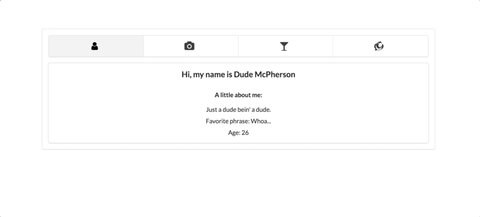
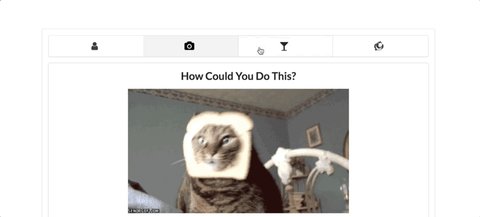
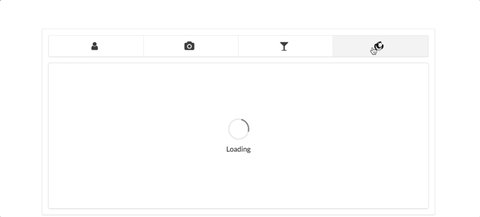
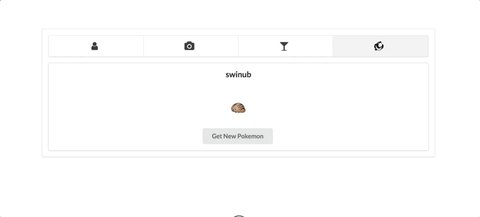
Get together in groups and clone down this repository. For the purposes of this discussion question, you should work only out of components/MenuBar.js and containers/MainBox.js. Your end goal is to make this app function like so:
A few things to think about:
- Which component should have state?
- Based on your answer to the question above, which component should have a method to change state?
- Which component should call the function that changes state?
- Which component is responsible for passing down props?
- How can state be used to manage the rendering of components and change the style of components already on the page?