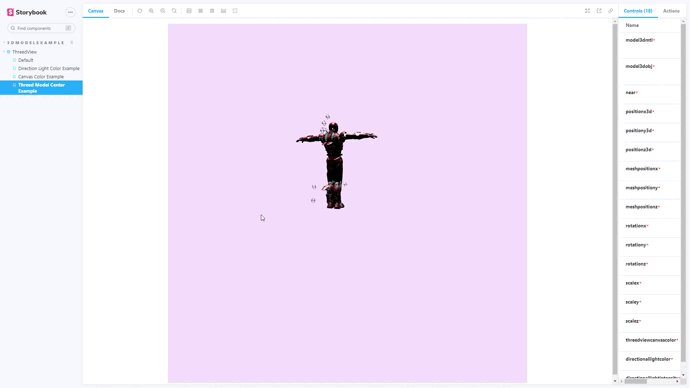
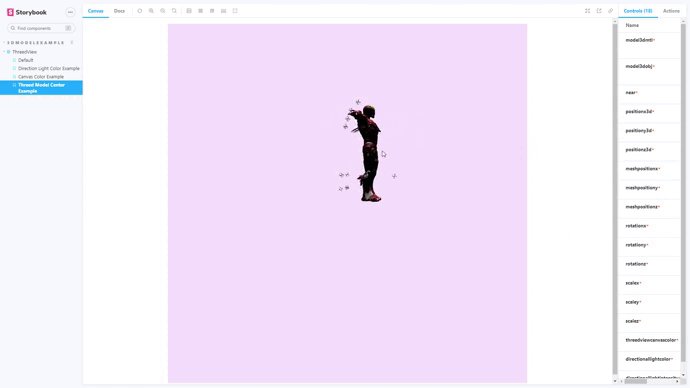
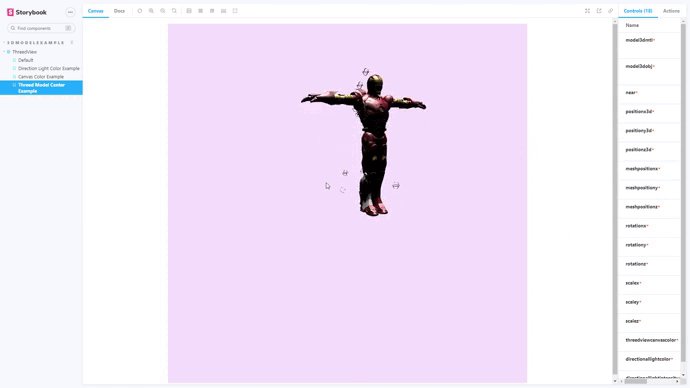
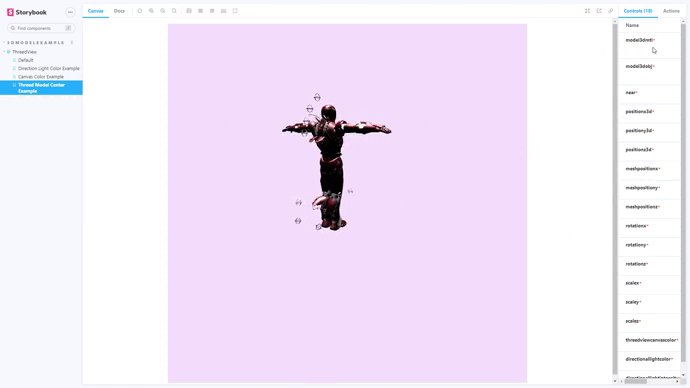
This library render a 3d model View on React.js and Next.js
This library or package is all about rendering your 3D models in way, So you can manage or get preview of your 3D models and play with them. The model loading speed in the browser depends on the user's internet speed.
import * as React from 'react';
import { ThreedView } from "@lastcode802/threedview";
function App() {
return (
<ThreedView
model3dmtl="./assets/IronMan/IronMan.mtl"
model3dobj="./assets/IronMan/IronMan.obj"
near={0.1}
positionx3d={0}
positiony3d={5}
positionz3d={20}
meshpositionx={0}
meshpositiony={3}
meshpositionz={0}
rotationx={0.0}
rotationy={0.01}
rotationz={0.0}
scalex={0.02}
scaley={0.02}
scalez={0.02}
threedviewcanvascolor="#263238"
directionallightcolor={0xffffff}
directionallightintensity={1.8}
/>
);
}
export default App;In the interactive demo below, try changing the props and see how it affects the storybook output.
Download default 3d model use in library.
| prop | type | default | example |
|---|---|---|---|
| model3dmtl* | string | ./assets/IronMan/IronMan.mtl | assests must be in the public folder |
| model3dobj* | string | ./assets/IronMan/IronMan.obj | assests must be in the public folder |
| near* | number | 0.1 | 0.1-(-10)-1000 |
| positionx3d* | number | 3 | 350-(-800000) |
| positiony3d* | number | 5 | 30-(-800000) |
| positionz3d* | number | 20 | 20-(-800000) |
| meshpositionx* | number | 0 | 0 |
| meshpositiony* | number | 3 | 0 |
| meshpositionz* | number | 0 | 0 |
| rotationx* | number | 0 | 0-0.001 |
| rotationy* | number | 0.01 | 0-0.01 |
| rotationz* | number | 0 | 0-0.001 |
| scalex* | number | 0 | (0.1-0.9,0.01-0.0.9,0.0001-0.0009) |
| scaley* | number | 0.02 | (0.1-0.9,0.01-0.0.9,0.0001-0.0009) |
| scalez* | number | 0.02 | (0.1-0.9,0.01-0.0.9,0.0001-0.0009) |
| threedviewcanvascolor* | THREE.ColorRepresentation | white | Accepts hash vale,rgb and name of the color |
| directionallightcolor* | number | 16777215 | Accepts hash vale,rgb and name of the color |
| directionallightintensity* | number | 1.8 | 0-255 |
| loaderColor* | string | red | Accepts hash vale,rgb and name of the color |
| showLoader* | bool | true | true-false |