tldr; The only pure React Native Native iOS and Android loading spinner (progress bar indicator) overlay
For React Native version <=0.27.x use version 0.1.x:
npm install --save [email protected]For React Native version >=0.28.x use version 0.2.x:
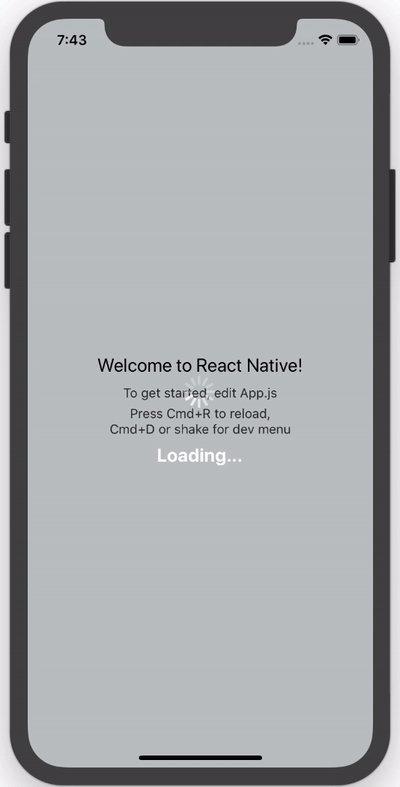
npm install --save [email protected]This usage shows the default styles and properties.
- You can pass a String
sizeprop that can either be"large"or"small"(no other cross-platform sizes are supported right now, and by default it is"large") - You can pass a String
colorColorProp (e.g.redor#ff0000) to change the default spinner color (by default it is"white"for high contrast on the defaultoverlayColor; see below) - You can control visibility of the spinner using the Boolean prop
visible(Boolean, by default it isfalse) - To change the color of the overlay, pass a ColorProp as the
overlayColorprop (e.g.'rgba(0,0,0,0.25)')
import React, { View } from 'react-native';
import Spinner from 'react-native-loading-spinner-overlay';
class MyComponent extends React.Component {
constructor(props) {
super();
this.state = {
visible: false
};
}
/* eslint react/no-did-mount-set-state: 0 */
componentDidMount() {
setInterval(() => {
this.setState({
visible: !this.state.visible
});
}, 3000);
}
render() {
return (
<View style={{ flex: 1 }}>
<Spinner visible={this.state.visible} />
</View>
);
}
}- iOS: this platform uses
Modal(docs/source) to overlay andActivityIndicatorIOS(docs) for the loading spinner - Android: this platform uses
Portal(source) to overlay andActivityIndicator(docs) for the loading spinner
- Docs don't exist yet for
Portal, see this issue on GitHub; once those are in, then we can add a link to the source in Platforms - Until a release of React Native is shipped for this pull request, Android's
ProgressBarAndroidwill not have support for aStyleAttrvalue of"Normal"- therefore we only support asizeprop of"small"or"large"right now (defaulting to"large") - in other words, we can only support Android's inverse styling with astyleAttrof"Inverse","SmallInverse"(for asizeprop of"small"), and"LargeInverse"(for asizeprop of"large") (since there is no"Normal"support right now for"size"of"normal").
- Fork/clone this repository
- Run
npm install - Run
npm run watchto watch thesrcdirectory for changes - Make changes in
srcdirectory - Run
npm testwhen you're done - Submit a pull request
- Nick Baugh [email protected]