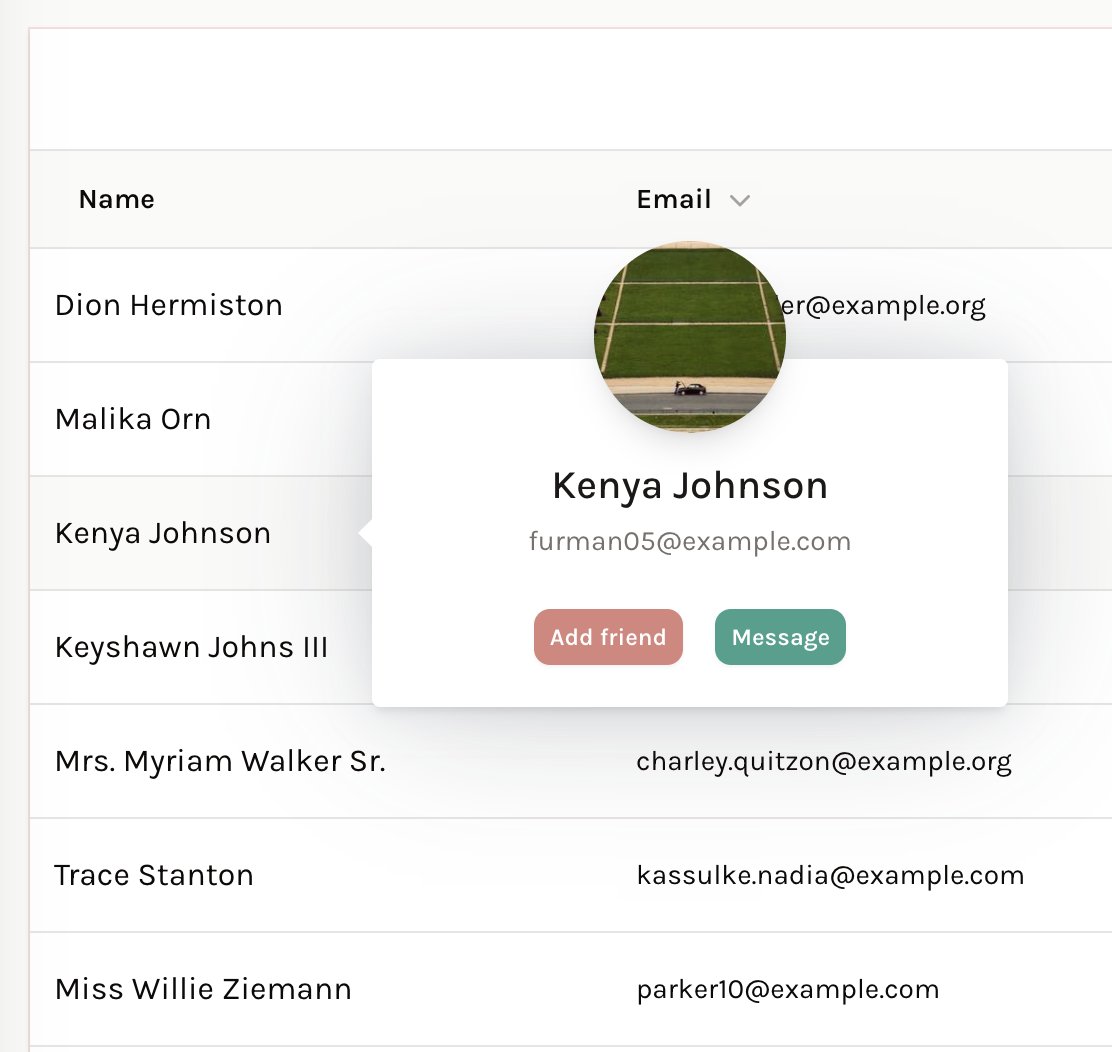
Visit our demo site: https://demo.larazeus.com/admin/components-demo/popover
Visit our website to get the complete documentation: https://larazeus.com/docs/popover
Please see CHANGELOG for more information on recent changes.
available support channels:
- open an issue on GitHub
- Email us using the contact center
Please see CONTRIBUTING for details.
If you find any security-related issues, please email [email protected] instead of using the issue tracker.
The MIT License (MIT). Please have a look at License File for more information.